| 2021 | ||
| [260] |
Touch without Touching: Overcoming Social Distancing in Semi-Intimate Relationships with SansTouch. . In CHI '21: CHI Conference on Human Factors in Computing Systems, ACM (2021). 1-13. 



@inproceedings{zhang:hal-03264979, address = Yokohama (virtual), Japan, author = Zhang, Zhuoming and Alvina, Jessalyn and H{\'e}ron, Robin and SAFIN, St{\'e}phane and Detienne, Fran{\c c}oise and Lecolinet, Eric, booktitle = CHI '21: CHI Conference on Human Factors in Computing Systems, month = May, pages = 1-13, publisher = ACM, title = Touch without Touching: Overcoming Social Distancing in Semi-Intimate Relationships with SansTouch, url = https://hal.archives-ouvertes.fr/hal-03264979, year = 2021, doi = 10.1145/3411764.3445612, pdf = https://hal.archives-ouvertes.fr/hal-03264979/file/Touch%20without%20Touching_%20Overcoming%20Social%20Distancing%20in%20Semi-Intimate%20Relationships%20with%20SansTouch.pdf, hal_id = hal-03264979, hal_version = v1, } |
|
| [259] |
FingerMapper: Enabling Arm Interaction in Confined Spaces for Virtual Reality through Finger Mappings. . In 2021 CHI Conference on Human Factors in Computing Systems, (2021). 



@inproceedings{tseng:hal-03266645,
keywords
address = Yokohama, Japan, author = Tseng, Wen-Jie and Huron, Samuel and Lecolinet, Eric and Gugenheimer, Jan, booktitle = 2021 CHI Conference on Human Factors in Computing Systems, month = May, title = FingerMapper: Enabling Arm Interaction in Confined Spaces for Virtual Reality through Finger Mappings, url = https://hal.telecom-paris.fr/hal-03266645, year = 2021, doi = 10.1145/3411763.3451573, pdf = https://hal.telecom-paris.fr/hal-03266645/file/3411763.3451573%20%281%29.pdf, hal_id = hal-03266645, hal_version = v1, } Finger Mapping ; Virtual Reality ; Confned Space |
|
| [258] |
ADQDA: A Cross-device Affinity Diagramming Tool for Fluid and Holistic Qualitative Data Analysis. . Proceedings of the ACM on Human-Computer Interaction , 5, ISS, Association for Computing Machinery (ACM) (2021). 19. 



@article{liu:hal-03370011,
keywords
author = Liu, Jiali and Eagan, James R, journal = Proceedings of the ACM on Human-Computer Interaction , month = Nov, number = ISS, pages = 19, publisher = Association for Computing Machinery (ACM), title = ADQDA: A Cross-device Affinity Diagramming Tool for Fluid and Holistic Qualitative Data Analysis, url = https://hal-imt.archives-ouvertes.fr/hal-03370011, volume = 5, year = 2021, doi = 10.1145/3488534, pdf = https://hal-imt.archives-ouvertes.fr/hal-03370011/file/iss21-adqda.pdf, hal_id = hal-03370011, hal_version = v1, } affinity diagramming ; qualitative data analysis ; sensemaking ; cross-device interaction ; multi-surface interaction ; collaboration |
|
| [257] |
Caregiver development of activity-supporting services for smart homes. . JAISE - Journal of Ambient Intelligence and Smart Environments, IOS Press (2021). 1-19. 



@article{belloum:hal-03426029,
keywords
author = Belloum, Rafik and Yaddaden, Amel and Lussier, Maxime and Bier, Nathalie and Consel, Charles, journal = JAISE - Journal of Ambient Intelligence and Smart Environments, month = Nov, pages = 1-19, publisher = IOS Press, title = Caregiver development of activity-supporting services for smart homes, url = https://hal.telecom-paris.fr/hal-03426029, year = 2021, doi = 10.3233/AIS-210616, pdf = https://hal.telecom-paris.fr/hal-03426029/file/ais_paper.pdf, hal_id = hal-03426029, hal_version = v1, } Smart home ; Ambient assisted living ; Assistive computing ; End-user programming ; HCI design and evaluation methods |
|
| [256] |
A Tooled Method for Developing Knowledge-Based Activity Recognizers. . In UIC 2021 - 18th IEEE International Conference on Ubiquitous Intelligence and Computing, (2021). 


@inproceedings{belloum:hal-03425820,
keywords
address = Atlanta, United States, author = Belloum, Rafik and Riche, Antoine and Volanschi, Nic and Consel, Charles, booktitle = UIC 2021 - 18th IEEE International Conference on Ubiquitous Intelligence and Computing, month = Oct, title = A Tooled Method for Developing Knowledge-Based Activity Recognizers, url = https://hal.telecom-paris.fr/hal-03425820, year = 2021, pdf = https://hal.telecom-paris.fr/hal-03425820/file/activity_detection.pdf, hal_id = hal-03425820, hal_version = v1, } Aging in place ; Agile methodologies ; Smart homes ; Ambient assisted living ; Human activity recognition ; Visualization ; HCI |
|
| [255] |
Making with Data. . (2021). 

@unpublished{huron:hal-03356601,
keywords
author = Huron, Samuel and Nagel, Till and Oehlberg, Lora and Willett, Wesley, month = Sep, title = Making with Data, url = https://hal-imt.archives-ouvertes.fr/hal-03356601, year = 2021, hal_id = hal-03356601, hal_version = v1, } Physicalization ; Visualization ; data ; design process ; craft culture |
|
| [254] |
Visualizations as Data Input?. . (2021). 


@unpublished{huron:hal-03356575, author = Huron, Samuel and Willett, Wesley, month = Sep, title = Visualizations as Data Input?, url = https://hal-imt.archives-ouvertes.fr/hal-03356575, year = 2021, pdf = https://hal-imt.archives-ouvertes.fr/hal-03356575/file/Visualization_as_input_system_ALT_VIS_2021_Before_revision.pdf, hal_id = hal-03356575, hal_version = v1, } |
|
| [253] |
Understanding the Within-Individual Variability of Forced Vital Capacity: An Exploitation of the NHANES III Spirometry Data. . (2021). 


@unpublished{guiard:hal-03316189,
keywords
author = Guiard, Yves, month = Aug, title = Understanding the Within-Individual Variability of Forced Vital Capacity: An Exploitation of the NHANES III Spirometry Data, url = https://hal.archives-ouvertes.fr/hal-03316189, year = 2021, pdf = https://hal.archives-ouvertes.fr/hal-03316189/file/Understanding_the_within_individual_statistics_of_forced_vital_capacity.pdf, hal_id = hal-03316189, hal_version = v1, } spirometry ; statistics ; measurement ; quantitative performance |
|
| [252] |
Data to Physicalization: A Survey of the Physical Rendering Process. . Computer Graphics Forum, 40, 3, Wiley (2021). 569-598. 



@article{djavaherpour:hal-03440273, author = Djavaherpour, Hessam and Samavati, Faramarz and Mahdavi-Amiri, Ali and Yazdanbakhsh, Fatemeh and Huron, Samuel and Levy, Richard and Jansen, Yvonne and Oehlberg, Lora, journal = Computer Graphics Forum, month = Jun, number = 3, pages = 569-598, publisher = Wiley, title = Data to Physicalization: A Survey of the Physical Rendering Process, url = https://hal.archives-ouvertes.fr/hal-03440273, volume = 40, year = 2021, doi = 10.1111/cgf.14330, pdf = https://hal.archives-ouvertes.fr/hal-03440273/file/Data_to_Physicalization__author_version_compressed.pdf, hal_id = hal-03440273, hal_version = v1, } |
|
| [251] |
Data Physicalization: Introduction to the Special Issue on Data Physicalization (part 2). . IEEE Computer Graphics and Applications, 41, 1, Institute of Electrical and Electronics Engineers (2021). 63-64. 



@article{hogan:hal-03440827, author = Hogan, Trevor and Hinrichs, Uta and Huron, Samuel and Alexander, Jason and Jansen, Yvonne, journal = IEEE Computer Graphics and Applications, month = Jan, number = 1, pages = 63-64, publisher = Institute of Electrical and Electronics Engineers, title = Data Physicalization: Introduction to the Special Issue on Data Physicalization (part 2), url = https://hal.archives-ouvertes.fr/hal-03440827, volume = 41, year = 2021, doi = 10.1109/MCG.2020.3043983, pdf = https://hal.archives-ouvertes.fr/hal-03440827/file/DataPhys%20-%20Guest%20Editor%20Introduction%202%20%28HAL%20version%29.pdf, hal_id = hal-03440827, hal_version = v1, } |
|
| 2020 | ||
| [250] |
Mix\&Match: Towards Omitting Modelling Through In-situ Remixing of Model Repository Artifacts in Mixed Reality. . In CHI '20: CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-12. 


@inproceedings{stemasov:hal-02887206, address = Honolulu HI USA, United States, author = Stemasov, Evgeny and Wagner, Tobias and Gugenheimer, Jan and Rukzio, Enrico, booktitle = CHI '20: CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-12, publisher = ACM, title = Mix\\&Match: Towards Omitting Modelling Through In-situ Remixing of Model Repository Artifacts in Mixed Reality, url = https://hal.telecom-paris.fr/hal-02887206, year = 2020, doi = 10.1145/3313831.3376839, hal_id = hal-02887206, hal_version = v1, } |
|
| [249] |
Towards Inclusive External Communication of Autonomous Vehicles for Pedestrians with Vision Impairments. . In CHI '20: CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-14. 


@inproceedings{colley:hal-02887198, address = Honolulu HI, United States, author = Colley, Mark and Walch, Marcel and Gugenheimer, Jan and Askari, Ali and Rukzio, Enrico, booktitle = CHI '20: CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-14, publisher = ACM, title = Towards Inclusive External Communication of Autonomous Vehicles for Pedestrians with Vision Impairments, url = https://hal.telecom-paris.fr/hal-02887198, year = 2020, doi = 10.1145/3313831.3376472, hal_id = hal-02887198, hal_version = v1, } |
|
| [248] |
Exploring Potentially Abusive Ethical, Social and Political Implications of Mixed Reality Research in HCI. . In CHI '20: CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-8. 


@inproceedings{gugenheimer:hal-02887256, address = Honolulu HI USA, United States, author = Gugenheimer, Jan and McGill, Mark and Huron, Samuel and Mai, Christian and Williamson, Julie and Nebeling, Michael, booktitle = CHI '20: CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-8, publisher = ACM, title = Exploring Potentially Abusive Ethical, Social and Political Implications of Mixed Reality Research in HCI, url = https://hal.telecom-paris.fr/hal-02887256, year = 2020, doi = 10.1145/3334480.3375180, hal_id = hal-02887256, hal_version = v1, } |
|
| [247] |
Understanding the Heisenberg Effect of Spatial Interaction: A Selection Induced Error for Spatially Tracked Input Devices. . In CHI '20: CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-10. 


@inproceedings{wolf:hal-02887219, address = Honolulu HI USA, United States, author = Wolf, Dennis and Gugenheimer, Jan and Combosch, Marco and Rukzio, Enrico, booktitle = CHI '20: CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-10, publisher = ACM, title = Understanding the Heisenberg Effect of Spatial Interaction: A Selection Induced Error for Spatially Tracked Input Devices, url = https://hal.telecom-paris.fr/hal-02887219, year = 2020, doi = 10.1145/3313831.3376876, hal_id = hal-02887219, hal_version = v1, } |
|
| [246] |
VRSketchIn:Exploring the Design Space of Pen and Tablet Interaction for 3D Sketching in Virtual Reality. . In CHI '20: CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-14. 


@inproceedings{drey:hal-02887225, address = Honolulu HI USA, United States, author = Drey, Tobias and Gugenheimer, Jan and Karlbauer, Julian and Milo, Maximilian and Rukzio, Enrico, booktitle = CHI '20: CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-14, publisher = ACM, title = VRSketchIn:Exploring the Design Space of Pen and Tablet Interaction for 3D Sketching in Virtual Reality, url = https://hal.telecom-paris.fr/hal-02887225, year = 2020, doi = 10.1145/3313831.3376628, hal_id = hal-02887225, hal_version = v1, } |
|
| [245] |
PolySense: Augmenting Textiles with Electrical Functionality using In-Situ Polymerization. . In 2020 CHI Conference on Human Factors in Computing Systems (CHI '20), ACM (2020). 3376841. 



@inproceedings{honnet:hal-03515562,
keywords
address = Honolulu, HI, United States, author = Honnet, Cedric and Perner-Wilson, Hannah and Teyssier, Marc and Fruchard, Bruno and Steimle, J{\"u}rgen and Baptista, Ana C and Strohmeier, Paul, booktitle = 2020 CHI Conference on Human Factors in Computing Systems (CHI '20), month = Apr, pages = 3376841, publisher = ACM, series = CHI '20: Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, title = PolySense: Augmenting Textiles with Electrical Functionality using In-Situ Polymerization, url = https://hal.archives-ouvertes.fr/hal-03515562, year = 2020, doi = 10.1145/3313831.3376841, pdf = https://hal.archives-ouvertes.fr/hal-03515562/file/Poly_Writeup_CHI_2020.pdf, hal_id = hal-03515562, hal_version = v1, } eTextiles ; Electro-Functionalization ; In-Situ Polymerization ; Piezoresistive Sensors ; Wearables ; Personal Fabrication |
|
| [244] |
How Relevant is Hick's Law for HCI?. . In CHI '20 - CHI Conference on Human Factors in Computing Systems, ACM (2020). 1-11. 



@inproceedings{liu:hal-02867301,
keywords
address = Honolulu, United States, author = Liu, Wanyu and Gori, Julien and Rioul, Olivier and Beaudouin-Lafon, Michel and Guiard, Yves, booktitle = CHI '20 - CHI Conference on Human Factors in Computing Systems, month = Apr, pages = 1-11, publisher = ACM, title = How Relevant is Hick's Law for HCI?, url = https://hal.archives-ouvertes.fr/hal-02867301, year = 2020, doi = 10.1145/3313831.3376878, pdf = https://hal.archives-ouvertes.fr/hal-02867301/file/HickLaw-CHI20-HAL.pdf, hal_id = hal-02867301, hal_version = v1, } convexity ; Hick's law ; the Hick-Hyman law ; stimulus-response ; choice reaction time ; information ; uncertainty ; logarithm |
|
| [243] |
Side-Crossing Menus: Enabling Large Sets of Gestures for Small Surfaces. . Proceedings of the ACM on Human-Computer Interaction , 4, ISS, Association for Computing Machinery (ACM) (2020). 189:1 - 189:19. 



@article{fruchard:hal-02955441,
keywords
author = Fruchard, Bruno and Lecolinet, Eric and Chapuis, Olivier, journal = Proceedings of the ACM on Human-Computer Interaction , month = Nov, number = ISS, pages = 189:1 -- 189:19, publisher = Association for Computing Machinery (ACM), title = Side-Crossing Menus: Enabling Large Sets of Gestures for Small Surfaces, url = https://hal.archives-ouvertes.fr/hal-02955441, volume = 4, year = 2020, doi = 10.1145/3427317, pdf = https://hal.archives-ouvertes.fr/hal-02955441/file/ISS20-scm.pdf, hal_id = hal-02955441, hal_version = v1, } Eyes-free interactions ; Small surface ; Marking menus |
|
| [242] |
IEEE VIS Workshop on Data Vis Activities to Facilitate Learning, Reflecting, Discussing, and Designing. . In IEEE VIS 2020, (2020). 


@inproceedings{huron:hal-02887742, address = Salt Lake City, United States, author = Huron, Samuel and Bach, Benjamin and Hinrichs, Uta and Keck, Mandy and Roberts, Jonathan C, booktitle = IEEE VIS 2020, month = Oct, title = IEEE VIS Workshop on Data Vis Activities to Facilitate Learning, Reflecting, Discussing, and Designing, url = https://hal.telecom-paris.fr/hal-02887742, year = 2020, pdf = https://hal.telecom-paris.fr/hal-02887742/file/VIS2020_Teaching_Workshop%20%284%29.pdf, hal_id = hal-02887742, hal_version = v1, } |
|
| [241] |
On Performance Measurement in Psychology and Other Fields. . (2020). 


@unpublished{guiard:hal-02943143,
keywords
author = Guiard, Yves, month = Sep, title = On Performance Measurement in Psychology and Other Fields, url = https://hal.archives-ouvertes.fr/hal-02943143, year = 2020, pdf = https://hal.archives-ouvertes.fr/hal-02943143/file/On_Performance_Measurement_in_Psychology_and_Other_Fields.pdf, hal_id = hal-02943143, hal_version = v1, } Performance ; measurement ; axiology ; extremization effort ; capacity of performance ; spirometry ; speed-accuracy trade-off ; speeded aimed movement ; quasi-deterministic variable ; statistical descriptors. |
|
| [240] |
Domestiquer l'information énergétique : Confronter les choix de conception de dispositifs de feedback et les pratiques des usagers pour proposer une démarche de design. . 2020IPPAT014, Institut Polytechnique de Paris, (2020). 


@phdthesis{lacroix:tel-03065418,
keywords
author = Lacroix, Samuel, month = May, number = 2020IPPAT014, school = Institut Polytechnique de Paris, title = Domestiquer l'information {\'e}nerg{\'e}tique : Confronter les choix de conception de dispositifs de feedback et les pratiques des usagers pour proposer une d{\'e}marche de design, type = Theses, url = https://tel.archives-ouvertes.fr/tel-03065418, year = 2020, pdf = https://tel.archives-ouvertes.fr/tel-03065418/file/theseLacroix.pdf, hal_id = tel-03065418, hal_version = v1, } Design ; Information ; Energy ; Non experts users ; Domestique space ; Design ; Information ; Énergie ; Usagers non-experts ; Espace domestique |
|
| [239] |
Identifying the ''Right'' Level of Explanation in a Given Situation. . (2020). 


@unpublished{beaudouin:hal-02507316,
keywords
author = Beaudouin, Val{\'e}rie and Bloch, Isabelle and Bounie, David and Cl{\'e}men{\c c}on, St{\'e}phan and d'Alch{\'e}-Buc, Florence and Eagan, James R and Maxwell, Winston and Mozharovskyi, Pavlo and Parekh, Jayneel, month = Mar, title = Identifying the ''Right'' Level of Explanation in a Given Situation, url = https://hal.telecom-paris.fr/hal-02507316, year = 2020, pdf = https://hal.telecom-paris.fr/hal-02507316/file/main.pdf, hal_id = hal-02507316, hal_version = v1, } Artificial Intelligence ; Explainability |
|
| [238] |
Flexible and Context-Specific AI Explainability: A Multidisciplinary Approach. . (2020). 


@unpublished{beaudouin:hal-02506409,
keywords
author = Beaudouin, Val{\'e}rie and Bloch, Isabelle and Bounie, David and Cl{\'e}men{\c c}on, St{\'e}phan and d'Alch{\'e}-Buc, Florence and Eagan, James R and Maxwell, Winston and Mozharovskyi, Pavlo and Parekh, Jayneel, month = Mar, title = Flexible and Context-Specific AI Explainability: A Multidisciplinary Approach, url = https://hal.telecom-paris.fr/hal-02506409, year = 2020, pdf = https://hal.telecom-paris.fr/hal-02506409/file/main.pdf, hal_id = hal-02506409, hal_version = v1, } Explainability ; Multidisplinary Approach ; Artificial Intelligence |
|
| [237] |
Anthropomorphic devices for affective touch communication. . 2020IPPAT023, Institut Polytechnique de Paris, (2020). 


@phdthesis{teyssier:tel-02881894,
keywords
author = Teyssier, Marc, month = Feb, number = 2020IPPAT023, school = Institut Polytechnique de Paris, title = Anthropomorphic devices for affective touch communication, type = Theses, url = https://tel.archives-ouvertes.fr/tel-02881894, year = 2020, pdf = https://tel.archives-ouvertes.fr/tel-02881894/file/86155_TEYSSIER_2020_archivage.pdf, hal_id = tel-02881894, hal_version = v1, } Touch ; Anthropomorphic devices ; Human-Computer interaction ; Haptic feedback ; Fabrication ; Toucher ; Dispositifs anthropomorphiques ; Interaction Homme-Machine ; Retour haptique ; Fabrication |
|
| [236] |
Conveying Emotions Through Device-Initiated Touch. . IEEE Transactions on Affective Computing, Institute of Electrical and Electronics Engineers (2020). 1-1. 



@article{teyssier:hal-02949047,
keywords
author = Teyssier, Marc and Bailly, Gilles and Pelachaud, Catherine I and Lecolinet, Eric, journal = IEEE Transactions on Affective Computing, pages = 1-1, publisher = Institute of Electrical and Electronics Engineers, title = Conveying Emotions Through Device-Initiated Touch, url = https://hal.sorbonne-universite.fr/hal-02949047, year = 2020, doi = 10.1109/TAFFC.2020.3008693, pdf = https://hal.sorbonne-universite.fr/hal-02949047/file/convey_emotions.pdf, hal_id = hal-02949047, hal_version = v1, } Index Terms-Touch ; Social Touch ; Social Touch Technologies ; Robot Touch ; Multimodal communication ; Mediated communication ; Embodied conversational agent ; Facial expression ! |
|
| [235] |
Identifyin the ''right'' level of explanation in a given situation. . In 1st International Workshop on New Foundations for Human-Centered AI (NeHuAI) at ECAI-2020, September 4, 2020. Online at http://ceur-ws.org/Vol-2659/, (2020). 63-66. 

@inproceedings{bounie:hal-02916163, address = Santiago de Compostela, Spain, author = Bounie, David and Cl{\'e}mencon, S. and d'Alch{\'e}-Buc, Florence and Eagan, James R and Maxwell, Winston and Mozharovskyi, P. and Parekh, J. and Beaudouin, Val{\'e}rie and Bloch, Isabelle, booktitle = 1st International Workshop on New Foundations for Human-Centered AI (NeHuAI) at ECAI-2020, September 4, 2020. Online at http://ceur-ws.org/Vol-2659/, pages = 63-66, title = Identifyin the ''right'' level of explanation in a given situation, url = https://hal.archives-ouvertes.fr/hal-02916163, year = 2020, hal_id = hal-02916163, hal_version = v1, } |
|
| [234] |
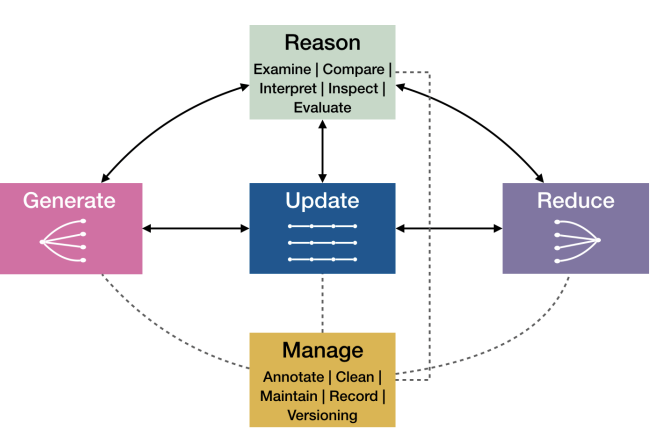
Understanding the Role of Alternatives in Data Analysis Practices. 26, 1, (2020). 66-76. 
@article{liu:hal-02182349,
abstract
number = 1, pages = 66-76, title = Understanding the Role of Alternatives in Data Analysis Practices, volume = 26, year = 2020, image = Alternatives-IEEE20.png, } Data workers are people who perform data analysis activities as a part of their daily work but do not formally identify as data scientists. They come from various domains and often need to explore diverse sets of hypotheses and theories, a variety of data sources, algorithms, methods, tools, and visual designs. Taken together, we call these alternatives. To better understand and characterize the role of alternatives in their analyses, we conducted semi-structured interviews with 12 data workers with different types of expertise. We conducted four types of analyses to understand 1) why data workers explore alternatives; 2) the different notions of alternatives and how they fit into the sensemaking process; 3) the high-level processes around alternatives; and 4) their strategies to generate, explore, and manage those alternatives. We find that participants’ diverse levels of domain and computational expertise, experience with different tools, and collaboration within their broader context play an important role in how they explore these alternatives. These findings call out the need for more attention towards a deeper understanding of alternatives and the need for better tools to facilitate the exploration, interpretation, and management of alternatives. Drawing upon these analyses and findings, we present a framework based on participants’ 1) degree of attention, 2) abstraction level, and 3) analytic processes. We show how this framework can help understand how data workers consider such alternatives in their analyses and how tool designers might create tools to better support them. |
 |
| 2019 | ||
| [233] |
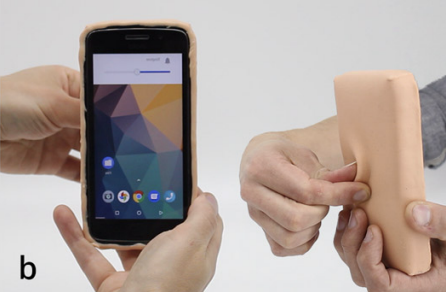
Skin-On Interfaces: A Bio-Driven Approach for Artificial Skin Design to Cover Interactive Devices. . In UIST'19: ACM Symposium on User Interface Software and Technology, ACM Press (2019). 307-322. 



@inproceedings{teyssier:hal-02340056,
keywords
address = New Orleans, France, author = M. {Teyssier} and G. {Bailly} and C. {Pelachaud} and L. {Lecolinet} and A. {Conn} and A. {Roudaut}, booktitle = UIST'19: ACM Symposium on User Interface Software and Technology, month = Oct, pages = 307-322, publisher = ACM Press, title = Skin-On Interfaces: A Bio-Driven Approach for Artificial Skin Design to Cover Interactive Devices, url = https://hal.telecom-paris.fr/hal-02340056, year = 2019, doi = 10.1145/3332165.3347943, pdf = https://hal.telecom-paris.fr/hal-02340056/file/uist19-skinon-teyssier.pdf, hal_id = hal-02340056, image = SkinOn-UIST19.png, hal_version = v1, } Skin-on, Artificial Skin, Malleable, Deformable, Sensing, Interaction Techniques
abstract
We propose a paradigm called Skin-On interfaces, in which interactive devices have their own (artificial) skin, thus enabling new forms of input gestures for end-users (e.g. twist, scratch). Our work explores the design space of Skin-On interfaces by following a bio-driven approach: (1) From a sensory point of view, we study how to reproduce the look and feel of the human skin through three user studies; (2) From a gestural point of view, we explore how gestures naturally performed on skin can be transposed to Skin-On interfaces; (3) From a technical point of view, we explore and discuss different ways of fabricating interfaces that mimic human skin sensitivity and can recognize the gestures observed in the previous study; (4) We assemble the insights of our three exploratory facets to implement a series of Skin-On interfaces and we also contribute by providing a toolkit that enables easy reproduction and fabrication. |
 |
| [232] |
Leveraging Body Interactions to Support Immersive Analytics. . In CHI 2019 - The ACM CHI Conference on Human Factors in Computing Systems - Workshop on Interaction Design \& Prototyping for Immersive Analytics, (2019). 10 pages. 


@inproceedings{fruchard:hal-02095993,
keywords
address = Glasgow, United Kingdom, author = Fruchard, Bruno and Prouzeau, Arnaud and Chapuis, Olivier and Lecolinet, Eric, booktitle = CHI 2019 - The ACM CHI Conference on Human Factors in Computing Systems - Workshop on Interaction Design \\& Prototyping for Immersive Analytics, month = May, pages = 10 pages, title = Leveraging Body Interactions to Support Immersive Analytics, url = https://hal.archives-ouvertes.fr/hal-02095993, year = 2019, pdf = https://hal.archives-ouvertes.fr/hal-02095993/file/main.pdf, hal_id = hal-02095993, hal_version = v1, } On-body interaction ; Gestural interaction ; Memorization ; Command selection ; Data manipulation |
|
| [231] |
Speed-accuracy tradeoff of aimed movement: A formal information-theoretic transmission scheme (FITTS). . In 2019 ACM Conference on Human Factors in Computing Systems (CHI 2019), (2019). 

@inproceedings{gori:hal-02300785, address = Glasgow, United Kingdom, author = Gori, Julien and Rioul, Olivier and Guiard, Yves, booktitle = 2019 ACM Conference on Human Factors in Computing Systems (CHI 2019), month = May, title = Speed-accuracy tradeoff of aimed movement: A formal information-theoretic transmission scheme (FITTS), url = https://hal.telecom-paris.fr/hal-02300785, year = 2019, hal_id = hal-02300785, hal_version = v1, } |
|
| [230] |
Information theory: An analysis and design tool for HCI. . In CHI 2019 - The ACM CHI Conference on Human Factors in Computing Systems - Workshop on Computational Modeling in Human-Computer Interaction, (2019). 


@inproceedings{liu:hal-02300784,
keywords
address = Glasgow, United Kingdom, author = Liu, Wanyu and Oulasvirta, Antti and Rioul, Olivier and Beaudouin-Lafon, Michel and Guiard, Yves, booktitle = CHI 2019 - The ACM CHI Conference on Human Factors in Computing Systems - Workshop on Computational Modeling in Human-Computer Interaction, month = May, title = Information theory: An analysis and design tool for HCI, url = https://hal.telecom-paris.fr/hal-02300784, year = 2019, pdf = https://hal.telecom-paris.fr/hal-02300784/file/IT%20apps%20in%20HCI%20CHI19%20wshop.pdf, hal_id = hal-02300784, hal_version = v1, } Mutual information ; Entropy ; Optimization ; Performance ; Model ; Information theory ; HCI
abstract
Shannon’s information theory, since its first introduction in 1948, has received much attention and successful applications in many domains. Apart from Fitts’ law and Hick’s law, which came out when experimental psychologists were enthusiastic about applying information theory to various areas of psychology, the relation of information theory to human-computer interaction (HCI) has not been clear. Even the two above-mentioned “laws” remain controversial in both psychology and HCI. On the other hand, in recent years, information theory has started to directly inspire or contribute to HCI research This paper examines these information-theoretic applications and discusses the opportunities where information theory can be used to understand, design and optimize human-computer communication. |
|
| [229] |
VisualTouch: Enhancing Affective Touch Communication with Multi-modality Stimulation. . In ICMI 2019: ACM International Conference on Multimodal Interaction, (2019). 



@inproceedings{zhang:hal-02303458,
keywords
address = Suzhou, China, author = Zhang, Zhuoming and Heron, Robin and Lecolinet, Eric and Détienne, Françoise and Safin, Stéphane, booktitle = ICMI 2019: ACM International Conference on Multimodal Interaction, month = Oct, title = VisualTouch: Enhancing Affective Touch Communication with Multi-modality Stimulation, url = https://hal.telecom-paris.fr/hal-02303458, year = 2019, doi = 10.1145/3340555.3353733, pdf = https://hal.telecom-paris.fr/hal-02303458/file/VisualTouch%3A%20Enhancing%20Affective%20Touch%20Communication%20with%20Multi-modality%20Stimulation.pdf, hal_id = hal-02303458, image = VisualTouch-ICMI19.png, hal_version = v1, } Social Touch ; Multi-modality ; Vibration ; Color ; Congruence
abstract
As one of the most important non-verbal communication channel, touch plays an essential role in interpersonal affective communication. Although some researchers have started exploring the possibility of using wearable devices for conveying emotional information, most of the existing devices still lack the capability to support affective and dynamic touch in interaction. In this paper, we explore the effect of dynamic visual cues on the emotional perception of vibrotactile signals. For this purpose, we developed VisualTouch, a haptic sleeve consisting of a haptic layer and a visual layer. We hypothesized that visual cues would enhance the interpretation of tactile cues when both types of cues are congruent. We first carried out an experiment and selected 4 stimuli producing substantially different responses. Based on that, a second experiment was conducted with 12 participants rating the valence and arousal of 36 stimuli using SAM scales. |
 |
| [228] |
Une architecture pour améliorer la réutilisatibilté des interfaces graphiques. . In Annexes des actes de la 31e conférence francophone sur l'Interaction Homme-Machine (IHM 2019), ACM (2019). 13:1-8. 



@inproceedings{lecolinet:hal-02388858, address = Grenoble, France, author = Lecolinet, Eric, booktitle = Annexes des actes de la 31e conf{\'e}rence francophone sur l'Interaction Homme-Machine (IHM 2019), month = Dec, pages = 13:1-8, publisher = ACM, title = Une architecture pour am{\'e}liorer la r{\'e}utilisatibilt{\'e} des interfaces graphiques, url = https://hal.archives-ouvertes.fr/hal-02388858, year = 2019, doi = 10.1145/3366551.3370352, pdf = https://hal.archives-ouvertes.fr/hal-02388858/file/b13-lecolinet.pdf, hal_id = hal-02388858, hal_version = v1, } |
|
| [227] |
Multi-évaluation du Pointage : Application à la Dyspraxie. . In IHM 2019 - 31e conférence francophone sur l'Interaction Homme-Machine, 4, ACM (2019). 1-12. 



@inproceedings{gori:hal-02381587, address = Grenoble, France, author = Gori, Julien and Beaudouin-Lafon, Michel and Guiard, Yves, booktitle = IHM 2019 - 31e conf{\'e}rence francophone sur l'Interaction Homme-Machine, month = Dec, number = 4, pages = 1--12, publisher = ACM, title = Multi-{\'e}valuation du Pointage : Application {\`a} la Dyspraxie, url = https://hal.archives-ouvertes.fr/hal-02381587, year = 2019, doi = 10.1145/3366550.3372250, pdf = https://hal.archives-ouvertes.fr/hal-02381587/file/a04-gori_authorversion.pdf, hal_id = hal-02381587, hal_version = v1, } |
|
| [226] |
Skin-On Interfaces. . In the 32nd Annual ACM Symposium, ACM Press (2019). 307-322. 


@inproceedings{teyssier:hal-02382509, address = New Orleans, United States, author = Teyssier, Marc and Bailly, Gilles and Pelachaud, Catherine and Lecolinet, Eric and Conn, Andrew R. and Roudaut, Anne, booktitle = the 32nd Annual ACM Symposium, month = Oct, pages = 307-322, publisher = ACM Press, title = Skin-On Interfaces, url = https://hal.archives-ouvertes.fr/hal-02382509, year = 2019, doi = 10.1145/3332165.3347943, hal_id = hal-02382509, hal_version = v1, } |
|
| [225] |
Analysing meaning making of social touch in computer-mediated interaction. . In IASAT Congress, International Association for the Study of Affective Touch., (2019). 

@inproceedings{heron:hal-02303445, address = Link{\"o}ping, Sweden, author = Heron, Robin and Detienne, Fran{\c c}oise and Safin, St{\'e}phane and Baker, Michael J and Zang, Zhuoming and Lecolinet, Eric, booktitle = IASAT Congress, International Association for the Study of Affective Touch., month = Sep, title = Analysing meaning making of social touch in computer-mediated interaction, url = https://hal.telecom-paris.fr/hal-02303445, year = 2019, hal_id = hal-02303445, hal_version = v1, } |
|
| [224] |
Promoting and characterizing the menu to keyboard shortcuts transition. . 2019SACLT033, Université Paris-Saclay, (2019). 


@phdthesis{giannisakis:tel-02484851,
keywords
author = Giannisakis, Emmanouil, month = Jul, number = 2019SACLT033, school = Universit{\'e} Paris-Saclay, title = Promoting and characterizing the menu to keyboard shortcuts transition, type = Theses, url = https://pastel.archives-ouvertes.fr/tel-02484851, year = 2019, pdf = https://pastel.archives-ouvertes.fr/tel-02484851v2/file/78086_GIANNISAKIS_2019_archivage.pdf, hal_id = tel-02484851, hal_version = v2, } Human-Computer Interaction ; HCI ; Command selection ; Transition to expert methods ; Interactions Homme Machine ; IHM ; Sélection de commandes ; Transition vers des méthodes expertes |
|
| [223] |
Understanding alternatives in data analysis activities. . In ACM CHI 2019 Workshop on Human-Centered Study of Data Science Work Practices, (2019). 5. 


@inproceedings{liu:hal-02192510,
keywords
address = Glasgow, United Kingdom, author = Liu, Jiali and Boukhelifa, Nadia and Eagan, James, booktitle = ACM CHI 2019 Workshop on Human-Centered Study of Data Science Work Practices, month = May, pages = 5, series = ACM CHI 2019 Workshop on Human-Centered Study of Data Science Work Practices, title = Understanding alternatives in data analysis activities, url = https://hal.archives-ouvertes.fr/hal-02192510, year = 2019, pdf = https://hal.archives-ouvertes.fr/hal-02192510/file/alternatives-husdat-chi19.pdf, hal_id = hal-02192510, hal_version = v1, } sense-making ; Data science ; visual analytics ; Author Keywords Data science |
|
| [222] |
Making sense of data workers' sense making practices. . In ACM CHI 2019 Workshop on Sensemaking in a Senseless World, (2019). 4. 


@inproceedings{liu:hal-02734014,
keywords
address = Montr{\'e}al, Qu{\'e}bec, Canada, author = Liu, Jiali and Boukhelifa, Nadia and Eagan, James, booktitle = ACM CHI 2019 Workshop on Sensemaking in a Senseless World, month = May, pages = 4, series = ACM CHI 2019 Workshop on Sensemaking in a Senseless World, title = Making sense of data workers' sense making practices, url = https://hal.inrae.fr/hal-02734014, year = 2019, pdf = https://hal.inrae.fr/hal-02734014/file/liu_chiw_2018_1.pdf, hal_id = hal-02734014, hal_version = v1, } visual analytics ; sensemaking ; visualisation ; Data science |
|
| [221] |
Polar and Cartesian Structure in the Data of Fitts' (1954) Classic Experiments - with a Criterion for Distinguishing a Strong and a Weak Version of Fitts' Law. . Journal of Motor Behavior, (2019). 1-23. 
@article{YG:JMH-19, author = Y. {Guiard}, journal = Journal of Motor Behavior, pages = 1--23, title = Polar and Cartesian Structure in the Data of Fitts' (1954) Classic Experiments - with a Criterion for Distinguishing a Strong and a Weak Version of Fitts' Law, year = 2019, } |
|
| 2018 | ||
| [220] |
MobiLimb: Augmenting Mobile Devices with a Robotic Limb. . In UIST'18: Proceedings of the ACM Symposium on User Interface Software and Technology, ACM (2018). 53-63. 



@inproceedings{MT:UIST-18,
keywords
author = M. {Teyssier} and G. {Bailly} and C. {Pelachaud} and E. {Lecolinet}, booktitle = UIST'18: Proceedings of the ACM Symposium on User Interface Software and Technology, month = oct, pages = 53--63, publisher = ACM, title = MobiLimb: Augmenting Mobile Devices with a Robotic Limb, year = 2018, image = mobilimb-UIST18.png, link = https://uist.acm.org/uist2018/, project = https://www.marcteyssier.com/projects/mobilimb/, video = https://www.youtube.com/watch?v=wi3INyIDNdk, } Mobile device, Actuated devices, Robotics, Mobile Augmentation
abstract
In this paper, we explore the interaction space of MobiLimb, a small 5-DOF serial robotic manipulator attached to a mobile device. It (1) overcomes some limitations of mobile devices (static, passive, motionless); (2) preserves their form factor and I/O capabilities; (3) can be easily attached to or removed from the device; (4) offers additional I/O capabilities such as physical deformation and (5) can support various modular elements such as sensors, lights or shells. We illustrate its potential through three classes of applications: As a tool, MobiLimb offers tangible affordances and an expressive con- troller that can be manipulated to control virtual and physical objects. As a partner, it reacts expressively to users' actions to foster curiosity and engagement or assist users. As a medium, it provides rich haptic feedback such as strokes, pat and other tactile stimuli on the hand or the wrist to convey emotions during mediated multimodal communications.
link
project |
 |
| [219] |
Self-Reflection and Personal Physicalization Construction. . In CHI'18: ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2018). 


@inproceedings{HURON:CHI-18,
keywords
author = A. {Thudt} and U. {Hinrichs} and S. {Huron} and S. {Carpendale}, booktitle = CHI'18: ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, publisher = ACM, title = Self-Reflection and Personal Physicalization Construction, year = 2018, pdf = https://research-repository.st-andrews.ac.uk/bitstream/handle/10023/13267/CPV_CameraReady.pdf, image = pers-physical.png, link = https://uist.acm.org/uist2018/, } Self-Reflection; Constructive Visualization; Personal Data
abstract
Self-reflection is a central goal of personal informatics systems, and constructing visualizations from physical tokens has been found to help people reflect on data. However, so far, constructive physicalization has only been studied in lab environments with provided datasets. Our qualitative study investigates the construction of personal physicalizations in people's domestic environments over 2-4 weeks. It contributes an understanding of (1) the process of creating personal physicalizations, (2) the types of personal insights facilitated, (3) the integration of selfreflection in the physicalization process, and (4) its benefits and challenges for self-reflection. We found that in constructive personal physicalization, data collection, construction and self-reflections are deeply intertwined. This extends previous models of visualization creation and data-driven self-reflection. We outline how benefits such as reflection through manual construction, personalization, and presence in everyday life can be transferred to a wider set of digital and physical systems.
link |
 |
| [218] |
The perils of confounding factors: How Fitts' law experiments can lead to false conclusions. . In CHI'18: ACM SICHI Conference on Human Factors in Computing Systems (CHI'18), ACM (2018). 



@inproceedings{JGORYGMBL18,
keywords
address = Montr{\'e}al, Canada, author = J. {Gori} and O. {Rioul} and Y. {Guiard} and M. {Beaudouin-Lafon}, booktitle = CHI'18: ACM SICHI Conference on Human Factors in Computing Systems (CHI'18), month = apr, publisher = ACM, title = The perils of confounding factors: How Fitts{\textquoteright} law experiments can lead to false conclusions, year = 2018, hal = hal-01690122, link = https://chi2018.acm.org/, } Fitts' law, factor confounds, models
abstract
The design of Fitts' historical reciprocal tapping experiment gravely confounds index of difficulty ID with target distance D: Summary statistics for the candidate Fitts model and a competing model may appear identical, and the validity of Fitts' model for some tasks can be legitimately questioned. We show that the contamination of ID by either target distance D or width W is due to the common practices of pooling and averaging data belonging to different distance-width (D,W) pairs for the same ID, and taking a geometric progression for values of D and W. We analyze a case study of the validation of Fitts' law in eye-gaze movements, where an unfortunate experimental design has misled researchers into believing that eye-gaze movements are not ballistic. We then provide simple guidelines to prevent confounds: Practitioners should carefully design the experimental conditions of (D,W), fully distinguish data acquired for different conditions, and put less emphasis on r 2 scores. We also recommend investigating the use of stochastic sampling for D and W.
link |
|
| [217] |
Speed-accuracy tradeoff of aimed movement: A formal information-theoretic transmission scheme (FITTS). . ACM Transactions on Computer-Human Interaction (TOCHI), (2018). toappear. 



@article{201802goririoulguiard,
keywords
author = J. {Gori} and O. {Rioul} and Y. {Guiard}, journal = ACM Transactions on Computer-Human Interaction (TOCHI), title = Speed-accuracy tradeoff of aimed movement: A formal information-theoretic transmission scheme (FITTS), year = 2018, doi = 10.1145/3231595, pdf = https://hal.archives-ouvertes.fr/hal-01690089/document, hal = hal-01690089, } Fitts' Law, Speed-accuracy tradeoff, Channel capacity
abstract
The rationale for Fitts' law is that pointing tasks have the information-theoretic analogy of sending a signal over a noisy channel, thereby matching Shannon's capacity formula. Yet, the currently received analysis is incomplete and unsatisfactory: There is no explicit communication model for pointing; there is a confusion between central concepts of capacity (a mathematical limit), throughput (an average performance measure) and bandwidth (a physical quantity); and there is also a confusion between source and channel coding so that Shannon's Theorem 17 can be misinterpreted. We develop an information-theoretic model for pointing tasks where the index of difficulty ID is the expression of both a source entropy and a zero-error channel capacity. Then, we extend the model to include misses at rate ensuremath and prove that ID should be adjusted to (1 ensuremath{-} ensuremath )ID. Finally, we reflect on Shannon's channel coding theorem and argue that only minimum movement times, not performance averages, should be considered |
|
| [216] |
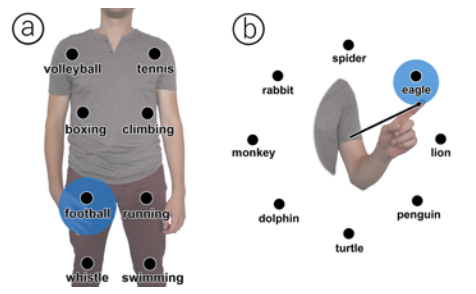
Impact of Semantic Aids on Command Memorization for On-Body Interaction and Directional Gestures. . In AVI'18: International Conference on Advanced Visual Interfaces, Article No. 14 (9 pages), ACM (2018). 




@inproceedings{BL:AVI-18,
keywords
address = Grosseto, Italie, author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = AVI'18: International Conference on Advanced Visual Interfaces, month = jun, number = Article No. 14 (9 pages), publisher = ACM, title = Impact of Semantic Aids on Command Memorization for On-Body Interaction and Directional Gestures, year = 2018, hal = hal-01764757, image = bodyloci-AVI18.png, link = https://sites.google.com/dis.uniroma1.it/avi2018/, video = https://vimeo.com/251815791, } Semantic aids; Memorization; Command selection; On-body interaction; Marking menus; Virtual reality
abstract
Previous studies have shown that spatial memory and semantic aids can help users learn and remember gestural commands. Using the body as a support to combine both dimensions has therefore been proposed, but no formal evaluations have yet been reported. In this paper, we compare, with or without semantic aids, a new on-body interaction technique (BodyLoci) to mid-air Marking menus in a virtual reality context. We consider three levels of semantic aids: no aid, story-making, and story-making with background images. Our results show important improvement when story-making is used, especially for Marking menus (28.5% better retention). Both techniques performed similarly without semantic aids, but Marking menus outperformed BodyLoci when using them (17.3% better retention). While our study does not show a benefit in using body support, it suggests that inducing users to leverage simple learning techniques, such as story-making, can substantially improve recall, and thus make it easier to master gestural techniques. We also analyze the strategies used by the participants for creating mnemonics to provide guidelines for future work.
link |
 |
| [215] |
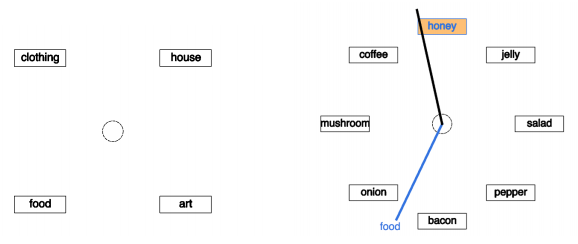
How Memorizing Positions or Directions Affects Gesture Learning?. . In ACM ISS'18: Interactive Surfaces and Spaces, ACM (2018). 

@inproceedings{FRU:ISS-18,
keywords
author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = ACM ISS'18: Interactive Surfaces and Spaces, month = nov, publisher = ACM, title = How Memorizing Positions or Directions Affects Gesture Learning?, year = 2018, image = positions-directions-ISS18.png, link = http://iss.acm.org/2018/, } Memorization; spatial memory; pointing; gestures; command selection; user study.
abstract
Various techniques have been proposed to faster command selection. Many of them either rely on directional gestures (e.g. Marking menus) or pointing gestures using a spatially- stable arrangement of items (e.g. FastTap). Both types of techniques are known to leverage memorization, but not necessarily for the same reasons. In this paper, we investigate whether using directions or positions affects gesture learning. Our study shows that, while recall rates are not significantly different, participants used the novice mode more often and spent more time while learning commands with directional gestures, and they also reported more physical and mental efforts. Moreover, this study also highlights the importance of semantic relationships between gestural commands and re- ports on the memorization strategies that were elaborated by the participants.
link |
 |
| [214] |
WebLinux: a scalable in-browser and client-side Linux and IDE. . In L@S'18: ACM Conference on Learning @ Scale, Article No. 45, ACM (2018). 

@inproceedings{SR:LAS-18,
keywords
address = Londres, Grande Bretagne, author = R. {Sharrock} and L. {Angrave} and E. {Hamonic}, booktitle = L@S'18: ACM Conference on Learning @ Scale, month = jun, number = Article No. 45, publisher = ACM, title = WebLinux: a scalable in-browser and client-side Linux and IDE, year = 2018, link = https://learningatscale.acm.org/las2018/, } Linux, MOOC, scalability, In-browser IDE, CLI, education, emulator, openrisc, browser, javascript
abstract
``WebLinux'' is a web app tool providing a standard Linux OS and an IDE in the browser, including a terminal, a code editor and a file browser. It provides a client-side and offline Linux OS environment based on a Javascript emulated processor. By avoiding the use of a Virtual Machine or any Linux server, Weblinux enables learners to directly start experimenting with the Linux OS without installing any software. The tool is entirely client-side which makes it extremely scalable and easy to deploy within a large community of online learners.
link |
|
| [213] |
Codecast: an interactive tutorial tool to teach and learn the C programming language effectively in a MOOC. . In L@S'18: ACM Conference on Learning @ Scale, ACM (2018). 147-148. 

@inproceedings{SR:OEDX2-18,
keywords
address = Montreal, Canada, author = R. {Sharrock} and P. {Taylor} and E. {Hamonic} and M. {Goudzwaard}, booktitle = L@S'18: ACM Conference on Learning @ Scale, month = may, pages = 147--148, publisher = ACM, title = Codecast: an interactive tutorial tool to teach and learn the C programming language effectively in a MOOC, year = 2018, link = https://learningatscale.acm.org/las2018/, } teaching; programming; code edition; audio; code visualization; code execution; code testing; mooc; online learning.
abstract
This paper introduces the CODECAST tool: an in-browser C language interpreter, paired with an event and voice recorder and player that facilitates teaching and learning to program by synchronizing audio with source code edition, visualization, step by step execution and testing.
link |
|
| [212] |
Coding Tutorials for any Programming Language or Interactive Tutorials for C and Arduino. . In SIGCSE'18: ACM Technical Symposium on Computer Science Education, ACM (2018). 

@inproceedings{SR:SIGCSE-18,
abstract
address = Baltimore, USA, author = R. {Sharrock} and B. {Gaultier} and P. {Taylor} and M. {Goudzwaard} and M. {Hiron} and E. {Hamonic}, booktitle = SIGCSE'18: ACM Technical Symposium on Computer Science Education, month = feb, publisher = ACM, title = Coding Tutorials for any Programming Language or Interactive Tutorials for C and Arduino, year = 2018, link = https://sigcse2018.sigcse.org/, } Any CS educator has to explain sooner or later a portion of code or a structured text to learners. The Codecast tool http://www.codecast.info has been specially designed by CS educators and developed initially for MOOCs to replace non-interactive screencasts. This workshop is a hands-on lab to Codecast: an open-source innovative tool to create in-browser interactive coding tutorials. Codecast supports syntax highlighting for over 110 languages and as of 2017 can compile/interpret and execute a subset of the C and Arduino languages. In this workshop, participants will explore how, using our Codecast tool, a CS educator can explain the creation of a computer program while their audio as well as their interactions with the code editor and interpreter are being recorded for interactive playback. Workshop participants will furthermore experience how different aspects of the coding process like testing, running, debugging and optimizing can be illustrated with the help of several data, memory and algorithm visualization modules. Participants will create recordings and experience (like learners) how they can be played back interactively by taking control over and modify the coding process at any time. Codecast enables the learner to interact directly with the code and experiment with different ideas while listening to the instructor's explanation. The learner can make changes to the code, test it with different inputs, run the code step-by-step to better understand its behavior and visualize other parts of the algorithm or the data. Workshop participants will also integrate their creations in their online curricula.
link |
|
| [211] |
Mémorisation de Commandes : Positions Spatiales versus Gestes Directionnels. . In IHM'18: Conférence francophone sur l'Interaction Homme Machine, ACM (2018). 


@inproceedings{BF:IHM-18,
keywords
author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = IHM'18: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = oct, publisher = ACM, title = M{\'e}morisation de Commandes : Positions Spatiales versus Gestes Directionnels, year = 2018, hal = hal-01899048, link = https://ihm2018.afihm.org, } Mémorisation ; mémoire spatiale ; pointage ; gestes ; sélection de commandes ; étude utilisateur
abstract
Pour exécuter une commande, l'utilisateur peut effectuer une sélection dans un menu à l'aide d'actions de pointage, ou bien, par exemple, utiliser des raccourcis tels que des gestes. Pour aller plus vite, il peut apprendre les positions à pointer ou les gestes à exécuter. Nous présentons dans cet article une étude comparant l'apprentissage de positions et de directions pour sélectionner des commandes. Les résultats obtenus révèlent des taux de rappel similaires, avec un leunmatched{0301}ger avantage pour les positions. Les résultats qualitatifs suggèrent un avantage des positions sur les gestes en ce qui concerne l'effort physique et cognitif. Finalement, l'étude des stratégies de mémorisation élaborées par les sujets fournit des méthodes mnémoniques pouvant être utiles aux designers et aux utilisateurs.
link |
|
| [210] |
Making Sense of Data Workers' Sense Making Practices. . In Extended Abstracts of the 2018 CHI Conference, (2018). 


@inproceedings{liu:hal-01826714,
keywords
address = Montr{\'e}al, Qu{\'e}bec, Canada, author = J. {Liu} and N. {Boukhelifa} and J. {Eagan}, booktitle = Extended Abstracts of the 2018 CHI Conference, month = apr, title = Making Sense of Data Workers' Sense Making Practices, year = 2018, hal = hal-01826714, link = https://chi2018.acm.org/, } Data science;sensemaking;visualisation;visual analytics
abstract
Data workers are non-professional data scientists who engage in data analysis activities as part of their daily work. In this position paper, we draw on our past experience in studying their data analysis processes and workflows, and the tools we built to support sensemaking. We describe our background as computer scientists and our multidisciplinary approach. Finally, we conclude with open questions and research directions, and argue for more research into the challenges faced by data workers.
link |
|
| [209] |
The perils of confounding factors: how Fitt's Law Experiments can lead to false conclusions. . In CHI'18, (2018). 
@inproceedings{YG-CHI-18, address = Montreal, Canada, author = J. {Gori} and Y. {Guiard} and O. {Rioul} and M. {beaudoin-lafon}, booktitle = CHI'18, month = apr, title = The perils of confounding factors: how Fitt's Law Experiments can lead to false conclusions, year = 2018, } |
|
| [208] |
Teaching Linux and C programming in MOOCs with a scalable in-browser and 100% client-side Linux IDE. . In OpenedX, (2018). 
@inproceedings{SR:OEDX-18, address = Montreal, Canada, author = R. {Sharrock} and E. {Hamonic} and P. {Taylor} and M. {Goudzwaard}, booktitle = OpenedX, month = may, title = Teaching Linux and C programming in MOOCs with a scalable in-browser and 100\% client-side Linux IDE, year = 2018, } |
|
| [207] |
Making Interaction Gestural: Expressivity and Memorability of Gestures. . Habilitation à diriger des recherches, Spécialité Informatique - Interaction Homme-machine, Université Paris-Saclay, (2018). 

@phdthesis{ELC:HDR08, author = E. Lecolinet, month = December, school = Habilitation à diriger des recherches, Spécialité Informatique - Interaction Homme-machine, Université Paris-Saclay, title = Making Interaction Gestural: Expressivity and Memorability of Gestures, year = 2018, pdf = http://www.telecom-paristech.fr/~elc/hdr-lecolinet.pdf, } |
|
| 2017 | ||
| [206] |
Codestrates: Literate Computing with Webstrates. . In The 30th Annual ACM Symposium on User Interface Software and Technology, (2017). 



@inproceedings{eagan:hal-01692918,
keywords
address = Qu{\'e}bec City, Canada, author = R. {R{\"a}dle} and M. {Nouwens} and K. {Antonsen} and J. {Eagan} and C. {Klokmose}, booktitle = The 30th Annual ACM Symposium on User Interface Software and Technology, month = oct, title = Codestrates: Literate Computing with Webstrates, year = 2017, doi = https://dl.acm.org/citation.cfm?doid=3126594.3126642, pdf = http://www.klokmose.net/clemens/wp-content/uploads/2017/08/Codestrates.pdf, hal = https://hal.archives-ouvertes.fr/hal-01692918, link = https://uist.acm.org/uist2017/, } Literate programming; literate computing; interactive notebooks; real-time collaboration; reprogrammable systems
abstract
We introduce Codestrates, a literate computing approach to developing interactive software. Codestrates blurs the distinction between the use and development of applications. It builds on the literate computing approach, commonly found in interactive notebooks such as Jupyter notebook. Literate computing weaves together prose and live computation in the same document. However, literate computing in interactive notebooks are limited to computation and it is challenging to extend their user interface, reprogram their functionality, or develop stand-alone applications. Codestrates builds literate computing capabilities on top of Webstrates and demonstrates how it can be used for (i) collaborative interactive notebooks, (ii) extending its functionality from within itself, and (iii) developing reprogrammable applications
link |
|
| [205] |
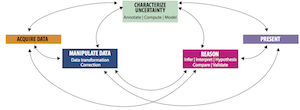
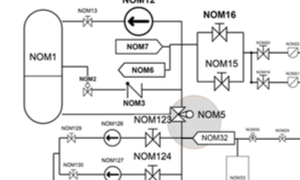
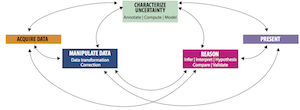
How Data Workers Cope with Uncertainty: A Task Characterisation Study. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 3645-3656. CHI 2017 Honorable Mention Award. 



@inproceedings{NB:CHI-17,
keywords
author = N. {Boukhelifa} and M.-E. {Perrin} and S. {Huron} and J. {Eagan}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 3645--3656, publisher = ACM, title = How Data Workers Cope with Uncertainty: A Task Characterisation Study, year = 2017, award = CHI 2017 Honorable Mention Award, hal = https://hal.archives-ouvertes.fr/hal-01472865, image = NB-VAST-16-sm.png, link = https://chi2017.acm.org/, } uncertainty, data analysis, data science, qualitative study
abstract
Uncertainty plays an important and complex role in data analysis, where the goal is to find pertinent patterns, build robust models, and support decision making. While these endeavors are often associated with professional data scientists, many domain experts engage in such activities with varying skill levels. To understand how these domain experts (or "data workers") analyse uncertain data we conducted a qualitative user study with 12 participants from a variety of domains. In this paper, we describe their various coping strategies to understand, minimise, exploit or even ignore this uncertainty. The choice of the coping strategy is influenced by accepted domain practices, but appears to depend on the types and sources of uncertainty and whether participants have access to support tools. Based on these findings, we propose a new process model of how data workers analyse various types of uncertain data and conclude with design considerations for uncertainty-aware data analytics.
link |
 |
| [204] |
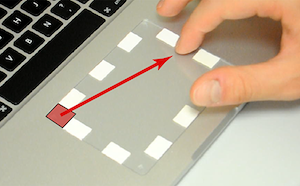
MarkPad: Augmenting Touchpads for Command Selection. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 5630-5642. 




@inproceedings{MP:CHI-17,
keywords
address = Denver, Colorado, Etats-Unis, author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 5630--5642, publisher = ACM, title = MarkPad: Augmenting Touchpads for Command Selection, year = 2017, hal = hal-01437093/en, image = MP-CHI-17.png, link = https://chi2017.acm.org/, project = http://brunofruchard.com/markpad.html, video = https://www.youtube.com/watch?v=rUGGTrYPuSM, software = http://brunofruchard.com/markpad.html, } Gestural interaction; bezel gestures; tactile feedback; spatial memory; touchpad; user-defined gestures; Marking menus
abstract
We present MarkPad, a novel interaction technique taking advantage of the touchpad. MarkPad allows creating a large number of size-dependent gestural shortcuts that can be spatially organized as desired by the user. It relies on the idea of using visual or tactile marks on the touchpad or a combination of them. Gestures start from a mark on the border and end on another mark anywhere. MarkPad does not conflict with standard interactions and provides a novice mode that acts as a rehearsal of the expert mode. A first study showed that an accuracy of 95% could be achieved for a dense configuration of tactile and/or visual marks allowing many gestures. Performance was 5% lower in a second study where the marks were only on the borders. A last study showed that borders are rarely used, even when the users are unaware of the technique. Finally, we present a working prototype and briefly report on how it was used by two users for a few months.
link
project
software |
 |
| [203] |
CoReach: Cooperative Gestures for Data Manipulation on Wall-sized Displays. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 6730-6741. 




@inproceedings{LCBL:CHI-17,
keywords
author = C. {Liu} and O. {Chapuis} and M. {Beaudouin-Lafon} and E. {Lecolinet}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 6730--6741, publisher = ACM, title = CoReach: Cooperative Gestures for Data Manipulation on Wall-sized Displays, year = 2017, hal = hal-01437091/en, image = LCBL-CHI-17.jpg, link = https://chi2017.acm.org/, video = https://www.lri.fr/~chapuis/publications/CHI17-coreach.mp4, } Shared interaction, wall display, co-located collaboration
abstract
Multi-touch wall-sized displays afford collaborative exploration of large datasets and re-organization of digital content. However, standard touch interactions, such as dragging to move content, do not scale well to large surfaces and were not designed to support collaboration, such as passing an object around. This paper introduces CoReach, a set of collaborative gestures that combine input from multiple users in order to manipulate content, facilitate data exchange and support communication. We conducted an observational study to inform the design of CoReach, and a controlled study showing that it reduced physical fatigue and facilitated collaboration when compared with traditional multi-touch gestures. A final study assessed the value of also allowing input through a handheld tablet to manipulate content from a distance.
link |
 |
| [202] |
BIGnav: Bayesian Information Gain for Guiding Multiscale Navigation. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 5869-5880. CHI 2017 Best Paper Award. 




@inproceedings{BN:CHI-17,
keywords
address = Denver, Colorado, USA, author = W. {Liu} and R. {Lucas DOliveira} and M. {Beaudouin-Lafon} and O. {Rioul}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 5869--5880, publisher = ACM, title = BIGnav: Bayesian Information Gain for Guiding Multiscale Navigation, url = https://youtu.be/ThDzB5ewbZM, year = 2017, award = CHI 2017 Best Paper Award, image = BN-CHI-17.jpg, link = https://chi2017.acm.org/, video = https://youtu.be/N2P-LFh1oLk, video-preview = https://youtu.be/ThDzB5ewbZM, } Multiscale navigation; Guided navigation; Bayesian experimental design; Mutual information
abstract
This paper introduces BIGnav, a new multiscale navigation technique based on Bayesian Experimental Design where the criterion is to maximize the information-theoretic concept of mutual information, also known as information gain. Rather than simply executing user navigation commands, BIGnav interprets user input to update its knowledge about the user's intended target. Then it navigates to a new view that maximizes the information gain provided by the user's expected subsequent input. We conducted a controlled experiment demonstrating that BIGnav is significantly faster than conventional pan and zoom and requires fewer commands for distant targets, especially in non-uniform information spaces. We also applied BIGnav to a realistic application and showed that users can navigate to highly probable points of interest on a map with only a few steps. We then discuss the tradeoffs of BIGnav including efficiency vs. increased cognitive load and its application to other interaction tasks.
link |
 |
| [201] |
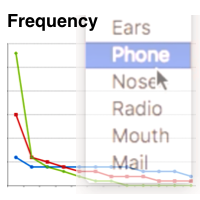
Effects of Frequency Distribution on Linear Menu Performance. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 1307-1312. 


@inproceedings{FD:CHI-17,
keywords
address = Denver, Colorado, USA, author = W. {Liu} and G. {Bailly} and A. {Howes}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 1307--1312, publisher = ACM, title = Effects of Frequency Distribution on Linear Menu Performance, year = 2017, image = FD-CHI-17.jpg, link = https://chi2017.acm.org/, } Menus; User performance; Frequency distribution
abstract
While it is well known that menu usage follows a Zipfian distribution, there has been little interest in the impact of menu item frequency distribution on user's behavior. In this note, we explore the effects of frequency distribution on average menu performance as well as individual item performance. We compare three frequency distributions of menu item usage: Uniform; Zipfian with s=1 and Zipfian with s=2. The results show that (1) user's behavior is sensitive to different frequency distributions at both menu and item level; (2) individual item selection time depends on, not only its frequency, but also the frequency of other items in the menu. Finally, we discuss how these findings might have impacts on menu design, empirical studies and menu modeling.
link |
 |
| [200] |
IconHK: Using Toolbar button Icons to Communicate Keyboard Shortcuts. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 4715-4726. 




@inproceedings{ICHK:CHI-17,
keywords
address = Denver, Colorado, Etats-Unis, author = E. {Giannisakis} and G. {Bailly} and S. {Malacria} and F. {Chevalier}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 4715--4726, publisher = ACM, title = IconHK: Using Toolbar button Icons to Communicate Keyboard Shortcuts, year = 2017, hal = hal-01444365, image = iconhk.gif, link = https://chi2017.acm.org/, video = https://www.youtube.com/watch?v=ZzLASYkt6qc, } Icons; keyboard shortcuts; hotkeys; GUI design
abstract
We propose a novel perspective on the design of toolbar but- tons that aims to increase keyboard shortcut accessibility. IconHK implements this perspective by blending visual cues that convey keyboard shortcut information into toolbar buttons without denaturing the pictorial representation of their command. We introduce three design strategies to embed the hotkey, a visual encoding to convey the modifiers, and a magnification factor that determines the blending ratio between the pictogram of the button and the visual representation of the keyboard shortcut. Two studies examine the benefits of IconHK for end-users and provide insights from professional designers on the practicality of our approach for creating iconsets. Building on these insights, we develop a tool to assist designers in applying the IconHK design principle.
link |
|
| [199] |
Passive yet Expressive TouchTokens. . In In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 3741-3745. 


@inproceedings{MABP:CHI-17,
abstract
author = R. {Morales} and C. {Appert} and G. {Bailly} and E. {Pietriga}, booktitle = In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 3741--3745, publisher = ACM, title = Passive yet Expressive TouchTokens, year = 2017, link = https://chi2017.acm.org/, } TouchTokens are passive tokens that can be recognized on any capacitive surface based on the spatial configuration of the fingers that hold them. However, interaction with these tokens is confined to the basic two-state model of touch interaction as the system only knows the tokens' position and cannot detect tokens that are not touched. We increase the expressive power of TouchTokens by introducing laser-cut lattice hinges in their design, so as to make them flexible. A new recognizer, that analyzes the micro-movements of the fingers that hold the tokens, enables the system to detect when a token is left on the surface rather than taken off it. It can also detect bend events that can be mapped to command triggers, and a squeezed state that can be used for quasi-modal interaction.
link |
|
| [198] |
To Miss is Human: Information-Theoretic Rationale for Target Misses in Fitts' Law. . In CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 260-264. 


@inproceedings{JG:CHI-17,
keywords
address = Denver, USA, author = J. {Gori} and O. {Rioul} and Y. {Guiard}, booktitle = CHI'17: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 260--264, publisher = ACM, title = To Miss is Human: Information-Theoretic Rationale for Target Misses in Fitts' Law, year = 2017, link = https://chi2017.acm.org/, } Information theory, Fitts' law, Human Performance Models
abstract
In usual Fitts' law experiments the outcome of a pointing act can be either measured as an error, i.e., a distance from end-point to target center, or categorized in an all-or-none way as a hit versus a miss. Information theory offers a useful distinction between transmission errors (the received symbol is wrong) and erasures (the received symbol is empty). Although Fitts' law research has been very much inspired by the information theoretic rationale, the error/erasure distinction has escaped attention so far: Target misses have always been treated as normally-distributed errors, through the effective index of difficulty IDe. The paper introduces a new index of difficulty based on the simple observation that a target miss conveys zero bit of information, i.e., it is an erasure. Not only is the new index more consistent with the fundamentals of information theory, it is much simpler to derive than the ISO-recommended IDe.
link |
|
| [197] |
VersaPen: An Adaptable, Modular and Multimodal I/O Pen. . In CHI'17 Extended Abstracts: ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 2155-2163. 




@inproceedings{Teyssier:VersaPen-2017,
keywords
address = Denver, USA, author = M. {Teyssier} and G. {Bailly} and E. {Lecolinet}, booktitle = CHI'17 Extended Abstracts: ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 2155--2163, publisher = ACM, title = VersaPen: An Adaptable, Modular and Multimodal I/O Pen, year = 2017, hal = hal-01521565, image = VersaPen-wp-CHI17.png, link = https://chi2017.acm.org/, video = https://www.youtube.com/watch?v=WhhZc67geAQ, } Pen input; Multimodal interaction; Modular input
abstract
While software often allows user customization, most physical devices remain mainly static. We introduce VersaPen, an adaptable, multimodal, hot-pluggable pen for expanding input capabilities. Users can create their own pens by stacking different input/output modules that define both the look and feel of the customized device. VersaPen offers multiple advantages. Allowing in-place interaction, it reduces hand movements and avoids cluttering the interface with menus and palettes. It also enriches interaction by providing multimodal capabilities, as well as a mean to encapsulate virtual data into physical modules which can be shared by users to foster collaboration. We present various applications to demonstrate how VersaPen enables new interaction techniques.
link |
 |
| [196] |
VersaPen: Exploring Multimodal Interactions with a Programmable Modular Pen. . In CHI'17 Extended Abstracts (demonstration): ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2017). 377-380. 




@inproceedings{teyssier:hal-01521566,
keywords
address = Denver, USA, author = M. {Teyssier} and G. {Bailly} and E. {Lecolinet}, booktitle = CHI'17 Extended Abstracts (demonstration): ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 377--380, publisher = ACM, title = VersaPen: Exploring Multimodal Interactions with a Programmable Modular Pen, year = 2017, hal = hal-01521566, image = VersaPen-demo-CHI17.png, link = https://chi2016.acm.org/, video = https://www.youtube.com/watch?v=LYIjfUDTdbU, } Pen input ; Multimodal interaction
abstract
We introduce and demonstrate VersaPen, a modular pen for expanding input capabilities. Users can create their own digital pens by stacking different input/output modules that define both the look and feel of the customized device. VersaPen investigate the benefits of adaptable devices and enriches interaction by providing multimodal capabilities, allows in-place interaction, it reduces hand movements and avoids cluttering the interface with menus and palettes. The device integrates seamlessly thanks to a visual programming interface, allowing end users to connect input and output sources in other existing software. We present various applications to demonstrate the power of VersaPen and how it enables new interaction techniques
link |
 |
| [195] |
Grab 'n' Drop: User Configurable Toolglasses. . In 16th IFIP Conference on Human-Computer Interaction (INTERACT 2017), 10515, Springer (2017). 315-334. 


@inproceedings{eagan:hal-01693001,
keywords
address = Mumbai, India, author = J. {Eagan}, booktitle = 16th IFIP Conference on Human-Computer Interaction (INTERACT 2017), month = sep, pages = 315--334, publisher = Springer, title = Grab 'n' Drop: User Configurable Toolglasses, volume = 10515, year = 2017, } user interfaces;toolglasses;instrumental interaction;polymorphism
abstract
We introduce the grab 'n' drop toolglass, an extension of the toolglass bi-manual interaction technique. It enables users to create and configure their own toolglasses from existing user interfaces that were not designed for toolglasses. Users compose their own toolglass interactions at runtime from an application's user interface elements, bringing interaction closer to the objects of interest in a workspace. Through a proof-of-concept implementation for Mac OS X, we show how grab 'n' drop capabilities could be added to existing applications at the toolkit level, without modifying application source code or UI design. Finally, we evaluate the power and flexibility of this approach by applying it to a variety of applications. We further identify limitations and risks associated with this approach and propose changes to existing toolkits to foster such user-reconfigurable interaction. |
|
| [194] |
One Fitts' law, two metrics. . In 16th IFIP TC.13 International Conference on Human-Computer Interaction (INTERACT'17), (2017). 

@inproceedings{JGORYGMBL-17,
abstract
address = Mumbai, India, author = J. {Gori} and O. {Rioul} and Y. {Guiard} and M. {Beaudouin-Lafon}, booktitle = 16th IFIP TC.13 International Conference on Human-Computer Interaction (INTERACT'17), month = sep, title = One Fitts' law, two metrics, year = 2017, } Movement time in Fitts' law is usually considered through the ambiguous notion of the average of minimum movement times. In this paper, we argue that using two distinct metrics, one relating to minimum time and the other relating to average time can be advantageous. Both metrics have a lot of support from theoretical and empirical perspectives. We also give two examples, one in a controlled experiment and the other in a field study of pointing, where making the minimum versus average distinction is fruitful. |
|
| [193] |
Information-theoretic analysis of human performance for command selection. . In 16th IFIP TC.13 International Conference on Human-Computer Interaction (INTERACT'17), (2017). 

@inproceedings{WLORMBLYG-17,
abstract
address = Mumbai, India, author = W. {Liu} and O. {Rioul} and M. {Beaudouin-Lafon} and Y. {Guiard}, booktitle = 16th IFIP TC.13 International Conference on Human-Computer Interaction (INTERACT'17), month = sep, title = Information-theoretic analysis of human performance for command selection, year = 2017, } Selecting commands is ubiquitous in current GUIs. While a number of studies have focused on improving rapid command se- lection through novel interaction techniques, new interface design and innovative devices, user performance in this context has received lit- tle attention. Inspired by a recent study which formulated information- theoretic hypotheses to support experimental results on command se- lection, we aim at explaining user performance from an information- theoretic perspective. We design an ad-hoc command selection experi- ment for information-theoretic analysis, and explain theoretically why the transmitted information from the user to the computer levels off as difficulty increases. Our reasoning is based on basic information-theoretic concepts such as entropy, mutual information and Fano's inequality. This implies a bell-shaped behavior of the throughput and therefore an opti- mal level of difficulty for a given input technique. |
|
| [192] |
2017. . In HM'17: Conférence francophone sur l'Interaction Homme Machine, (2017). 
@inproceedings{EAGAN-TALK2:17, author = J. {Eagan}, booktitle = HM'17: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = sep, title = 2017, year = 2017, } |
|
| [191] |
Revue et Perspectives du Toucher Social en IHM. . In IHM'17: Conférence francophone sur l'Interaction Homme Machine, ACM (2017). 


@inproceedings{MT:IHM-17,
keywords
author = M. {Teyssier} and G. {Bailly} and E. {Lecolinet} and C. {Pelachaud}, booktitle = IHM'17: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = aug, publisher = ACM, title = Revue et Perspectives du Toucher Social en IHM, year = 2017, } Social Touch, haptics, tactile feedback, emotional design, non-verbal communication
abstract
Touch is one of the primary channel of non-verbal communication. It is used to convey emotions and to establish bounds between people. Its use has already been considered in HCI to interact with devices, but it has rarely been used for direct emotional communication between individuals. This article presents a literature review of social touch in human-computer interaction. Based at the cross- section of psychology, HCI, emotions and haptics research communities, we first review the role and importance of social touch for communicating emotions. We then discuss existing and emerging technologies to perform social touch and finally we present new perspectives for interfaces in HCI. |
|
| [190] |
Investigating the Design Space of Smartwatches Combining Physical Rotary Inputs. . In HM'17: Conf{\'e}rence francophone sur l'Interaction Homme Machine, ACM (2017). 
@inproceedings{BRULE:IHM-17,
abstract
author = E. {Brul{\'e}} and G. {Bailly} and M. {Serrano} and M. {Teyssier} and Th. {Jacob} and S. {Huron}, booktitle = HM'17: Conf\{{\textbackslash}'e\}rence francophone sur l'Interaction Homme Machine, month = aug, publisher = ACM, title = Investigating the Design Space of Smartwatches Combining Physical Rotary Inputs, year = 2017, } Watches benefit from a long design history. Designers and engineers have successfully built devices using rotary physical inputs such as crowns, bezels, and wheels, separately or combined. Smart watch designers have explored the use of some of these inputs for interactions. However, a systematic exploration of their combinations has yet to be done. We investigate the design space of interactions with multiple rotary inputs through a three stages exploration. (1) We build upon observations of a collection of 113 traditional or electronic watches to propose a typology of physical rotary inputs for watches. (2) We conduct two focus groups to explore combination of physical rotary inputs. (3) We then build upon the output of these focus groups to design a low fidelity prototype, and further discuss the potential and challenges of rotary inputs combinations during a third focus group |
|
| [189] |
Démonstration de MarkPad : Augmentation du pavé tactile pour la sélection de commandes. . In IHM'17: 29ème conférence francophone sur l'Interaction Homme-Machine, (2017). 2. 

@inproceedings{fruchard:hal-01577687,
keywords
address = Poitiers, France, author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = IHM'17: 29{\`e}me conf{\'e}rence francophone sur l'Interaction Homme-Machine, month = aug, pages = 2, title = D{\'e}monstration de MarkPad : Augmentation du pav{\'e} tactile pour la s{\'e}lection de commandes, year = 2017, } Interaction gestuelle; Gestes de bezel; Retour tactile; mémoire spatiale; Pavé tactile; Gestes définis par l'utilisateur; Marking menus
abstract
MarkPad est une technique prenant avantage du touchpad pour permettre la création d'un grand nombre de gestes dépendants de leur taille. Elle se base sur l'idée d'utiliser des marques visuelles ou visuo-tactiles sur le touchpad ou une combinaison des deux. Les gestes démarrent d'une marque sur le bord et finissent sur une autre n'importe où. MarkPad ne rentre pas en conflit avec le pointage et propose un mode novice qui agit comme un mode d'entraînement pour le mode expert. Nous présentons un prototype fonctionnel qui permet de spécifier des raccourcis spatialement organisés selon le souhait de l'utilisateur. Des associations entre des actions et des gestes mènent à la création de menus gestuels, permettant de les regrouper sémantiquement. |
|
| [188] |
Interaction Techniques Exploiting Memory to Facilitate Command Activation. . In 29ème conférence francophone sur l'Interaction Homme-Machine, (2017). 5. 

@inproceedings{fruchard:hal-01577856,
keywords
address = Poitiers, France, author = B. {Fruchard} and E. {Lecolinet} and O. {Chapuis}, booktitle = 29{\`e}me conf{\'e}rence francophone sur l'Interaction Homme-Machine, month = aug, pages = 5, title = Interaction Techniques Exploiting Memory to Facilitate Command Activation, year = 2017, } interaction homme-machine, mémoire spatiale, mémoire sémantique, apprentissage et mémorisation, interaction gestuelle, manipulation de données
abstract
L'objectif de cette thèse est de proposer une nouvelle catégorie de techniques interactives reposant sur des méthodes d'augmentation de la mémoire humaine afin de permettre, via des interactions gestuelles, d'accéder facilement et instantanément à un large ensemble de commandes ou de données. Ce projet comporte deux contributions : 1) améliorer la compréhension de certains phénomènes entrant en jeu dans l'apprentissage de gestes et la mémorisation de commandes; 2) proposer de nouvelles techniques d'interaction gestuelle facilitant la mémorisation en s'appuyant sur les résultats précédents et certaines connaissances issues des méthodes mnémotechniques. |
|
| [187] |
Malleable User Interface Toolkits for Cross-Surface Interaction. . In HCI.Tools: Strategies and Best Practices for Designing, Evaluating, and Sharing Technical HCI Toolkits workshop at CHI 2017, (2017). 

@inproceedings{eagan:hal-01693010,
abstract
address = Denver, United states, author = J. {Eagan}, booktitle = HCI.Tools: Strategies and Best Practices for Designing, Evaluating, and Sharing Technical HCI Toolkits workshop at CHI 2017, month = may, title = Malleable User Interface Toolkits for Cross-Surface Interaction, year = 2017, } Existing user interface toolkits are based on a single user interacting with a single machine with a relatively fixed set of input devices. Today's interactive systems, however, can involve multiple users interacting with a heterogeneous set of input, computational, and output capabilities across a dynamic set of different devices. The abstractions that help programmers create interactive software for one kind of system do not necessarily scale to these new kinds of environments. New toolkits designed around these environments, however, need to be able to bridge existing software and libraries or recreate them from scratch. In this position paper, we examine these new constraints and needs. We look at three strategies for software toolkits that help to bridge existing toolkit models to these new interaction paradigms. |
|
| [186] |
Présentation de l'outil Codecast. . In Journée Comité des Usages Mutualisés du numérique pour l'Enseignement, (2017). 
@inproceedings{SR:P-17, address = Universit{\'e} Paris Descartes, author = R. {Sharrock}, booktitle = Journ{\'e}e Comit{\'e} des Usages Mutualis{\'e}s du num{\'e}rique pour l'Enseignement, month = apr, title = Pr{\'e}sentation de l'outil Codecast, year = 2017, } |
|
| 2016 | ||
| [185] |
Visual Menu Techniques. . ACM Computer Surveys, 49, 4, (2016). 41 pages. 


@article{BLN:ACM-CSUR-16,
keywords
author = G. {Bailly} and E. {Lecolinet} and L. {Nigay}, journal = ACM Computer Surveys, month = dec, number = 4, pages = 41 pages, title = Visual Menu Techniques, volume = 49, year = 2016, } Menu techniques, command selection, shortcuts
abstract
Menus are used for exploring and selecting commands in interactive applications. They are widespread in current systems and used by a large variety of users. As a consequence, they have motivated many studies in Human-Computer Interaction (HCI). Facing the large variety of menus, it is difficult to have a clear understanding of the design possibilities and to ascertain their similarities and differences. In this article, we address a main challenge of menu design: the need to characterize the design space of menus. To do this, we propose a taxonomy of menu properties that structures existing work on visual menus. As properties have an impact on the performance of the menu, we start by refining performance through a list of quality criteria and by reviewing existing analytical and empirical methods for quality evaluation. This taxonomy of menu properties is a step toward the elaboration of advanced predictive models of menu performance and the optimization of menus. A key point of this work is to focus both on menus and on the properties of menus, and then enable a fine-grained analysis in terms of performance. |
|
| [184] |
SchemeLens: A Content-Aware Vector-Based Fisheye Technique for Navigating Large Systems Diagrams. . Transactions on Visualization & Computer Graphics (TVCG), In InfoVis '15, 22, 1, IEEE (2016). 330-338. 




@article{cohe:infovis15,
keywords
author = A. {Coh{\'e}} and B. {Liutkus} and G. {Bailly} and J. {Eagan} and E. {Lecolinet}, booktitle = InfoVis '15, journal = Transactions on Visualization \& Computer Graphics (TVCG), month = jan, number = 1, pages = 330--338, publisher = IEEE, title = SchemeLens: A Content-Aware Vector-Based Fisheye Technique for Navigating Large Systems Diagrams, volume = 22, year = 2016, hal = hal-01442946, image = cohe-infovis15.png, video = https://vimeo.com/152548517, rank = 0, } Fisheye; vector-scaling; content-aware; network schematics; interactive zoom; navigation; information visualization
abstract
System schematics, such as those used for electrical or hydraulic systems, can be large and complex. Fisheye techniques can help navigate such large documents by maintaining the context around a focus region, but the distortion introduced by traditional fisheye techniques can impair the readability of the diagram. We present SchemeLens, a vector-based, topology-aware fisheye technique which aims to maintain the readability of the diagram. Vector-based scaling reduces distortion to components, but distorts layout. We present several strategies to reduce this distortion by using the structure of the topology, including orthogonality and alignment, and a model of user intention to foster smooth and predictable navigation. We evaluate this approach through two user studies: Results show that (1) SchemeLens is 16-27% faster than both round and rectangular flat-top fisheye lenses at finding and identifying a target along one or several paths in a network diagram; (2) augmenting SchemeLens with a model of user intentions aids in learning the network topology. |
 |
| [183] |
Command Selection and User Expertise. . In Plenary Keynote at the International Joint Conference on Computer Vision, Visualization and Computer Graphics Theory and Applications (VISIGRAPP), (2016). 
@inproceedings{BAILLY-TALK:16, author = G. {Bailly}, booktitle = Plenary Keynote at the International Joint Conference on Computer Vision, Visualization and Computer Graphics Theory and Applications (VISIGRAPP), title = Command Selection and User Expertise, year = 2016, } |
|
| [182] |
LivingDesktop: Augmenting Desktop Workstation with Actuated Devices. . In Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2016). 




@inproceedings{GB:CHI16-living,
keywords
address = San Jose, USA, author = G. {Bailly} and S. {Sahdev} and S. {Malacria} and Th. {Pietrzak}, booktitle = Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, publisher = ACM, title = LivingDesktop: Augmenting Desktop Workstation with Actuated Devices, year = 2016, pdf = http://www.gillesbailly.fr/publis/BAILLY_LivingDesktop.pdf, hal = hal-01403719, image = GB-CHI16-living.jpg, video = https://www.youtube.com/watch?v=hC3hDlUIZ6s, } Augmented Desktop, Desktop Workstation, Actuated Devices Mouse, Keyboard, Monitor
abstract
We investigate the potential benefits of actuated devices for the desktop workstation which remains the most used environment for daily office works. A formative study reveals that the desktop workstation is not a fixed environment because users manually change the position and the orientation of their devices. Based on these findings, we present the LivingDesktop, an augmented desktop workstation with devices (mouse, keyboard, monitor) capable of moving autonomously. We describe interaction techniques and applications illustrating how actuated desktop workstations can improve ergonomics, foster collaboration, leverage context and reinforce physicality. Finally, the findings of a scenario evaluation are (1) the perceived usefulness of ergonomics and collaboration applications; (2) how the LivingDesktop inspired our participants to elaborate novel accessibility and social applications; (3) the location and user practices should be considered when designed actuated desktop devices. |
 |
| [181] |
TouchTokens: Guiding Touch Patterns with Passive Tokens. . In Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2016). CHI 2016 Honorable Mention Award. 




@inproceedings{RM:CHI16,
keywords
address = San Jose, USA, author = R. {Morales} and C. {Appert} and G. {Bailly} and E. {Pietriga}, booktitle = Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, publisher = ACM, title = TouchTokens: Guiding Touch Patterns with Passive Tokens, year = 2016, pdf = https://hal.inria.fr/hal-01315130/document, award = CHI 2016 Honorable Mention Award, hal = hal-01315130, image = RM-CHI16.jpg, video = https://www.youtube.com/watch?v=axe79jX_ZPw, } Tangible interaction, multi-touch input
abstract
TOUCHTOKENS make it possible to easily build interfaces that combine tangible and gestural input using passive tokens and a regular multi-touch surface. The tokens constrain users' grasp, and thus, the relative spatial configuration of fingers on the surface, theoretically making it possible to design algorithms that can recognize the resulting touch patterns. We performed a formative user study to collect and analyze touch patterns with tokens of varying shape and size. The analysis of this pattern collection showed that individual users have a consistent grasp for each token, but that this grasp is user dependent and that different grasp strategies can lead to confounding patterns. We thus designed a second set of tokens featuring notches that constrain users' grasp. Our recognition algorithm can classify the resulting patterns with a high level of accuracy (>95%) without any training, enabling application designers to associate rich touch input vo |
 |
| [180] |
MapSense: Multi-Sensory Interactive Maps for Children Living with Visual Impairments. . In CHI'16: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM Press (2016). 

@inproceedings{brule-2016,
keywords
author = E. {Brul{\'e}} and G. {Bailly} and A. {Brock} and F. {Valentin} and G. {Denis} and Ch. {Jouffrais}, booktitle = CHI'16: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, publisher = ACM Press, title = MapSense: Multi-Sensory Interactive Maps for Children Living with Visual Impairments, year = 2016, pdf = http://www.gillesbailly.fr/publis/BAILLY_MapSense.pdf, image = brule-2016.jpg, } Visual impairment; field-study; children; accessibility; tangible interaction; interactive map; DIY; 3D printing.
abstract
We report on the design process leading to the creation of MapSense, a multi-sensory interactive map for visually impaired children. We conducted a formative study in a specialized institute to understand children's educational needs, their context of care and their preferences regarding interactive technologies. The findings (1) outline the needs for tools and methods to help children to acquire spatial skills and (2) provide four design guidelines for educational assistive technologies. Based on these findings and an iterative process, we designed and deployed MapSense in the institute during two days. It enables collaborations between children with a broad range of impairments, proposes reflective and ludic scenarios and allows caretakers to customize it as they wish. A field experiment reveals that both children and caretakers considered the system successful and empowering. |
 |
| [179] |
Shared Interaction on a Wall-Sized Display in a Data Manipulation Task. . In CHI'16: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM Press (2016). 2075-2086. 




@inproceedings{LIU:CHI16,
keywords
author = C. {Liu} and O. {Chapuis} and M. {Beaudouin-Lafon} and E. {Lecolinet}, booktitle = CHI'16: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = may, pages = 2075--2086, publisher = ACM Press, title = Shared Interaction on a Wall-Sized Display in a Data Manipulation Task, year = 2016, hal = hal-01275535, image = LIU-CHI16.jpg, video = https://www.youtube.com/watch?v=X7IA9XFGL38, } Co-located collaboration; shared interaction; collaboration styles; wall-sized display; classification task; pick-and-drop
abstract
Wall-sized displays support small groups of users working together on large amounts of data. Observational studies of such settings have shown that users adopt a range of collaboration styles, from loosely to closely coupled. Shared interaction techniques, in which multiple users perform a command collaboratively, have also been introduced to support co-located collaborative work. In this paper, we operationalize five collaborative situations with increasing levels of coupling , and test the effects of providing shared interaction support for a data manipulation task in each situation. The results show the benefits of shared interaction for close collaboration: it encourages collaborative manipulation, it is more efficient and preferred by users, and it reduces physical navigation and fatigue. We also identify the time costs caused by disruption and communication in loose collaboration and analyze the trade-offs between parallelization and close collaboration. These findings inform the design of shared interaction techniques to support collaboration on wall-sized displays. |
 |
| [178] |
Desktop Orbital Camera Motions Using Rotational Head Movements. . In SUI'16: ACM Symposium on Spatial User Interaction, ACM (2016). 139-148. 



@inproceedings{jacob:2016,
keywords
address = Tokyo, Japon, author = Th. {Jacob} and G. {Bailly} and E. {Lecolinet} and G. {Casiez} and M. {Teyssier}, booktitle = SUI'16: ACM Symposium on Spatial User Interaction, month = oct, pages = 139--148, publisher = ACM, title = Desktop Orbital Camera Motions Using Rotational Head Movements, year = 2016, hal = hal-01420664, image = jacob-2016.png, } head motion; 3D interaction; camera control; transfer function
abstract
In this paper, we investigate how head movements can serve to change the viewpoint in 3D applications, especially when the viewpoint needs to be changed quickly and temporarily to disambiguate the view. We study how to use yaw and roll head movements to perform orbital camera control, i.e., to rotate the camera around a specific point in the scene. We report on four user studies. Study 1 evaluates the useful resolution of head movements. Study 2 informs about visual and physical comfort. Study 3 compares two interaction techniques, designed by taking into account the results of the two previous studies. Results show that head roll is more efficient than head yaw for orbital camera control when interacting with a screen. Finally, Study 4 compares head roll with a standard technique relying on the mouse and the keyboard. Moreover, users were allowed to use both techniques at their convenience in a second stage. Results show that users prefer and are faster (14.5%) with the head control technique. |
 |
| [177] |
Impact of Motorized Projection Guidance on Spatial Memory. . In SUI'16: ACM Symposium on Spatial User Interaction, ACM (2016). 51-59. 


@inproceedings{GACEM:SUI16,
keywords
address = Tokyo, Japan, author = H. {Gacem} and G. {Bailly} and J. {Eagan} and E. {Lecolinet}, booktitle = SUI'16: ACM Symposium on Spatial User Interaction, month = oct, pages = 51--59, publisher = ACM, title = Impact of Motorized Projection Guidance on Spatial Memory, year = 2016, image = GACEM-SUI16.png, slides = https://www.youtube.com/watch?v=ed6_GHzLC-w, } Guidance Technique; steerable projection; robotic; hand- held; spatial memory.
abstract
Various guidance techniques have been proposed to help users to quickly and effectively locate objects in large and dense environments such as supermarkets, libraries, or control rooms. Little research, however, has focused on their impact on learning. These techniques generally transfer control from the user to the system, making the user more passive and reducing kinesthetic feedback. In this paper, we present an experiment that evaluates the impact of projection-based guidance techniques on spatial memorization. We investigate the roles of user (handheld) vs. system control (robotic arm) guidance and of kinesthetic feedback on memorization. Results show (1) higher recall rates with system-controlled guidance, (2) no significant influence of kinesthetic feedback on recall under system control, and (3) the visibility and noticeability of objects impact memorization.
slides |
 |
| [176] |
Eliciting Strategies and Tasks in Uncertainty-Aware Data Analytics. . In IEEE VAST '16 Compendium: IEEE Conference on Visual Analytics Science and Technology Posters Compendium, IEEE (2016). 2. VAST 2016 Honorable Mention Poster Award. 

@inproceedings{NB:VAST-16, author = N. {Boukhelifa} and M.-E. {Perrin} and S. {Huron} and J. {Eagan}, booktitle = IEEE VAST '16 Compendium: IEEE Conference on Visual Analytics Science and Technology Posters Compendium, month = oct, pages = 2, publisher = IEEE, title = Eliciting Strategies and Tasks in Uncertainty-Aware Data Analytics, year = 2016, award = VAST 2016 Honorable Mention Poster Award, image = NB-VAST-16-sm.png, } |
 |
| [175] |
Human-oriented Infrastructures for Multi-surface Environments. . In Second International Workshop on Interacting with Multi-Device ecologies in the wild, (2016). 4. 

@inproceedings{MEP:CHI-16, address = San Jos{\'e}, California, author = M.-E. {Perrin} and J. {Eagan} and M. {Beaudouin-Lafon}, booktitle = Second International Workshop on Interacting with Multi-Device ecologies in the wild, month = may, pages = 4, title = Human-oriented Infrastructures for Multi-surface Environments, year = 2016, } |
|
| [174] |
Webstrates: demonstrating the potential of Shareable Dynamic Media. . In ACM CSCW '16 Companion: Proceedings of the 19th ACM Conference on Computer Supported Cooperative Work and Social Computing, ACM (2016). 61-64. 


@inproceedings{klokmose:cscw-16,
keywords
address = San Francisco, California, USA, author = C. {Klokmose} and J. {Eagan} and S. {Baader} and W. {Mackay} and M. {Beaudouin-Lafon}, booktitle = ACM CSCW '16 Companion: Proceedings of the 19th ACM Conference on Computer Supported Cooperative Work and Social Computing, month = mar, pages = 61--64, publisher = ACM, title = Webstrates: demonstrating the potential of Shareable Dynamic Media, year = 2016, image = Klokmose-UIST15.png, } Dynamic Media, Real-time Collaborative Documents, Web
abstract
Shareable Dynamic Media is our vision for an interactive computing environment that blurs the distinction between documents and applications, characterized by three key properties: malleability, so that users can appropriate and repurpose media in idiosyncratic ways; shareability, so that users can collaborate on any type of content; and dis-tributability, so that users can access and manipulate media across diverse devices and platforms. Webstrates is a pro-totype web-based environment designed to explore this vision. It supports real-time sharing of any web content, as well as transclusion to ï‚exibly combine and assemble multi-ple media together. The demonstration illustrates the power of Webstrates and Shared Dynamic Media through sev-eral scenarios, such as collaborative authoring, distributed slideshow presentation with audience participation, collabo-rative programming, and shareable window management. |
 |
| [173] |
Large scale learning tools. . In Edx Global Forum, (2016). 
@inproceedings{SR:EGF-16, address = Paris, France, author = R. {Sharrock}, booktitle = Edx Global Forum, month = nov, title = Large scale learning tools, year = 2016, } |
|
| 2015 | ||
| [172] |
Webstrates: Shareable Dynamic Media. . In UIST '15: Proceedings of the ACM Symposium on User Interface Software and Technology, ACM (2015). 11. UIST 2015 Best Paper Award. 


@inproceedings{klokmose:uist-15,
keywords
address = Charlotte, NC, USA, author = C. {Klokmose} and J. {Eagan} and S. {Baader} and W. {Mackay} and M. {Beaudouin-Lafon}, booktitle = UIST '15: Proceedings of the ACM Symposium on User Interface Software and Technology, month = oct, pages = 11, publisher = ACM, title = Webstrates: Shareable Dynamic Media, year = 2015, pdf = https://hal.archives-ouvertes.fr/hal-01242672/document, award = UIST 2015 Best Paper Award, hal = hal-01242672, image = Klokmose-UIST15.png, } real-time collaborative documents, dynamic media, web
abstract
We revisit Alan Kay's early vision of dynamic media that blurs the distinction between documents and applications. We introduce shareable dynamic media that are malleable by users, who may appropriate them in idiosyncratic ways; shareable among users, who collaborate on multiple aspects of the media; and distributable across diverse devices and platforms. We present Webstrates, an environment for exploring shareable dynamic media. Webstrates augment web technology with real-time sharing. They turn web pages into substrates, i.e. software entities that act as applications or documents depending upon use. We illustrate Webstrates with two implemented case studies: users collaboratively author an article with functionally and visually different editors that they can personalize and extend at run-time; and they orchestrate its presentation and audience participation with multiple devices. We demonstrate the simplicity and generative power of Webstrates with three additional prototypes and evaluate it from a systems perspective. |
 |
| [171] |
iSkin: Flexible, Stretchable and Visually Customizable On-Body Touch Sensors for Mobile Computing. . In CHI'15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, ACM (2015). 2991-3000. CHI 2015 Best Paper Award. 



@inproceedings{GB:iskin-2015,
keywords
address = Seoul, Korea, author = M. {Weigel} and T. {Lu} and G. {Bailly} and A. {Oulasvirta} and C. {Majidi} and J. {Steimle}, booktitle = CHI'15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 2991--3000, publisher = ACM, title = iSkin: Flexible, Stretchable and Visually Customizable On-Body Touch Sensors for Mobile Computing, year = 2015, doi = http://dl.acm.org/citation.cfm?id=2702391, award = CHI 2015 Best Paper Award, image = GB-iskin-2015.png, project = http://embodied.mpi-inf.mpg.de/research/iskin/, video = https://youtu.be/9cvZnhvzrBI, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=2702391, } On-body input; Mobile computing; Wearable computing; Touch input; Stretchable, flexible sensor; Electronic skin
abstract
We propose iSkin, a novel class of skin-worn sensors for touch input on the body. iSkin is a very thin sensor overlay, made of biocompatible materials, and is flexible and stretch- able. It can be produced in different shapes and sizes to suit various locations of the body such as the finger, forearm, or ear. Integrating capacitive and resistive touch sensing, the sensor is capable of detecting touch input with two levels of pressure, even when stretched by 30% or when bent with a radius of 0.5 cm. Furthermore, iSkin supports single or multiple touch areas of custom shape and arrangement, as well as more complex widgets, such as sliders and click wheels. Recognizing the social importance of skin, we show visual design patterns to customize functional touch sensors and allow for a visually aesthetic appearance. Taken together, these contributions enable new types of on-body devices. This includes finger-worn devices, extensions to conventional wearable de- vices, and touch input stickers, all fostering direct, quick, and discreet input for mobile computing.
project |
 |
| [170] |
The Emergence of Interactive Behavior: A Model of Rational Menu Search. . In CHI'15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, ACM (2015). 4217-4226. 

 keywords
abstract
keywords
abstract
|
 |
| [169] |
Physical Loci: Leveraging Spatial, Object and Semantic Memory for Command Selection. . In CHI'15: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2015). 299-308. 



@inproceedings{PERRAULT-ELC:CHI15,
keywords
address = Seoul, Korea, author = S. T. {Perrault} and E. {Lecolinet} and Y. {Guiard} and Y. {Bourse} and S. {Zhao}, booktitle = CHI'15: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 299--308, publisher = ACM, title = Physical Loci: Leveraging Spatial, Object and Semantic Memory for Command Selection, year = 2015, hal = hal-01147718, image = PERRAULT-ELC-CHI15.png, } Spatial memory; memorization; command selection; input; association; method of loci; mnemonic device.
abstract
Physical Loci, a technique based on an ancient memory technique, allows users to quickly learn a large command set by leveraging spatial, object and verbal/semantic memory to create a cognitive link between individual commands and nearby physical objects in a room (called loci). We first report on an experiment that showed that for learning 25 items Physical Loci outperformed a mid-air Marking Menu baseline. A long-term retention experiment with 48 items then showed that recall was nearly perfect one week later and, surprisingly, independent of whether the command/locus mapping was one's own choice or somebody else's. A final study suggested that recall performance is robust to alterations of the learned mapping, whether systematic or random. |
 |
| [168] |
SketchSliders: Sketching Widgets for Visual Exploration on Wall Displays. . In CHI '15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, ACM (2015). CHI 2015 Honorable Mention Award. 


@inproceedings{TTABTJ:CHI-15,
keywords
address = S{\'e}oul, Cor{\'e}e du Sud, author = Th. {Tsandilas} and A. {Bezerianos} and Th. {Jacob}, booktitle = CHI '15: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, month = apr, publisher = ACM, title = SketchSliders: Sketching Widgets for Visual Exploration on Wall Displays, year = 2015, award = CHI 2015 Honorable Mention Award, image = TTABTJ-CHI-15.png, } Data visualization; sketching interfaces; wall displays
abstract
We introduce a mobile sketching interface for exploring multi-dimensional datasets on wall displays. We demonstrate the idea of SketchSliders, range sliders that users can freely sketch on a mobile surface to customize their exploration. A small combination of sketches and gestures allows the creation of complex interactive sliders, such as circular sliders for periodic data, slider branches for detailed interaction, and fisheye transformation sliders. We augment sliders with a suite of tools, such as markers, slider cursors, and approximate views of data distributions. Our designs are inspired by a design study with three visualization experts and validated through a user study with six experts using our system. Our findings indicate that our sketching interface accommodates a wide range of exploration strategies, helping users customize as well as focus their visual explorations. |
 |
| [167] |
Glass+Skin: An Empirical Evaluation of the Added Value of Finger Identification to Basic Single-Touch Interaction on Touch Screens. . In INTERACT'15: IFIP International Conference on Human-Computer Interaction, Springer (2015). 55-71. 



@inproceedings{ROY:INTERACT15,
keywords
address = Bamberg, Germany, author = Q. {Roy} and Y. {Guiard} and G. {Bailly} and E. {Lecolinet} and O. {Rioul}, booktitle = INTERACT'15: IFIP International Conference on Human-Computer Interaction, month = sep, pages = 55--71, publisher = Springer, title = Glass+Skin: An Empirical Evaluation of the Added Value of Finger Identification to Basic Single-Touch Interaction on Touch Screens, year = 2015, hal = hal-01202852, image = ROY-INTERACT15.png, } finger identification, throughput, tactile surface
abstract
The usability of small devices such as smartphones or interactive watches is often hampered by the limited size of command vocabularies. This paper is an attempt at better understanding how finger identification may help users invoke commands on touch screens, even without recourse to multi-touch input. We describe how finger identification can increase the size of input vocabularies under the constraint of limited real estate, and we discuss some visual cues to communicate this novel modality to novice users. We report a controlled experiment that evaluated, over a large range of input-vocabulary sizes, the efficiency of single-touch command selections with vs. without finger identification. We analyzed the data not only in terms of traditional time and error metrics, but also in terms of a throughput measure based on Shannon's theory, which we show offers a synthetic and parsimonious account of users' performance. The results show that the larger the input vocabulary needed by the designer, the more promising the identification of individual fingers. |
 |
| [166] |
Finding Objects Faster in Dense Environments using a Projection Augmented Robotic Arm. . In INTERACT'15: IFIP International Conference on Human-Computer Interaction, Springer (2015). 221-238. 



@inproceedings{GACEM:INTERACT15,
keywords
address = Bamberg, Germany, author = H. {Gacem} and G. {Bailly} and J. {Eagan} and E. {Lecolinet}, booktitle = INTERACT'15: IFIP International Conference on Human-Computer Interaction, month = sep, pages = 221--238, publisher = Springer, title = Finding Objects Faster in Dense Environments using a Projection Augmented Robotic Arm, year = 2015, hal = hal-01447396, image = GACEM-INTERACT15.png, } Guidance techniques, augmented arm, steerable pico-projector
abstract
Locating an object in an unfamiliar and dense physical environment, such as a control room, supermarket, or warehouse, can be challenging. In this paper, we present the Projection-Augmented Arm (PAA), a motorized robotic arm augmented with a pico-projector to help users to localize targets in such environments. The arm moves and displays a projected spotlight on the target. We present the results of a study that shows that the PAA helps users to more quickly locate target objects in a dense environment. We further study the influence of the visibility of the projected spotlight while moving versus that of the physical movement of the projection arm on user performance and search strategy, finding that 1) information about the orientation of the arm has a stronger impact on performance however following the moving spotlight on the walls did not significantly improve performance; 2) the orientation of the arm is especially useful when the target is behind the user (36.33% improvement); and 3) users' strategies relied mainly on the arm when it is visible. |
 |
| [165] |
A Mathematical Description of the Speed/Accuracy Trade-Off of Aimed Movement. . In British HCI, Association for Computing Machinery (2015). 


@inproceedings{YGOR:British-HCI-2015,
keywords
address = Lincoln, Royaume Uni, author = Y. {Guiard} and O. {Rioul}, booktitle = British HCI, month = jul, publisher = Association for Computing Machinery, title = A Mathematical Description of the Speed/Accuracy Trade-Off of Aimed Movement, year = 2015, } Fitts law, aimed movement, pointing, speed/accuracy trade-off, resource, resource allocation.
abstract
Target clicking having proved an indispensable building block of interface design, it is little surprise that the speed/accuracy trade-off of aimed movement has always been a keen concern of HCI research. The trade-off is described by the Fitts law. In HCI and psychology likewise, the traditional approach has focused on the time-minimisation paradigm of Fitts [5], ignoring other relevant paradigms in which the Fitts law fails, such as the spread-minimisation paradigm of Schmidt et al. [18]. This paper aims at unearthing and consolidating the foundations of the speed/accuracy trade-off problem. Taking mean movement time as our speed measure and relative spread as our accuracy measure, we show that a small set of obvious mathematical axioms predict not only the data from the Fitts and the Schmidt paradigms but also the data from the more recent dual-minimisation paradigm of Guiard et al. [7]. The new mathematical framework encourages a more complete understanding: not only is it possible to estimate an amount of resource, a quantity equivalent to the classic throughput, it is also possible to characterize the resource-allocation strategy ― the other, no less important facet of the trade-off problem which has been left aside so far. The proposed approach may help HCI practitioners obtain from their experimental data more reliable and more complete information on the comparative merits of design options. |
|
| [164] |
SuperVision: Spatial Control of Connected Objects in a Smart Home. . In CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, ACM (2015). 2079-2084. 




@inproceedings{GOSH-ELC:CHI-EA15,
keywords
address = Soul, Korea, author = S. {Gosh} and G. {Bailly} and R. {Despouys} and E. {Lecolinet} and R. {Sharrock}, booktitle = CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, month = apr, pages = 2079--2084, publisher = ACM, title = SuperVision: Spatial Control of Connected Objects in a Smart Home, year = 2015, hal = hal-01147717, video = http://sarthakg.in/portfolio/content-page-supervision.html, } Smart Home; Pico-projector; Spatial memory; Visualization; SuperVision
abstract
In this paper, we propose SuperVision, a new interaction technique for distant control of objects in a smart home. This technique aims at enabling users to point towards an object, visualize its current state and select a desired functionality as well. To achieve this: 1) we present a new remote control that contains a pico-projector and a slider; 2) we introduce a visualization technique that allows users to locate and control objects kept in adjacent rooms, by using their spatial memories. We further present a few example applications that convey the possibilities of this technique. |
|
| [163] |
Etude du contrôle du point de vue 3D à partir de la tête et des épaules. . In IHM`15: Conférence francophone sur l'Interaction Homme Machine, ACM (2015). 



@inproceedings{jacob:hal-01219069,
keywords
address = Toulouse, France, author = Th. {Jacob} and G. {Bailly} and E. {Lecolinet}, booktitle = IHM{\textquoteleft}15: Conf{\'e}rence francophone sur l{\textquoteright}Interaction Homme Machine, month = oct, publisher = ACM, title = Etude du contr{\^o}le du point de vue 3D {\`a} partir de la t{\^e}te et des {\'e}paules, year = 2015, hal = hal-01219069, } mouvements de la tête et des épaules ; contrôle du point de vue 3D ; étude par élicitation
abstract
La conception de modèles en trois dimensions nécessite un changement fréquent du point de vue lors de la manipulation d'objets 3D. Afin de réduire le cot de l'alternance entre tâches primaires (création d'objets) et tâches secondaires (contrôle du point de vue), nous proposons l'utilisation des mouvements de la tête et des épaules pour le contrôle de caméra. Nous présentons les résultats d'une étude par élicitation visant à comprendre comment les utilisateurs assignent de manière spontanée des mouvements du torse (tête et épaules) à quatre types de contrôles de caméra dans un contexte bureautique. |
|
| [162] |
Identifier les besoins des enfants en situation de déficience visuelle : état de l'art et étude de terrain. . In IHM'17: Conférence francophone sur l'Interaction Homme Machine, ACM (2015). 
@inproceedings{BRULE:IHM-15,
abstract
author = E. {Brul{\'e}} and G. {Bailly} and A. {Gentes}, booktitle = IHM'17: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = oct, publisher = ACM, title = Identifier les besoins des enfants en situation de d{\'e}ficience visuelle : {\'e}tat de l'art et {\'e}tude de terrain, year = 2015, } Dans cet article, nous rapportons les résultats d'une étude de terrain visant à identifier les besoins spécifiques des enfants en situation de déficience visuelle dans un institut spécialisé. Les principaux résultats révèlent (1) les usages actuels des technologies par les enfants déficients visuels ; (2) comment les dispositifs réflexifs et ludiques limitent les frustrations et favorisent l'engagement ; (3) l'importance de la collaboration dans les enseignements ; (4) les façons dont les encadrants modifient et adaptent les technologies pour faire face aux besoins. Ces résultats peuvent faciliter la prise de décision durant le processus de conception de techniques d'interaction pour jeunes déficients visuels et donc améliorer la qualité et l'adoption de ces techniques pour cette population. Mots Clés déficiences visuelles ; étude de terrain ; enfant. |
|
| [161] |
Techniques d'interaction pour applications riches sur tablettes multi tactiles. . Telecom ParisTech, (2015). submitted. 

@phdthesis{QR:PHD-2015,
keywords
author = Q. {Roy}, month = dec, school = Telecom ParisTech, title = Techniques d{\textquoteright}interaction pour applications riches sur tablettes multi tactiles, year = 2015, } multitouch, tablette tactile, mode, délimiteur, identification des doigts, doigt
abstract
L'objectif de cette thèse CIFRE en collaboration avec GE HealthCare est de contribuer à enrichir l'interaction sur tablettes tactiles en rendant utilisables sur ces surfaces réduites un plus grand nombre de fonctionnalités. Dans le premier volet de cette thèse nous nous sommes efforcés d'optimiser l'exploitation des canaux d'entrées existants sur tablette en concevant et en évaluant expérimentalement de nouvelles techniques d'interaction : le Sigma-Menu, le Finger-Menu, les Augmented Letters et la Multi-Touch Menubar. Dans le second volet de cette recherche, nous avons évalué la valeur ajoutée de l'identification des doigts à l'interaction mono-contact avec pour objectif d'étendre les canaux d'entrée des tablettes tactiles. |
|
| [160] |
SpotPad, LociPad, ChordPad & InOutPad : Exploration de l'interaction gestuelle sur pavé tactile. . In Proceedings of the 27th Conference on l'Interaction Homme-Machine (IHM '15). ACM, New York, NY, USA, ACM (2015). 6 pages. 



@inproceedings{chordpad,
keywords
address = Toulouse, France, author = M. {Berthellemy} and E. {Cayez} and M. {Ajem} and G. {Bailly} and S. {Malacria} and E. {Lecolinet}, booktitle = Proceedings of the 27th Conference on l'Interaction Homme-Machine (IHM '15). ACM, New York, NY, USA, month = oct, pages = 6 pages, publisher = ACM, title = SpotPad, LociPad, ChordPad \& InOutPad : Exploration de l{\textquoteright}interaction gestuelle sur pav{\'e} tactile, year = 2015, hal = hal-01218582, } touchpad, gestures
abstract
Dans cet article nous explorons l'espace de conception des techniques de raccourcis gestuels sur pavé tactile à travers quatre nouvelles techniques d'interaction : SpotPad et LociPad illustrent un vocabulaire gestuel qui repose sur des gestes statiques en un point, mais différent par leur représentation graphique (grille vs. loci). ChordPad illustre un vocabulaire gestuel qui repose sur des gestes statiques à deux doigts et une représentation hiérarchique. Enfin, InOutPad emploie un vocabulaire de gestes dynamiques joignant des bords du pavé tactile. Nous présentons et comparons les propriétés de ces trois techniques d'interaction et décrivons comment elles peuvent être déployées dans le système Mac OS X. |
|
| [159] |
Mobile instruments for multi-surface interaction. . In International workshop on Mobile Collocated Interactions: From smartphones to Wearables, ACM CHI '15, (2015). 4. 
@inproceedings{EP:CHI-EA-15,
keywords
address = Seoul, South Korea, author = J. {Eagan} and M.-E. {Perrin}, booktitle = International workshop on Mobile Collocated Interactions: From smartphones to Wearables, ACM CHI '15, month = apr, pages = 4, title = Mobile instruments for multi-surface interaction, year = 2015, } multi-surface interaction, instrumental interaction, collaboration, wall-sized displays
abstract
Increasingly portable and wearable computing devices offer a rich interactional capability for multi-surface environments. We argue that these environments offer an exciting opportunity for collaborative and dynamic interactions that will require us to develop new interaction models. We use instrumental interaction as a framework to guide our approach to allowing users to express interaction using a blend of personal devices and shared multi-surface environments. |
|
| [158] |
Servers, display devices, scrolling methods and methods of generating heatmaps. . 8994755, (2015). 

@article{ELC:PATENT-15,
abstract
address = USA, author = J. {Robinson} and M. {Ribi{\`e}re} and M. {Baglioni} and E. {Lecolinet} and J. {Daigremont}, month = mar, number = 8994755, title = Servers, display devices, scrolling methods and methods of generating heatmaps, year = 2015, } Methods of generating heatmaps including receiving, at a first electronic device, first information associated with a first zone of a plurality of zones of a content item, determining at least one first concept related to the first information, receiving at least one target content characteristic, determining at least one second concept related to the at least one target content characteristic, and determining a first heat of the first zone based on the first and second concepts, the first heat representing a measure of similarity between the first and second concepts. |
|
| [157] |
Reconciling Fitts' law with Shannon's information theory. . In European Mathematical Psychology Group Meeting (EMPG 2015), (2015). 
@inproceedings{JGORYG-201509,
abstract
address = Padoue, Italie, author = J. {Gori} and O. {Rioul} and Y. {Guiard}, booktitle = European Mathematical Psychology Group Meeting (EMPG 2015), month = sep, title = Reconciling Fitts' law with Shannon's information theory, year = 2015, } Shannon's information theory has had a tremendous impact on various scientific fields in the 1950s and 1960s, including psychology [1]. In this period of time there has been a strong reaction of Shannon and colleagues [2,3] against the exaggerated use of information theoretic ideas in fields such as psychology, biology and linguistics. The fact is, Shannon's mathematical theory of communication has been more or less put aside in psychology and is no longer considered useful today [4]. What seems to be an important exception is Fitts' law [5,6], a well-known empirical rule which predicts the average time T it takes people, under time pressure, to reach with some pointer a target of width W located at distance D. The movement time is a linear function of the index of difficulty ID which is generally given by the so-called Shannon formulation ID= log2(1 + D/W ) [7] (an ISO standard) yet other similar formulations can also be considered [8]. Despite an attempt to theoretically explain Fitts' law in terms of information theory [9], many different aspects are still unclear [10] and it seems that the only justification is a vague analogy with Shannon's capacity theorem. Based on [11], we go beyond the analysis of [9] and derive a new mathematical approach that attempts to derive Fitts' law from information-theoretic arguments: We first present combinatorial arguments in various geometric frameworks to account for different formulations of the index of difficulty. We then propose a simple communication channel model for rapid aimed movement leading to Fitts' law, with discrete input (the intention of the participant) maximizing the information to be transmitted, uniform additive noise (maximizing entropy under the simple assumption of zero error) and continuous output representing the endpoint coordinates. Finally, we show that the formulation ID= log2(1+D/W) can be obtained anew by a rigorous derivation of Shannon's capacity theorem for our simple channel model, reconciling Fitts' law with Shannon's theorem 17: C = W log(1 + S/N ). |
|
| 2014 | ||
| [156] |
Effects of Display Size and Navigation Type on a Classification Task. . In CHI'14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2014). 4147-4156. CHI 2014 Best Paper Award. 




@inproceedings{LIU-ELC:CHI14,
keywords
author = C. {Liu} and O. {Chapuis} and M. {Beaudouin-Lafon} and E. {Lecolinet} and W. {Mackay}, booktitle = CHI'14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 4147--4156, publisher = ACM, title = Effects of Display Size and Navigation Type on a Classification Task, year = 2014, award = CHI 2014 Best Paper Award, hal = hal-00957269, image = EffectDisplaySize-CHI14.jpg, video = http://www.youtube.com/watch?feature=player_embedded&v=SBXwW5lz-4o, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=2556288.2557020, } Wall-size display; Classification task; Physical navigation; Pan-and-zoom; Lenses; Overview+detail
abstract
The advent of ultra-high resolution wall-size displays and their use for complex tasks require a more systematic anal- ysis and deeper understanding of their advantages and draw- backs compared with desktop monitors. While previous work has mostly addressed search, visualization and sense-making tasks, we have designed an abstract classification task that involves explicit data manipulation. Based on our observa- tions of real uses of a wall display, this task represents a large category of applications. We report on a controlled experiment that uses this task to compare physical navigation in front of a wall-size display with virtual navigation using pan- and-zoom on the desktop. Our main finding is a robust interaction effect between display type and task difficulty: while the desktop can be faster than the wall for simple tasks, the wall gains a sizable advantage as the task becomes more dif- ficult. A follow-up study shows that other desktop techniques (overview+detail, lens) do not perform better than pan-and- zoom and are therefore slower than the wall for difficult tasks. |
 |
| [155] |
Multi-finger Chords for Hand-held Tablets: Recognizable and Memorable. . In CHI'14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2014). 2883-2892. CHI 2014 Honorable Mention Award. 




@inproceedings{WAGNER-ELC:CHI14,
keywords
address = Toronto, Canada, author = J. {Wagner} and E. {Lecolinet} and T. {Selker}, booktitle = CHI'14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 2883--2892, publisher = ACM, title = Multi-finger Chords for Hand-held Tablets: Recognizable and Memorable, year = 2014, award = CHI 2014 Honorable Mention Award, hal = hal-01447407, image = MultiFingerChords-CHI14.jpg, video = https://www.youtube.com/watch?feature=player_embedded&v=W6aC9cqgrH0, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=2556288.2556958, } multi-finger chord; chord-command mapping; finger identification; hand-held tablet
abstract
Despite the demonstrated benefits of multi-finger input, todays gesture vocabularies offer a limited number of postures and gestures. Previous research designed several posture sets, but does not address the limited human capacity of retaining them. We present a multi-finger chord vocabulary, introduce a novel hand-centric approach to detect the iden- tity of fingers on off-the-shelf hand-held tablets, and report on the detection accuracy. A between-subjects experiment comparing 'random' to a `categorized' chord-command mapping found that users retained categorized mappings more accurately over one week than random ones. In response to the logical posture-language structure, people adapted to logical memorization strategies, such as `exclusion', `order', and `category', to minimize the amount of information to retain. We conclude that structured chord-command mappings support learning, short-, and long-term retention of chord-command mappings. |
 |
| [154] |
WADE: Simplified GUI Add-on Development for Third-party Software. . In CHI '14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM Press (2014). 10. 


@inproceedings{JRE:CHI-14,
keywords
address = Toronto, Canada, author = X. {Meng} and S. {Zhao} and Y. {Huang} and Z. {Zhang} and J. {Eagan} and R. {Subramanian}, booktitle = CHI '14: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 10, publisher = ACM Press, title = WADE: Simplified GUI Add-on Development for Third-party Software, year = 2014, image = Meng-CHI14.png, } WADE, GUI, Add-on integration, WYSIWYG, IDE
abstract
We present the WADE Integrated Development Environment (IDE), which simplifies the modification of the interface and functionality of existing third-party software without access to source code. WADE clones the Graphical User Interface (GUI) of a host program through dynamic-link library (DLL) injection in order to enable (1) WYSIWYG modification of the GUI and (2) the modification of software functionality. We compare WADE with an alternative state-of-the-art runtime toolkit overloading approach in a user study, finding that WADE significantly simplifies the task of GUI-based add-on development. |
 |
| [153] |
Model of Visual Search and Selection Time in Linear Menus. . In Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2014). CHI 2014 Honorable Mention Award. 

@inproceedings{bailly-chi14,
keywords
address = Toronto, Canada, author = G. {Bailly} and A. {Oulasvirta} and D. P. {Brumby} and A. {Howes}, booktitle = Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, publisher = ACM, title = Model of Visual Search and Selection Time in Linear Menus, year = 2014, award = CHI 2014 Honorable Mention Award, image = BAILLY_MenuModel.jpg, project = http://gillesbailly.fr/menuModel.html, } Linear menus; User Performance; Mathematical predictive models; Visual search; Eye-tracking.
abstract
This paper presents a novel mathematical model for visual search and selection time in linear menus. Assuming two visual search strategies, serial and directed, and a pointing sub-task, it captures the change of performance with five fac- tors: 1) menu length, 2) menu organization, 3) target posi- tion, 4) absence/presence of target, and 5) practice. The novel aspect is that the model is expressed as probability density distribution of gaze, which allows for deriving total selec- tion time. We present novel data that replicates and extends the Nielsen menu selection paradigm and uses eye-tracking and mouse tracking to confirm model predictions. The same parametrization yielded a high fit to both menu selection time and gaze distributions. The model has the potential to im- prove menu designs by helping designers identify more ef- fective solutions without conducting empirical studies.
project |
 |
| [152] |
Cuenesics: Using Mid-Air Gestures to Select Items on Interactive Public Displays. . In ACM MobileHCI'14, ACM (2014). MobileHCI 2014 Honorable Mention Award. 

@inproceedings{Walter14,
keywords
address = Toronto, Canada, author = R. {Walter} and G. {Bailly} and N. {valkona} and J. {M{\"u}ller}, booktitle = ACM MobileHCI'14, month = sep, publisher = ACM, title = Cuenesics: Using Mid-Air Gestures to Select Items on Interactive Public Displays, year = 2014, award = MobileHCI 2014 Honorable Mention Award, image = BAILLY_cuenesics.jpg, } Interactive Public Displays; Selection Techniques; Mid-air gestures; Immediate Usability
abstract
Most of today's public displays only show predefined con- tents that passers-by are not able to change. We argue that interactive public displays would benefit from immediately usable mid-air techniques for choosing options, express- ing opinions or more generally selecting one among several items. We propose a design space for hand-gesture based mid-air selection techniques on interactive public displays, along with four specific techniques that we evaluated at three different locations in the the field. Our findings include: 1) if no hint is provided, people successfully use Point+Dwell for selecting items, 2) the user representation could be switched from Mirror to Cursor after registration without causing con- fusion, 3) people tend to explore items before confirming one, 4) in a public context, people frequently interact inadvertently (without looking at the screen). We conclude by providing recommendations for designers of interactive public displays to support immediate usability for mid-air selection. |
 |
| [151] |
MirrorTouch: Combining Touch and Mid-air Gestures for Public Displays. . In MobileHCI'14, ACM (2014). 

@inproceedings{Mueller14,
keywords
address = Toronto, Canada, author = J. {M{\"u}ller} and G. {Bailly} and Th. {Bossuyt} and N. {Hillgren}, booktitle = MobileHCI'14, month = sep, publisher = ACM, title = MirrorTouch: Combining Touch and Mid-air Gestures for Public Displays, year = 2014, image = BAILLY_mirrorTouch.png, } Public display; Field Studies; Touch; mid-air gestures
abstract
In this paper we present a series of three field studies on the integration of multiple modalities (touch and mid-air ges- tures) in a public display. We analyze our field studies us- ing Conversion Diagrams, an approach to model and eval- uate usage of multimodal public displays. Conversion dia- grams highlight the transitions inherent in a multimodal sys- tem and provide a systematic approach to investigate which factors affect them and how. We present a semi-automatic annotation technique to obtain Conversion Diagrams. We use Conversion Diagrams to evaluate interaction in the three field studies. We found that 1) clear affordances for touch were necessary when mid-air gestures were present. A call-to- action caused significantly more users to touch than a but- ton (+200%), 2) the order of modality usage was different from what we designed for, and the location impacted which modality was used first, and 3) small variations in the appli- cation did lead to considerable user increase (+290%). |
 |
| [150] |
Belly Gestures: Body Centric Gestures on the Abdomen. . In NordiCHI, ACM (2014). 687-696. 



@inproceedings{ELC-DBV:NordiCHI14,
abstract
address = Helsinki, Finland, author = D.-B. {Vo} and E. {Lecolinet} and Y. {Guiard}, booktitle = NordiCHI, month = oct, pages = 687--696, publisher = ACM, title = Belly Gestures: Body Centric Gestures on the Abdomen, year = 2014, hal = hal-01147719, image = BellyGestures-NordiCHI14.png, } Recent studies have shown that using the body as an interactive surface is particularly well adapted for eyes-free interaction. While researchers have focused on using arms and hand they have not considered using the belly. We argue this surface is especially appropriate for eyes-free interaction because the belly offers a large surface which is relatively stable even when walking or running and that users can easily reach with their two hands without fatigue nor having to adjust the position or orientation of this body part. We highlight the advantages of interacting with this surface and present a study that evaluates how users perform gestures on their abdomen. We observed that users use different mental spatial orientations depending on the type of gesture (digits and directional strokes) they have to draw.. Data show in particular that users are drawing gestures following symmetry relative to a horizontal or vertical axis when they are not provided with visual orientation hints. The more complex is the gesture, the less stability in orientation we observed. Then, we focused on directional strokes and found that, despite that fact that the abdomen is not perfectly linear, users are able to draw almost linear gestures. Especially, they performed very well in cardinal directions. Based on results of the experiment, we finally propose some guidelines to inform the design of interaction techniques. |
 |
| [149] |
Perceptual strategies under constrained movements on a zoomable haptic mobile device. . In Eurohaptics, Springer LNCS (2014). 224-231. 



@inproceedings{ZIAT-ELC:EH14,
keywords
address = Paris, France, author = M. {Ziat} and E. {Lecolinet} and O. {Gapenne} and G. {Mouret} and Ch. {Lenay}, booktitle = Eurohaptics, month = oct, pages = 224--231, publisher = Springer LNCS, title = Perceptual strategies under constrained movements on a zoomable haptic mobile device, url = http://link.springer.com/chapter/10.1007/978-3-662-44193-0_29, year = 2014, bdsk-url-1 = http://link.springer.com/chapter/10.1007/978-3-662-44193-0_29, } Mobile devices, constrained movements, haptic zoom, perceptual strategies
abstract
This study shows that zooming and pointing strategies are influenced by visual constraints when using a haptic mobile device. Participants were re- quired to point on invisible targets that were only detectable via a tactile feed- back. Movements were either constrained or unconstrained. Results revealed that pointing and zooming strategies depended on the order of training. Participants who started their training with unconstrained movements, kept using the same strategies even when constraints have been removed. This suggests that con- strained movements allowed participants to explore other strategies that would have not been available and extended their repertoire of exploratory strategies related to the haptic zoom. |
|
| [148] |
Un espace de caractérisation pour l'édition de courbes à trois dimensions. . In IHM'14: Conférence francophone sur l'Interaction Homme Machine, ACM (2014). 105-112. 



@inproceedings{TJ:IHM-14,
keywords
address = Villeneuve d'Ascq, France, author = Th. {Jacob} and G. {Bailly} and E. {Lecolinet} and R. {Foulon} and E. {Corteel}, booktitle = IHM'14: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = oct, pages = 105--112, publisher = ACM, title = Un espace de caract{\'e}risation pour l'{\'e}dition de courbes {\`a} trois dimensions, year = 2014, hal = hal-01090424, } Techniques d'interaction ; courbe 3D ; reconstruction géométrique ; création de trajectoire ; navigation 3D
abstract
La création et l'édition de courbes 3D intervient dans de nombreux domaines d'application comme la CAO, l'édition de contenus spatio-temporels dans une vidéo ou encore la génération de terrains et de routes. Cette diversité a conduit à une dispersion des travaux au sein de plusieurs communautés telles que SIGCHI ou SIGGRAPH. Cet article propose un espace de caractérisation visant à rassembler les techniques proposées pour la création et l'édition de courbes 3D. Cet espace est décomposé en deux axes: dispositif et langage afin de décrire et comparer les techniques existantes. |
|
| [147] |
SuperVision : controler spatialement les objets connectés dans une maison intelligente. . In IHM'14: Conférence francophone sur l'Interaction Homme Machine, ACM (2014). 



@inproceedings{GOSH-ELC:IHM14,
keywords
address = Lille, France, author = S. {Gosh} and G. {Bailly} and R. {Despouys} and E. {Lecolinet} and R. {Sharrock}, booktitle = IHM'14: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = oct, publisher = ACM, title = SuperVision : controler spatialement les objets connect{\'e}s dans une maison intelligente, year = 2014, hal = hal-01090455, } Interface Homme Machine ; Maison intelligente ; Télécommande augmentée ; Projection
abstract
Dans ce papier, nous proposons SuperVision, une nouvelle technique d'interaction pour contrôler à distance les objets connectés d'une maison intelligente. Les utilisateurs pointent en direction d'un objet l'aide d'une télécommande pour visualiser son état et sélectionner ses fonctionnalités. Pour ce faire : 1) nous présentons une nouvelle télécommande qui est augmentée d'un pico-projecteur et d'une glissière ; 2) nous introduisons une visualisation permettant l'utilisateur de "voir" travers les murs afin de pouvoir controler de la même manière les objets visibles et ceux qui ne sont pas dans son champ de vision ; 3) nous décrivons des applications reposant sur cette technique d'interaction. |
|
| [146] |
La régressivité de l'impôt chez les très hauts revenus : des chiffres incisifs sous le scalpel émoussé de Landais, Piketty et Saez. . Statistique et société, 2, 4, (2014). 71-77. 

@article{YG-SS2014,
keywords
author = Y. {Guiard}, journal = Statistique et soci{\'e}t{\'e}, month = dec, number = 4, pages = 71--77, title = La r{\'e}gressivit{\'e} de l{\textquoteright}imp{\^o}t chez les tr{\`e}s hauts revenus : des chiffres incisifs sous le scalpel {\'e}mouss{\'e} de Landais, Piketty et Saez, volume = 2, year = 2014, pdf = http://publications-sfds.fr/index.php/stat_soc/index, image = YG-SS2014.png, link = http://publications-sfds.fr/index.php/stat_soc/article/view/402, link2 = http://publications-sfds.fr/index.php/stat_soc/article/view/404, } fiscalité, richesse, optimisation fiscale, quantile de revenu, représentation graphique
abstract
Le taux d'imposition varie selon le niveau de revenu. Le livre de Landais, Piketty et Saez paru en 2011, Pour une révolution fiscale, présente un graphique de cette variation utilisant en abscisse des quantiles de revenus. Le graphique des auteurs est malheureusement erroné, suggérant des conclusions fausses. Mais comme les auteurs fournissent leurs données de base, il est aisé d'en construire une représentation graphique exacte.
link |
 |
| [145] |
CtrlMouse et TouchCtrl : Dupliquer les Delimiteurs de Mode sur la Souris. . In IHM'14: Conference Internationale Francophone sur l'Interaction Homme-Machine, ACM (2014). 

@inproceedings{Bailly-ihm14, address = Bordeaux, France, author = Th. {Pietrzak} and S. {Malacria} and G. {Bailly}, booktitle = IHM'14: Conference Internationale Francophone sur l'Interaction Homme-Machine, month = oct, publisher = ACM, title = CtrlMouse et TouchCtrl : Dupliquer les Delimiteurs de Mode sur la Souris, year = 2014, } |
|
| [144] |
A design space of guidance techniques for large and dense physical environments. . In IHM'14:Proceedings of the 26th Conference on l'Interaction Homme-Machine, ACM (2014). 9-17. 



@inproceedings{HG:IHM:14,
keywords
address = Villeneuve d'Ascq, France, author = H. {Gacem} and G. {Bailly} and J. {Eagan} and E. {Lecolinet}, booktitle = IHM'14:Proceedings of the 26th Conference on l'Interaction Homme-Machine, month = oct, pages = 9--17, publisher = ACM, title = A design space of guidance techniques for large and dense physical environments, year = 2014, hal = hal-01147720, } design space, guidance techniques, navigation, visual search
abstract
Searching an object in a physical environment is difficult if the environment contains many objects, especially if it is large and dense. We propose a design space which describes and compares existing guidance techniques according to four dimensions: output modality, physicality, granularity and spatial information. Output modality can be visual, audio or haptic. Physicality corresponds to the guiding information embedded into physical objects. Granularity indicates whether the technique serves to navigate towards the vicinity of the target or to precisely localize the target. Finally, spatial information is either exocentric or egocentric. This design space aims at providing an overview of the domain and helping designers and researchers to understand the key properties of these techniques. It also allows their comparison and to generate new techniques by investigating unexplored areas. |
|
| [143] |
Towards Optimal Menu Designs. . Interactions, (2014). 

@article{BAILLY-interaction14,
keywords
author = G. {Bailly} and A. {Oulasvirta}, journal = Interactions, month = jul, title = Towards Optimal Menu Designs, year = 2014, image = menuChallenges.jpg, } Menus; Optimization |
 |
| [142] |
Peripheral Microinteraction For Wearable Computing. . In CHI'14 Workshop on Peripheral Interaction: Shaping the Research and Design Space, (2014). 

@inproceedings{MAT-ELC:CHI14, address = Toronto, author = D. J.C. {Matthies} and S. T. {Perrault} and E. {Lecolinet} and S. {Zhao}, booktitle = CHI'14 Workshop on Peripheral Interaction: Shaping the Research and Design Space, month = apr, title = Peripheral Microinteraction For Wearable Computing, year = 2014, } |
|
| [141] |
The Ring Ring: Drawing Attention through Light. . In Chinese CHI 2014 Poster Session, (2014). 15-16. 

@inproceedings{SP:CCHI-14,
keywords
author = L. {Sun} and S. T. {Perrault} and E. {Lecolinet}, booktitle = Chinese CHI 2014 Poster Session, month = apr, pages = 15--16, title = The Ring Ring: Drawing Attention through Light, year = 2014, } Light; notifications; LED; wearable computing; ring.
abstract
Smartphones provide more and more notifications that can be hard to convey for many reasons: user is in a mobility context, in a meeting. Light is well suited for notifications since it is silent and can be quite discreet. We present the Ring ring, a wearable device worn on the finger. We designed an experiment where we tried to catch users' attention with only blinking, in two different ambient ambient light conditions, three tasks, and three light intensities. Our results suggest that a simple LED is able to catch attention in many indoor situations. We also found out that users were not able to distinguish the three tested levels of light intensity if their attention is drawn on another task and that light reflecting on objects can be a good way to attract attention, especially on bright environments. |
|
| [140] |
Au-delà de la loi de Fitts et de la loi de Schmidt : fonction d'échange vitesse/précision dans le pointage manuel et dans la saccade oculaire. . In Conférence invitée au Forum sur l'Interaction Tactile et Gestuelle (FITG), (2014). 
@inproceedings{GUIARD-TALK:14, address = Lille, author = Y. {Guiard}, booktitle = Conf{\'e}rence invit{\'e}e au Forum sur l'Interaction Tactile et Gestuelle (FITG), title = Au-del{\`a} de la loi de Fitts et de la loi de Schmidt : fonction d'{\'e}change vitesse/pr{\'e}cision dans le pointage manuel et dans la saccade oculaire, year = 2014, } |
|
| 2013 | ||
| [139] |
WatchIt: Simple Gestures and Eyes-free Interaction for Wristwatches and Bracelets. . In CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2013). 1451-1460. 




@inproceedings{SP:2013,
keywords
address = Paris, France, author = S. T. {Perrault} and E. {Lecolinet} and J. {Eagan} and Y. {Guiard}, booktitle = CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 1451--1460, publisher = ACM, title = WatchIt: Simple Gestures and Eyes-free Interaction for Wristwatches and Bracelets, year = 2013, hal = hal-01115851, image = watchit.png, video = http://www.youtube.com/watch?feature=player_embedded&v=fDxmYJgD6Qw, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=2466192&dl, } IHM; Digital jewelry; wearable computing; watch; watchstrap; watchband; watch bracelet; input; eyes-free interaction; continuous input; scrolling
abstract
We present WatchIt, a prototype device that extends interaction beyond the watch surface to the wristband, and two interaction techniques for command selection and execution. Because the small screen of wristwatch computers suffers from visual occlusion and the fat finger problem, we investigate the use of the wristband as an available interaction resource. Not only does WatchIt use a cheap, energy efficient and invisible technology, but also it involves simple, basic gestures that allow good performance after little training, as suggested by the results of a pilot study. We propose a novel gesture technique and an adaptation of an existing menu technique suitable for wristband interaction. In a user study, we investigate their usage in eyes-free contexts, finding that they perform well. Finally, we present a technique where the bracelet is used in addition to the screen to provide precise continuous control on lists. We also report on a preliminary survey of traditional and digital jewelry that points to the high frequency of watches and bracelets in both genders and gives a sense of the tasks people would like to perform on such devices. |
 |
| [138] |
Augmented Letters: Mnemonic Gesture-Base Shortcuts. . In CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2013). 2325-2328. 




@inproceedings{QR:CHI-2013,
keywords
address = Paris, France, author = Q. {Roy} and S. {Malacria} and Y. {Guiard} and E. {Lecolinet} and J. {Eagan}, booktitle = CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 2325--2328, publisher = ACM, title = Augmented Letters: Mnemonic Gesture-Base Shortcuts, year = 2013, hal = hal-01164207, image = AugmentedLetters-CHI13.png, video = http://www.dailymotion.com/video/xxobz5_augmented-letters-mnemonic-gesture-based-shortcuts_tech, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=2481321, } Interaction Design, Input and Interaction Technologies, Tactile Input, Language
abstract
We propose Augmented Letters, a new technique aimed at augmenting gesture-based techniques such as Marking Menus [9] by giving them natural, mnemonic associations. Augmented Letters gestures consist of the initial of command names, sketched by hand in the Unistroke style, and affixed with a straight tail. We designed a tentative touch device interaction technique that supports fast interactions with large sets of commands, is easily discoverable, improves user's recall at no speed cost, and supports fluid transition from novice to expert mode. An experiment suggests that Augmented Letters outperform Marking Menu in terms of user recall. |
 |
| [137] |
Bezel-Tap Gestures: Quick Activation of Commands from Sleep Mode on Tablets. . In CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, ACM (2013). 3027-3036. 




@inproceedings{SERRANO:CHI-2013,
keywords
address = Paris, France, author = M. {Serrano} and E. {Lecolinet} and Y. {Guiard}, booktitle = CHI'13: Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, month = apr, pages = 3027--3036, publisher = ACM, title = Bezel-Tap Gestures: Quick Activation of Commands from Sleep Mode on Tablets, year = 2013, hal = hal-01115852, image = BezelTap-CHI13.png, video = http://www.telecom-paristech.fr/~via/media/videos/bezel-tap-chi13.m4v, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=2481421, } Interaction techniques; Mobile devices; Bezel Gestures; Accelerometers; Micro-Interaction; Marking Menus.
abstract
We present Bezel-Tap Gestures, a novel family of interaction techniques for immediate interaction on handheld tablets regardless of whether the device is alive or in sleep mode. The technique rests on the close succession of two input events: first a bezel tap, whose detection by accelerometers will awake an idle tablet almost instantly, then a screen contact. Field studies confirmed that the probability of this input sequence occurring by chance is very low, excluding the accidental activation concern. One experiment examined the optimal size of the vocabulary of commands for all four regions of the bezel (top, bottom, left, right). Another experiment evaluated two variants of the technique which both allow two-level selection in a hierarchy of commands, the initial bezel tap being followed by either two screen taps or a screen slide. The data suggests that Bezel-Tap Gestures may serve to design large vocabularies of micro-interactions with a sleeping tablet. |
 |
| [136] |
A Body-centric Design Space for Multi-surface Interaction. . In CHI'13 - 31st International Conference on Human Factors in Computing Systems (2013), ACM (2013). 

@proceedings{Wagner:2013,
keywords
address = Paris, author = J. {Wagner} and M. {Nancel} and S. {Gustafson} and S. {Huot} and W. {Mackay}, booktitle = CHI'13 - 31st International Conference on Human Factors in Computing Systems (2013), editor = ACM, month = apr, publisher = ACM, title = A Body-centric Design Space for Multi-surface Interaction, year = 2013, } Multi-surface interaction, Body-centric design space
abstract
We introduce BodyScape, a body-centric design space that allows us to describe, classify and systematically compare multi-surface interaction techniques, both individually and in combination. BodyScape reflects the relationship between users and their environment, specifically how different body parts enhance or restrict movement within particular interaction techniques and can be used to analyze existing techniques or suggest new ones. We illustrate the use of BodyScape by comparing two free-hand techniques, on-body touch and mid-air pointing, first separately, then combined. We found that touching the torso is faster than touching the lower legs, since it affects the user's balance; and touching targets on the dominant arm is slower than targets on the torso because the user must compensate for the applied force. |
|
| [135] |
Using Low-power Sensors to enhance Interaction on Wristwatches and Bracelets. . In Mobicase, Springer (2013). 4. 


@inproceedings{SP:Mobi2013,
keywords
address = Paris, France, author = S. T. {Perrault} and E. {Lecolinet}, booktitle = Mobicase, month = nov, pages = 4, publisher = Springer, title = Using Low-power Sensors to enhance Interaction on Wristwatches and Bracelets, year = 2013, } input; digital jewelry; wristwatch; bracelet; interaction; low-power; potentiometer
abstract
In the last few years, new interactive wristwatches are available on the market. Despite their impressive hardware capacities, the interaction on such devices remains rather limited. We propose a cheap and low power consuming way to enhance interaction on a wristwatch but adding position sensors on the watchband. We then present a MP3 player application as a proof of concept for our prototype. |
|
| [134] |
The Power Model of Fitts' Law Does not Encompass the Logarithmic Model. . Electronic Notes in Discrete Mathematics, 42, (2013). 65-72. 


@article{ORYG-13a,
keywords
author = O. {Rioul} and Y. {Guiard}, journal = Electronic Notes in Discrete Mathematics, month = jun, pages = 65--72, title = The Power Model of Fitts' Law Does not Encompass the Logarithmic Model, volume = 42, year = 2013, } mathematical models in psychology, pointing, simple aimed movement
abstract
Whether Fitts' law, a well-known model of human pointing movement, is a logarithmic law or a power law has remained unclear so far. In two widely cited papers, Meyer et al. have claimed that the power model they derived from their celebrated stochastic optimized-submovement theory encompasses the logarithmic model as a limiting case. We show that Meyer et al.'s theory implies in fact a quasi-logarithmic, rather than quasi-power model, the two models being not equivalent. |
|
| [133] |
What are Applications in Multi-surface Environments?. . In Powerwall international workshop on interactive, ultra-high-resolution displays, ACM CHI '13, (2013). 6. 

@inproceedings{EKL:CHI-13,
keywords
address = Paris, France, author = J. {Eagan} and C. {Klokmose} and E. {Lecolinet}, booktitle = Powerwall international workshop on interactive, ultra-high-resolution displays, ACM CHI '13, month = may, pages = 6, title = What are Applications in Multi-surface Environments?, year = 2013, } multi-surface interaction, applications, wall-sized displays
abstract
Multi-surface environments, which may contain any combination of large, high-resolution display walls (powerwalls), interactive tabletops, fixed computing infrastructure, laptops, tablets, and smartphones all linked together, offer a rich opportunity for new interactions and collaboration. Creating applications for these environments, however, breaks many of the assumptions of traditional computing environments, and requires a redefinition of the meaning of what constitutes an application. Furthermore, they present challenges when faced with a heterogeneous environment consisting of both new multi-surface applications and legacy data and applications. |
|
| [132] |
Augmenting digital jewelry with advanced display capacities. . In aDisplay take new Shapesa workshop, CHI 2013, (2013). 4. 

@inproceedings{Perrault2013a,
keywords
address = Paris, France, author = S. T. {Perrault} and G. {Hind} and E. {Lecolinet} and Y. {Guiard}, booktitle = {\textacutedbl}Display take new Shapes{\textacutedbl} workshop, CHI 2013, month = apr, pages = 4, title = Augmenting digital jewelry with advanced display capacities, year = 2013, } Display; interaction; separated; everyday life object; input; wristwatch; digital jewelry
abstract
In this paper, we present ways to enhance digital jewelry with new generation displays. We first present ways to improve display capabilities on existing pieces of jewelry by using curved deformable displays and projectors. In a second part, we focus on the particular case of wristwatches, presenting new results about interaction on wristband and propose new usages unlocked by the use of such displays on digital jewelry. |
|
| [131] |
Nouvelles Techniques d'Interaction pour les Dispositifs Miniaturisés de l'Informatique Mobile. . 2013-ENST-0021, Télécom ParisTech, (2013). 

@phdthesis{SP:PhD2013,
keywords
author = S. T. {Perrault}, month = apr, number = 2013-ENST-0021, school = T{\'e}l{\'e}com ParisTech, title = Nouvelles Techniques d'Interaction pour les Dispositifs Miniaturis{\'e}s de l'Informatique Mobile, year = 2013, } miniaturisation, bijou numérique, loi de Fitts, pointage, informatique portée
abstract
Du fait de la disponibilité de capteurs électroniques de plus en plus puissant, la dernière décennie a vu la popularisation de nouveaux dispositifs mobiles, comme les téléphones intelligents (smartphone), et même des dispositifs miniatures comme ceux de l'informatique portée. Ces nouveaux dispositifs apportent de nouveaux problèmes interactionnels, du fait de la petite taille de l'écran et du problème du afat-fingera (lors de l'interaction, une large portion de l'écran se retrouve occultée par le doigt, et les tâches de pointage perdent en précision. L'objectif de ce travail de thèse est double : 1) d'acquérir une meilleure compréhension du pointage sur les petits dispositifs mobiles, grâce a une étude poussée de la loi de Fitts, 2) de créer de nouvelles techniques d'interaction afin d'augmenter la bande passante interactionnelle entre l'utilisateur et le dispositif. |
|
| [130] |
New Interaction Techniques for Small Mobile Devices. . In Journée Futur et Ruptures, (2013). 1. 

@inproceedings{SP:FR-2013,
abstract
address = Telecom ParisTech, Paris, France, author = S. T. {Perrault}, booktitle = Journ{\'e}e Futur et Ruptures, month = jan, pages = 1, title = New Interaction Techniques for Small Mobile Devices, year = 2013, } Thanks to the availability of powerful miniaturized electronic components, this last decade have seen the popularization of small mobile devices such as smartphones, and even smaller devices for wearable computing. These new devices bring new interaction problems, such as the small size of the screen and the afat-fingera problem (a relatively large portion of the screen is occluded and pointing lacks precision). The objective of the work reported here is twofold: 1) to acquire a better understanding of pointing on small devices, thanks to an advanced study of Fitts' law; 2) to design new interaction techniques for increasing the interaction bandwidth between the user and the device. |
|
| [129] |
A new Perspective on Hand Gestures in Wearable Applications. . In Invited talk at the Wearable Technologies Conference, (2013). 
@inproceedings{BAILL-TALK:13, address = Munich, author = G. {Bailly}, booktitle = Invited talk at the Wearable Technologies Conference, title = A new Perspective on Hand Gestures in Wearable Applications, year = 2013, } |
|
| 2012 | ||
| [128] |
Design and Evaluation of Finger-Count Interaction: Combining multitouch gestures and menus. . International Journal of Human-Computer Studies (IJHCS), Elsevier, 70, 10, (2012). 673-689. 



@article{ELC:IJHCS-12,
keywords
author = J. {M{\"u}ller} and G. {Bailly} and E. {Lecolinet}, journal = International Journal of Human-Computer Studies (IJHCS), Elsevier, month = oct, number = 10, pages = 673--689, title = Design and Evaluation of Finger-Count Interaction: Combining multitouch gestures and menus, volume = 70, year = 2012, hal = hal-00830056, image = FingerCount-IJHCS12.png, } Menu techniques; Multi-touch; Multi-finger interaction; Two-handed interaction
abstract
Selecting commands on multi-touch displays is still a challenging problem. While a number of gestural vocabularies have been proposed, these are generally restricted to one or two fingers or can be difficult to learn. We introduce Finger-Count gestures, a coherent set of multi-finger and two-handed gestures. Finger-Count gestures are simple, robust, expressive and fast to perform. In order to make these gestures self-revealing and easy to learn, we propose the Finger-Count menu, a menu technique and teaching method for implicitly learning Finger-Count gestures. We discuss the properties, advantages and limitations of Finger-Count interaction from the gesture and menu technique perspectives as well as its integration into three applications. We present alternative designs to increase the number of commands and to enable multi-user scenarios. Following a study which shows that Finger-Count is as easy to learn as radial menus, we report the results of an evaluation investigating which gestures are easier to learn and which finger chords people prefer. Finally, we present Finger-Count for in-the-air gestures. Thereby, the same gesture set can be used from a distance as well as when touching the surface. |
 |
| [127] |
S-Notebook: Augmenting Mobile Devices with Interactive Paper for Data Management. . In AVI'12: International Conference on Advanced Visual Interfaces, ACM (2012). 733-736. 




@inproceedings{ELC:AVI-12,
abstract
address = Capri, Italy, author = S. {Malacria} and Th. {Pietrzak} and E. {Lecolinet}, booktitle = AVI'12: International Conference on Advanced Visual Interfaces, month = may, pages = 733--736, publisher = ACM, title = S-Notebook: Augmenting Mobile Devices with Interactive Paper for Data Management, year = 2012, hal = hal-00757125, image = SNotebook-AVI12.jpg, video = http://www.telecom-paristech.fr/~via/media/videos/s-notebook.m4v, } This paper presents S-Notebook, a tool that makes it possible to "extend" mobile devices with augmented paper. Paper is used to overcome the physical limitations of mobile devices by offering additional space to annotate digital files and to easily create relationships between them. S-Notebook allows users to link paper annotations or drawings to anchors in digital files without having to learn pre-defined pen gestures. The systems stores meta data such as spatial or temporal location of anchors in the document as well as the zoom level of the view. Tapping on notes with the digital pen make appear the corresponding documents as displayed when the notes were taken. A given piece of augmented paper can contain notes associated to several documents, possibliy at several locations. The annotation space can thus serve as a simple way to relate various pieces of one or several digital documents between them. When the user shares his notes, the piece of paper becomes a tangible token that virtually contains digital information. |
 |
| [126] |
WatchIt: Simple Gestures for Interacting with a Watchstrap. . In CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, ACM (2012). 1467-1468. 

@inproceedings{SP:CHIEA-12,
keywords
address = Austin, TX, Etats-Unis, author = S. T. {Perrault} and S. {Malacria} and Y. {Guiard} and E. {Lecolinet}, booktitle = CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, month = may, pages = 1467--1468, publisher = ACM, title = WatchIt: Simple Gestures for Interacting with a Watchstrap, year = 2012, image = WatchIt-CHI-EA12.jpg, } Digital jewelry; wearable computing; watch, watchstrap; watchband; watch bracelet; input.
abstract
We present WatchIt, a new interaction technique for wristwatch computers, a category of devices that badly suffers from a scarcity of input surface area. WatchIt considerably increases this surface by extending it from the touch screen to the wristband. The video shows a mockup of how simple gestures on the external and/or internal bands may allow the user to scroll a list (onefinger slide), to select an item (tap), and to set a continuous parameter like the volume of music playing (two-finger slide), avoiding the drawback of screen occlusion by the finger. Also shown is the prototype we are currently using to investigate the usability of our new interaction technique. |
 |
| [125] |
Power vs. logarithmic model of Fitts' law: A mathematical analysis. . Math. Sci. hum. / Mathematics and Social Sciences, 2012(3), 199, (2012). 85-96. 

@article{ORYG-13b,
keywords
author = O. {Rioul} and Y. {Guiard}, journal = Math. Sci. hum. / Mathematics and Social Sciences, month = dec, number = 199, pages = 85--96, title = Power vs. logarithmic model of Fitts' law: A mathematical analysis, volume = 2012(3), year = 2012, } Mathematical Models in Psychology, Functional Equations, Pointing, Simple Rapid Aimed Movement. |
|
| [124] |
A new test of throughput invariance in Fitts' law: Role of the intercept and of Jensen's inequality (reprinted). . In Interfaces, the quaterly magazine of BCS interaction group, 93, BCS interaction group (2012). 08-15. 

@incollection{HBOYGORSP-2012, address = Swindon, UK, SN2 1FA, author = H. B. {Olafsdottir} and Y. {Guiard} and O. {Rioul} and S. T. {Perrault}, booktitle = Interfaces, the quaterly magazine of BCS interaction group, chapter = Three award-winning papers from HCI 2012, editor = Elynne Coventry, month = dec, number = 93, pages = 08--15, publisher = BCS interaction group, title = A new test of throughput invariance in Fitts' law: Role of the intercept and of Jensen's inequality (reprinted), year = 2012, } |
|
| [123] |
A new test of throughput invariance in Fitts' law: Role of the intercept and of Jensen's inequality. . In Proceedings of the 26th Annual BCS HCI Conference (Best full paper award), ACM Press (2012). 119-126. 

@inproceedings{HBO:BHCI-2012,
keywords
address = Birmingham, United Kingdom, author = H. B. {Olafsdottir} and Y. {Guiard} and O. {Rioul} and S. T. {Perrault}, booktitle = Proceedings of the 26th Annual BCS HCI Conference (Best full paper award), month = sep, pages = 119--126, publisher = ACM Press, title = A new test of throughput invariance in Fitts' law: Role of the intercept and of Jensen's inequality, year = 2012, } Throughput, Fitts' law, y-intercept, Jensen's inequality, statistics, aggregation order
abstract
Fitts' law states that movement time varies linearly with the index of difficulty or, equivalently, that throughput (TP) is conserved across variations of the speed/accuracy strategy. Replicating a recent study by MacKenzie and Isokoski (2008), we tested the throughput invariance hypothesis with some fresh data and found the TP to be systematically affected by the strategy. This result, we suggest, pleads against the currently popular definition of the TP inherited from Fitts (1954), namely TP = ID/MT, which we recall is incompatible with the Shannon equation. We also show that the statistical elaboration of the TP suffers from a problematic amount of uncontrolled variability due to the multiple inadvertent impact of Jensen's inequality. |
|
| [122] |
Multisurface Interaction in the WILD Room. . Computer, 45, 4, IEEE (2012). 48-56. 


@article{MBL:COMPUTER-12,
keywords
author = M. {Beaudouin-Lafon} and S. {Huot} and M. {Nancel} and W. {Mackay} and E. {Pietriga} and R. {Primet} and J. {Wagner} and O. {Chapuis} and C. {Pillias} and J. {Eagan} and T. {Gjerlufsen} and C. {Klokmose}, journal = Computer, month = apr, number = 4, pages = 48--56, publisher = IEEE, title = Multisurface Interaction in the WILD Room, volume = 45, year = 2012, image = MBL-COMPUTER-12.png, } multi-surface interaction, visualization, interaction techniques, user-centered design
abstract
The WILD room (wall-sized interaction with large datasets) serves as a testbed for exploring the next generation of interactive systems by distributing interaction across diverse computing devices, enabling multiple users to easily and seamlessly create, share, and manipulate digital content. |
 |
| 2011 | ||
| [121] |
Cracking the Cocoa Nut: User Interface Programming at Runtime. . In Proceedings of the ACM Symposium on User Interface Software and Technology, (2011). 225-234. UIST 2011 Notable Paper Award. 


@inproceedings{EBLM:UIST-11,
keywords
author = J. {Eagan} and M. {Beaudouin-Lafon} and W. {Mackay}, booktitle = Proceedings of the ACM Symposium on User Interface Software and Technology, month = oct, pages = 225--234, title = Cracking the Cocoa Nut: User Interface Programming at Runtime, year = 2011, award = UIST 2011 Notable Paper Award, image = Scotty-EBLM-UIST-11.png, } meta-toolkits, runtime software development, runtime toolkit overloading, user interfaces
abstract
This article introduces runtime toolkit overloading, a novel approach to help third-party developers modify the interaction and behavior of existing software applications without access to their underlying source code. We describe the abstractions provided by this approach as well as the mechanisms for implementing them in existing environments. We describe Scotty, a prototype implementation for Mac OS X Cocoa that enables developers to modify existing applications at runtime, and we demonstrate a collection of interaction and functional transformations on existing off-the-shelf applications. We show how Scotty helps a developer make sense of unfamiliar software, even without access to its source code. We further discuss what features of future environments would facilitate this kind of runtime software development. |
 |
| [120] |
Fitts' Law as an Explicit Time/Error Trade-Off. . In CHI (ACM Conference on Human Factors in Computing Systems), (2011). 
@inproceedings{YG:CHI-2011, address = Vancouver, Canada, author = Y. {Guiard} and H. B. {Olafsdottir} and S. T. {Perrault}, booktitle = CHI (ACM Conference on Human Factors in Computing Systems), month = may, title = Fitts{\textquoteright} Law as an Explicit Time/Error Trade-Off, year = 2011, } |
|
| [119] |
Gesture-aware remote controls: guidelines and interaction techniques. . In ICMI'11: ACM International Conference on Multimodal Interaction, ACM (2011). 263-270. 




@inproceedings{GB:ICMI-11,
keywords
address = Alicante, Espagne, author = G. {Bailly} and D.-B. {Vo} and E. {Lecolinet} and Y. {Guiard}, booktitle = ICMI'11: ACM International Conference on Multimodal Interaction, month = nov, pages = 263--270, publisher = ACM, title = Gesture-aware remote controls: guidelines and interaction techniques, year = 2011, hal = hal-00705413, image = GestureAwareRemotes-ICMI11.png, video = https://www.youtube.com/watch?v=PfYwcCZapm4, } Mid-air gestures, remote control, 10-foot interaction, menu, interactive television
abstract
Interaction with TV sets, set-top boxes or media centers strongly differs from interaction with personal computers: not only does a typical remote control suffer strong form factor limitations but the user may well be slouching in a sofa. In the face of more and more data, features, and services made available on interactive televisions, we propose to exploit the new capabilities provided by gesture-aware remote controls. We report the data of three user studies that suggest some guidelines for the design of a gestural vocabulary and we propose five novel interaction techniques. Study 1 reports that users spontaneously perform pitch and yaw gestures as the first modality when interacting with a remote control. Study 2 indicates that users can accurately select up to 5 items with eyes-free roll gestures. Capitalizing on our findings, we designed five interaction techniques that use either device motion, or button-based interaction, or both. They all favor the transition from novice to expert usage for selecting favorites. Study 3 experimentally compares these techniques. It reveals that motion of the device in 3D space, associated with finger presses at the surface of the device, is achievable, fast and accurate. Finally, we discuss the integration of these techniques into a coherent multimedia system menu. |
 |
| [118] |
JerkTilts: Using Accelerometers for Eight-Choice Selection on Mobile Devices. . In ICMI'11: ACM International Conference on Multimodal Interaction, ACM (2011). 121-128. 




@inproceedings{MB:ICMI-11,
keywords
address = Alicante, Spain, author = M. {Baglioni} and E. {Lecolinet} and Y. {Guiard}, booktitle = ICMI'11: ACM International Conference on Multimodal Interaction, month = nov, pages = 121--128, publisher = ACM, title = JerkTilts: Using Accelerometers for Eight-Choice Selection on Mobile Devices, year = 2011, hal = hal-00705420, image = JerkTilts-ICMI11.png, video = http://www.telecom-paristech.fr/~via/media/videos/jerktilts.m4v, } Interaction techniques, handheld devices, input, accelerometers, gestures, Marking menu, self-delimited
abstract
This paper introduces JerkTilts, quick back-and-forth gestures that combine device pitch and roll. JerkTilts may serve as gestural self-delimited shortcuts for activating commands. Because they only depend on device acceleration and rely on a parallel and independent input channel, these gestures do not interfere with finger activity on the touch screen. Our experimental data suggest that recognition rates in an eight-choice selection task are as high with JerkTilts as with thumb slides on the touch screen. We also report data confirming that JerkTilts can be combined successfully with simple touch-screen operation. Data from a field study suggest that inadvertent JerkTilts are unlikely to occur in real-life contexts. We describe three illustrative implementations of JerkTilts, which show how the technique helps to simplify frequently used commands. |
 |
| [117] |
On the Measurement of Movement Difficulty in the Standard Approach to Fitts' Law. . PLoS ONE, 6, 10, (2011). 


@article{YG:HBO-11,
keywords
author = Y. {Guiard} and H. B. {Olafsdottir}, journal = PLoS ONE, month = oct, number = 10, title = On the Measurement of Movement Difficulty in the Standard Approach to Fitts' Law, volume = 6, year = 2011, } Movement, pointing, Fitts' law, measurement theory, speed, accuracy
abstract
Fitts' law is an empirical rule of thumb which predicts the time it takes people, under time pressure, to reach with some pointer a target of width W located at a distance D. It has been traditionally assumed that the predictor of movement time must be some mathematical transform of the quotient of D/W, called the index of difficulty (ID) of the movement task. We ask about the scale of measurement involved in this independent variable. We show that because there is no such thing as a zero-difficulty movement, the IDs of the literature run on non-ratio scales of measurement. One notable consequence is that, contrary to a widespread belief, the value of the y-intercept of Fitts' law is uninterpretable. To improve the traditional Fitts paradigm, we suggest grounding difficulty on relative target tolerance W/D, which has a physical zero, unlike relative target distance D/W. If no one can explain what is meant by a zero-difficulty movement task, everyone can understand what is meant by a target layout whose relative tolerance W/D is zero, and hence whose relative intolerance 1 - W/D is 1 or 100%. We use the data of Fitts' famous tapping experiment to illustrate these points. Beyond the scale of measurement issue, there is reason to doubt that task difficulty is the right object to try to measure in basic research on Fitts' law, target layout manipulations having never provided users of the traditional Fitts paradigm with satisfactory control over the variations of the speed and accuracy of movements. We advocate the trade-off paradigm, a recently proposed alternative, which is immune to this criticism. |
|
| [116] |
U-Note: Capture the Class and Access it Everywhere. . In INTERACT'11: IFIP Conference on Human-Computer Interaction, 6946, 13, Springer (2011). 643-660. 



@inproceedings{malacria11-unote,
keywords
address = Lisbon, Portugal, author = S. {Malacria} and Th. {Pietrzak} and E. {Lecolinet} and A. {Tabard}, booktitle = INTERACT'11: IFIP Conference on Human-Computer Interaction, month = sep, number = 13, pages = 643--660, publisher = Springer, title = U-Note: Capture the Class and Access it Everywhere, volume = 6946, year = 2011, hal = hal-00671380, image = UNote-INTERACT11.png, } Augmented classroom, digital pen, digital lecturing environment, capture and access
abstract
We present U-Note, an augmented teaching and learning system leveraging the advantages of paper while letting teachers and pupils benefit from the richness that digital media can bring to a lecture. U-Note provides automatic linking between the notes of the pupils' notebooks and various events that occurred during the class (such as opening digital documents, changing slides, writing text on an interactive whiteboard...). Pupils can thus explore their notes in conjunction with the digital documents that were presented by the teacher during the lesson. Additionally, they can also listen to what the teacher was saying when a given note was written. Finally, they can add their own comments and documents to their notebooks to extend their lecture notes. We interviewed teachers and deployed questionnaires to identify both teachers and pupils' habits: most of the teachers use (or would like to use) digital documents in their lectures but have problems in sharing these resources with their pupils. The results of this study also show that paper remains the primary medium used for knowledge keeping, sharing and editing by the pupils. Based on these observations, we designed U-Note, which is built on three modules. U-Teach captures the context of the class: audio recordings, the whiteboard contents, together with the web pages, videos and slideshows displayed during the lesson. U-Study binds pupils' paper notes (taken with an Anoto digital pen) with the data coming from U-Teach and lets pupils access the class materials at home, through their notebooks. U-Move lets pupils browse lecture materials on their smartphone when they are not in front of a computer. |
 |
| [115] |
Comparing Free Hand Menu Techniques for Distant Displays using Linear, Marking and Finger-Count Menus. . In INTERACT'11: IFIP Conference on Human-Computer Interaction, Springer (2011). 248-262. 



@inproceedings{ELC:INTERACT-11,
keywords
address = Lisbon, Portugal, author = G. {Bailly} and R. {Walter} and J.-P. {M{\"u}ller} and T. {Ning} and E. {Lecolinet}, booktitle = INTERACT'11: IFIP Conference on Human-Computer Interaction, month = sep, pages = 248--262, publisher = Springer, title = Comparing Free Hand Menu Techniques for Distant Displays using Linear, Marking and Finger-Count Menus, year = 2011, hal = hal-00826676, image = FreeHandMenus-INTERACT11.png, } Finger-Counting, Depth-Camera, Public display, ITV, Menus
abstract
Distant displays such as interactive public displays (IPD) or interactive television (ITV) require new interaction techniques as traditional input devices may be limited or missing in these contexts. Free hand interaction, as sensed with computer vision techniques, presents a promising interaction technique. This paper presents the adaptation of three menu techniques for free hand interaction: Linear menu, Marking menu and Finger-Count menu. The first study based on a Wizard-of-Oz protocol focuses on Finger-Counting postures in front of interactive television and public displays. It reveals that participants do not choose the most efficient gestures neither before nor after the experiment. Results are used to develop a Finger-Count recognizer. The second experiment shows that all techniques achieve satisfactory accuracy. It also shows that Finger-Count requires more mental demand than other techniques. |
 |
| [114] |
Flick-and-Brake: Finger Control over Inertial/Sustained Scroll Motion. . In CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, ACM (2011). 2281-2286. 



@inproceedings{baglioni11-flickandbrake,
abstract
address = Vancouver, Canada, author = M. {Baglioni} and S. {Malacria} and E. {Lecolinet} and Y. {Guiard}, booktitle = CHI Extended Abstracts: ACM Conference on Human Factors in Computing Systems, month = may, pages = 2281--2286, publisher = ACM, title = Flick-and-Brake: Finger Control over Inertial/Sustained Scroll Motion, year = 2011, image = FlickAndBrake-CHI-EA11.png, video = http://www.telecom-paristech.fr/~via/media/videos/flick-brake.m4v, } We present two variants of Flick-and-Brake, a technique that allows users to not only trigger motion by touch-screen flicking but also to subsequently modulate scrolling speed by varying pressure of a stationary finger. These techniques, which further exploit the metaphor of a massive wheel, provide the user with online friction control. We describe a finite-state machine that models a variety of flicking interaction styles, with or without pressure control. We report the results of a preliminary user study which suggest that for medium to long distance scrolling the Flick-and-Brake techniques require less gestural activity than does standard flicking. One of the two variants of the technique is faster than state of the art flicking, while both are as accurate. Users also reported they preferred Flick-and-Brake techniques over the standard flick and judged it more efficient. |
 |
| [113] |
Conception et évaluation de nouvelles techniques d'interaction pour la télévision interactive. . In Rencontres Doctorales - IHM (Conférence francophone sur l'Interaction Homme Machine), (2011). 4. 
@inproceedings{DBV:RDIHM-11,
keywords
address = France, author = D.-B. {Vo}, booktitle = Rencontres Doctorales - IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = nov, pages = 4, title = Conception et {\'e}valuation de nouvelles techniques d'interaction pour la t{\'e}l{\'e}vision interactive, year = 2011, } Télévision interactive, télécommande, technique d'interaction
abstract
Bien plus qu'un écran de diffusion de contenus qu'elle a été à ses débuts, la télévision interactive est en passe de devenir un système hautement interactif. L'offre de nombreux services et la multitude des contenus multimédias des fournisseurs rendent les téléspectateurs de plus en plus actifs avec la télévision. Cependant, la télécommande traditionnelle qui connaît de nombreuses limitations et la représentation inadéquate des données sur la télévision empêchent les téléspectateurs d'accéder facilement aux différentes possibilités offertes par le système télévisuel. Cette thèse s'intéresse à la conception et évaluation de nouvelles techniques d'interaction pour faciliter le contrôle de la télévision et l'accès aux différents services et contenus proposés par les fournisseurs. Ce rapport présente le travail réalisé pendant la première partie de cette thèse. Il introduit d'abord le contexte particulier de la télévision interactive. Puis, il expose une analyse et comparaison des différentes télécommandes existantes. Enfin, il présente une technique d'interaction basée sur la télécommande traditionnelle augmentée de capteurs d'orientation et les pistes de recherches futures. |
|
| [112] |
Un espace de caractérisation de la télécommande dans le contexte de la télévision interactive. . In IHM'11: Conférence francophone sur l'Interaction Homme Machine, ACM (2011). 17-*. 



@inproceedings{DBV:IHM-11,
keywords
address = Nice - Sophia Antipolis, France, author = D.-B. {Vo} and G. {Bailly} and E. {Lecolinet} and Y. {Guiard}, booktitle = IHM'11: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = oct, pages = 17--*, publisher = ACM, title = Un espace de caract{\'e}risation de la t{\'e}l{\'e}commande dans le contexte de la t{\'e}l{\'e}vision interactive, url = http://dl.acm.org/citation.cfm?doid=2044354.2044375, year = 2011, image = Telecommande-IHM11.png, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=2044354.2044375, } télévision interactive, télécommande, technique d'interaction
abstract
Vestige du simple instrument de zapping qu'elle a été dans les années 1970, la télécommande traditionnelle de téléviseur est désormais inadaptée aux exigences multiformes de la télévision interactive. La conception de nouvelles télécommandes commence à mobiliser la recherche en IHM. L'article indique les diverses directions qui sont aujourd'hui explorées. Après nous être employés à caractériser le contexte spécifique de la télévision interactive, nous proposons un tableau de l'espace de conception et d'évaluation auquel sont confrontés les chercheurs. Malgré les améliorations et les augmentations dont elle peut certainement encore bénéficier, la télécommande traditionnelle ne survivra probablement pas longtemps à la crise qu'elle connaît depuis l'avènement du numérique, face à la concurrence de divers dispositifs procédant de logiques d'interfaçage entièrement renouvelées, dont l'article fait état. |
 |
| [111] |
Promesses et contraintes de la joaillerie numérique interactive : Un aperçu de l'état de l'art. . In IHM'11: Conference Internationale Francophone sur l'Interaction Homme-Machine, ACM (2011). 14-*. 


@inproceedings{SP:IHM-11,
keywords
address = Nice - Sophia Antipolis, France, author = S. T. {Perrault} and G. {Bailly} and Y. {Guiard} and E. {Lecolinet}, booktitle = IHM'11: Conference Internationale Francophone sur l'Interaction Homme-Machine, month = oct, pages = 14--*, publisher = ACM, title = Promesses et contraintes de la joaillerie num{\'e}rique interactive : Un aper\c{c}u de l{\textquoteright}{\'e}tat de l{\textquoteright}art, year = 2011, image = JoaillerieNumerique-IHM11.png, } Informatique portée, joaillerie numérique interactive, miniaturisation, utilisabilité
abstract
La miniaturisation des composants électroniques permet d'envisager de nouvelles techniques d'interaction pour l'informatique portée ou vestimentaire. Nous donnons un aperçu de la littérature sur la joaillerie numérique interactive, qui en constitue un sous-domaine émergent. Nous rapportons les données d'une enquête concernant les attentes des utilisateurs vis-à-vis des bijoux numériques. Nous considérons ensuite, du point de vue de l'interaction, les contraintes et potentialités des bijoux numériques. Nous proposons de catégoriser les solutions qui se dessinent dans la littérature actuelle, et qui font généralement appel au geste. |
 |
| [110] |
An Approach~and~Tool~Support~for~Assisting Users~to Fill--in Web Forms with Personal Information. . In ACM SIGDOC'11 (The 29th ACM International Conference on Design of Communication), ACM Press (2011). toappear. 

@inproceedings{MW:ACMSIGDOC-11,
keywords
address = Pisa, Italy, author = M. {Winckler} and V. {Gaits} and D.-B. {Vo} and S. {Firmenich} and G. {Rossi}, booktitle = ACM SIGDOC'11 (The 29th ACM International Conference on Design of Communication), month = oct, publisher = ACM Press, title = An Approach~and~Tool~Support~for~Assisting Users~to Fill-\-in Web Forms with Personal Information, year = 2011, } Web ~forms, ~personal ~information ~systems, ~Web--based ~interaction, ~ form ~filling ~in ~interaction ~techniques, ~Microformats
abstract
Web forms are massively used as a very effective way for user interaction with information systems. Notwithstanding, filling in forms with personal data can be tedious and repetitive. Due to legal and~technical constraints, full interoperability of information systems is not a straightforward solution. So that several client--side techniques have been developed in the ~last~years~to automate the task of filling in forms; for example, auto--filling and auto-- complete are very well--known techniques that employ contextual information to fill in automatically Web forms. However, the accuracy of these techniques is limited by the contextual information available on the Web browser. Some information systems can record users' personal information and use them to provide pre--filled forms to returning users. The problem ~with such ~as ~an ~approach is ~that ~users ~must ~keep ~updated records of personal information in remote servers; legal and technical issues prevent from sharing personal data among different~applications, thus ~users ~must ~maintain ~multiple ~accounts. Interestingly enough, the analysis of data requested in forms reveal a pattern in the set of pieces of personal information that are often required (e.g. names, affiliations, billing address, home address, bank account, etc). In this paper we propose a new approach for automating filling in form that relies on these patterns of personal information. Our ultimate goal is to provide means for supporting the exchange of data between user's Personal Information Management Systems (PIMS) and Web forms. The approach is supported by a tool called PIAFF (which stands for Personal Information Assistant for Filling Forms) and illustrated by a case study concerning forms used for student applications. |
|
| [109] |
Nouvelles techniques d'interaction pour les dispositifs miniaturisés de l'informatique mobile. . In IHM - Conference Internationale Francophone sur I'Interaction Homme-Machine - Rencontres Doctorales, (2011). 1-4. 

@inproceedings{SP:IHM-11-2,
keywords
address = Nice - Sophia Antipolis, France, author = S. T. {Perrault}, booktitle = IHM - Conference Internationale Francophone sur I'Interaction Homme-Machine - Rencontres Doctorales, month = oct, pages = 1--4, title = Nouvelles techniques d'interaction pour les dispositifs miniaturis{\'e}s de l'informatique mobile, year = 2011, } Informatique portée, joaillerie numérique interactive, miniaturisation, utilisabilité, pointage, loi de Fitts.
abstract
L'évolution récente des technologies de l'information invite les chercheurs en interaction homme-machine (IHM) à se pencher sur la question de l'échelle. On assiste à une multiplication spectaculaire des terminaux mobiles, dont la mobilité est obtenue au prix de leur miniaturisation. Si l'on parvient aujourd'hui à réduire un ordinateur aux dimensions d'une carte bancaire, on se heurte au problème critique des entrées-sorties. La montre- bracelet d'IBM dispose ainsi d'un système d'exploration complet, mais il ne discrimine que quatre positions du doigt sur son écran tactile, d'où un flux d'information dramatiquement insuffisant en entrée. Du point de vue de l'IHM, il paraît clair que la solution générale au problème de la miniaturisation matérielle devrait consister à sortir l'interface utilisateur de l'espace réduit de la machine, mais tout est à inventer. Il s'agit dans cette recherche de concevoir, développer et évaluer expérimentalement de nouvelles techniques d'interaction adaptées à l'espace raréfié des dispositifs mobiles. En ce qui concerne son volet évaluation, le projet tire profit des avancées méthodologiques récemment réalisées dans l'équipe d'accueil dans l'étude du pointage à des niveaux d'échelles sous-optimaux. |
|
| [108] |
Fitts' with a Twist: An Exploration of Scale Effects using a New Experimental Paradigm. . In 14ème congrès international de l'ACAPS, (2011). 1. 

@inproceedings{HBO:ACAPS-11, address = Rennes, France, author = H. B. {Olafsdottir} and S. T. {Perrault} and Y. {Guiard}, booktitle = 14{\`e}me congr{\`e}s international de l'ACAPS, month = oct, pages = 1, title = Fitts{\textquoteright} with a Twist: An Exploration of Scale Effects using a New Experimental Paradigm, year = 2011, } |
|
| [107] |
Augmenting Quantums-GIS for Collaborative and Interactive Tabletops. . In International Cartographic Conference, (2011). 293-307. 

@inproceedings{VIA:ICC-11, address = Paris, author = A. {Viard} and G. {Bailly} and E. {Lecolinet} and E. {Fritsch}, booktitle = International Cartographic Conference, month = jul, pages = 293--307, title = Augmenting Quantums-GIS for Collaborative and Interactive Tabletops, year = 2011, image = QuantumGIS-ICC11.png, } |
 |
| [106] |
Conception et Evaluation de Techniques d'Interaction pour Surfaces Tactiles et Papier Interactif. . Télécom ParisTech, (2011). 

@phdthesis{malacria11-thesis,
keywords
author = S. {Malacria}, month = may, school = T{\'e}l{\'e}com ParisTech, title = Conception et Evaluation de Techniques d{\textquoteright}Interaction pour Surfaces Tactiles et Papier Interactif, year = 2011, } Interaction Homme-Machine, IHM, gestes, interaction tactile, interaction gestuelle
abstract
Ces trente dernières années ont vu une progression exponentielle des technologies informatiques et de leurs implications dans les différents aspects de la vie courante. Le contexte~scolaire ne fait pas exception et on utilise aujourd'hui le terme de classe augmentée pour référer à~~l'enrichissement d'un cours à l'aide de dispositifs numériques. Cette thèse en~Interaction Homme Machine (IHM) s'inscrit dans ce cadre. Nous nous sommes plus particulièrement intéressé à deux outils qui ont toujours été présents dans les salles de classe : le~cahier et le tableau.~ La première partie de cette thèse concerne les techniques d'interaction au stylo numérique sur papier augmenté. Le cahier papier demeure en effet le support le plus utilisé par les~élèves du secondaire pour la prise de note. Nous avons proposé un espace de caractérisation du stylo numérique et du papier augmenté. À partir de cet espace, d'entretiens que nous~avons eu avec des enseignants et de questionnaires que nous avons déployés, nous avons proposé U-Note, un système de prise de note pour le contexte de la classe augmentée. Ce~système capture les évènements qui surviennent pendant un cours (discours de l'enseignant, documents diffusés, etc.) pour permettre aux élèves d'y accéder a posteriori quand ils~révisent leurs leçons à la maison, au CDI, ou dans les transports. Nous avons ensuite proposé S-Notebook, un système qui utilise du papier interactif pour aétendrea un dispositif mobile~et contourner les limitations de ce dernier.~ La deuxième partie de cette thèse porte sur les TBIs (Tableaux Blancs Interactifs) et peut être généralisée aux surfaces tactiles (qui équipent non-seulement la majorité des TBIs mais~aussi des dispositifs mobiles). Ces surfaces ont néanmoins l'inconvénient de manquer d'interacteurs physiques. L'interaction gestuelle offre une solution intéressante pour répondre à ce~problème. Le concept CycloStar repose sur un type de gestes encore peu exploités : les gestes oscillatoires elliptiques. Nous décrivons deux techniques qui reposent sur ces gestes et~améliorent la navigation dans de grands documents. Ces techniques ont notamment l'avantage d'être compatibles avec les techniques de navigation conventionnelles, ce qui permet à~l'utilisateur de choisir la technique qu'il souhaite en fonction de son besoin. Enfin, la dernière contribution de cette thèse introduit le concept Flick-And-Brake qui améliore la technique de~aFlickinga en introduisant l'usage de la pression pour mieux contrôler la vitesse de défilement d'une liste. |
|
| [105] |
The power model of Fitts' law does not encompass the logarithmic model. . In 2011 Meeting of the European Mathematical Psychology Group (EMPG 2011), (2011). 
@inproceedings{ORYG:EMPG11, address = Paris, France, author = O. {Rioul} and Y. {Guiard}, booktitle = 2011 Meeting of the European Mathematical Psychology Group (EMPG 2011), month = aug, title = The power model of Fitts' law does not encompass the logarithmic model, year = 2011, } |
|
| 2010 | ||
| [104] |
Finger-Count and Radial-Stroke Shortcuts: Two Techniques for Augmenting Linear Menus.. . In ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'10), ACM Press (2010). 591-594. 


@inproceedings{GB:CHI-10,
keywords
address = Atlanta, USA, author = G. {Bailly} and E. {Lecolinet} and Y. {Guiard}, booktitle = ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'10), month = apr, pages = 591--594, publisher = ACM Press, title = Finger-Count and Radial-Stroke Shortcuts: Two Techniques for Augmenting Linear Menus., year = 2010, image = FingerCount-CHI10.png, video = http://www.youtube.com/watch?feature=player_embedded&v=P69spTHzYUM, } menu techniques, multi-touch, multi-finger, two-handed interaction
abstract
We propose Radial-Stroke and Finger-Count Shortcuts, two techniques aimed at augmenting the menubar on multi-touch surfaces. We designed these multi-finger two-handed interaction techniques in an attempt to overcome the limitations of direct pointing on interactive surfaces, while maintaining compatibility with traditional interaction techniques. While Radial-Stroke Shortcuts exploit the well-known advantages of Radial Strokes, Finger-Count Shortcuts exploit multi-touch by simply counting the number of fingers of each hand in contact with the surface. We report the results of an experimental evaluation of our technique, focusing on expert-mode performance. Finger-Count Shortcuts outperformed Radial-Stroke Shortcuts in terms of both easiness of learning and performance speed. |
 |
| [103] |
Clutch-free panning and integrated pan-zoom control on touch-sensitive surfaces: the cyclostar approach. . In ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'10), ACM Press (2010). 2615-2624. 


@inproceedings{SM:CHI-10,
keywords
address = Atlanta, GA, USA, author = S. {Malacria} and E. {Lecolinet} and Y. {Guiard}, booktitle = ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'10), month = apr, pages = 2615--2624, publisher = ACM Press, title = Clutch-free panning and integrated pan-zoom control on touch-sensitive surfaces: the cyclostar approach, year = 2010, image = CycloStar-CHI10.png, video = https://www.youtube.com/watch?v=tcYX56TegbE#t=23, } Input techniques, touch screens, touchpads, oscillatory motion, elliptic gestures, panning, zooming, multi-scale navigation.
abstract
This paper introduces two novel navigation techniques, CycloPan, for clutch-free 2D panning and browsing, and CycloZoom+, for integrated 2D panning and zooming. These techniques instantiate a more generic concept which we call Cyclo* (CycloStar). The basic idea is that users can exert closed-loop control over several continuous variables by voluntarily modulating the parameters of a sustained oscillation. Touch-sensitive surfaces tend to offer impoverished input resources. Cyclo* techniques seem particularly promising on these surfaces because oscillations have multiple geometrical and kinematic parameters many of which may be used as controls. While CycloPan and CycloZoom+ are compatible with each other and with much of the state of the art, our experimental evaluations suggest that these two novel techniques outperform flicking and rubbing techniques. |
 |
| [102] |
Visualisation interactive de données temporelles: un aperçu de l'état de l'art. . In IHM'10: Conférence francophone sur l'Interaction Homme Machine, ACM Press (2010). 

@inproceedings{AK:IHM-10,
keywords
address = Luxembourg, author = K. {Adjanor} and E. {Lecolinet} and Y. {Guiard} and M. {Ribi{\`e}re}, booktitle = IHM'10: Conf{\'e}rence francophone sur l'Interaction Homme Machine, month = sep, publisher = ACM Press, title = Visualisation interactive de donn{\'e}es temporelles: un aper\c{c}u de l'{\'e}tat de l'art, year = 2010, } Visualisation temporelle, représentation visuelle, donnée temporelle, taxonomie
abstract
De nombreux systèmes de visualisation ont été conçus et développés pour traiter la masse sans cesse grandissante de données temporelles. Les interfaces de ces systèmes se basent sur différentes représentations qui prennent en compte les multiples aspects du facteur temps (linéaire ou cyclique, instant ou intervalle, multiples unités, etc.) ainsi que les caractéristiques propres aux données. Pour pouvoir analyser et comparer les différentes techniques de représentation de ces données, il est nécessaire de dis-poser d'un espace de classification. Dans cet article, qui tente de dresser un état de l'art, nous décrivons et nous comparons les représentations visuelles de données temporelles en mettant l'accent sur trois facteurs de clas-sification: le temps, la donnée et la tâche de l'utilisateur. |
|
| [101] |
What do U-Note? An Augmented Note Taking System for the Classroom. . In Ubicomp'10 Workshop: PaperComp - International Workshop on Paper Computing, (2010). 


@inproceedings{pietrzak:10-unote,
keywords
address = Copenhagen, Denmark, author = Th. {Pietrzak} and S. {Malacria} and A. {Tabard} and E. {Lecolinet}, booktitle = Ubicomp'10 Workshop: PaperComp - International Workshop on Paper Computing, month = sep, title = What do U-Note? An Augmented Note Taking System for the Classroom, url = http://dl.acm.org/citation.cfm?doid=1979742.1979853, year = 2010, image = UNote-PAPERCOMP10.jpg, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1979742.1979853, } Augmented classroom, Digital pen, Digital lecturing environment, capture and access
abstract
We present U-Note, a new system that helps children to study their lessons. It links a paper notebook and digital documents in order to reconstruct the context of the class. This system makes it possible for students to browse the teacher's documents at the state it was when he wrote the words he is currently reading. The student can also add information he found on internet. We first discuss the interviews we had with teachers, that led to the design of the system. Then we describe the system itself, which consists of a capture system, and a browsing application. |
 |
| [100] |
Wavelet menus on handheld devices: stacking metaphor for novice mode and eyes-free selection for expert mode. . In In AVI'10: International Conference on Advanced Visual Interface, ACM Press (2010). 173-180. 

@inproceedings{GB:AVI-10, author = J. {Francone} and G. {Bailly} and E. {Lecolinet} and N. {Mandran} and L. {Nigay}, booktitle = In AVI'10: International Conference on Advanced Visual Interface, month = may, pages = 173--180, publisher = ACM Press, title = Wavelet menus on handheld devices: stacking metaphor for novice mode and eyes-free selection for expert mode, year = 2010, image = WaveletMenu-AVI10.png, video = http://www.telecom-paristech.fr/~via/media/videos/wavelet-menu.m4v, } |
 |
| [99] |
Conception et Evaluation de techniques d'interaction pour dispositifs mobiles. . inconnu, Télécom ParisTech, (2010). 
@phdthesis{AR:THESE-10,
keywords
author = A. {Roudaut}, month = feb, number = inconnu, school = T{\'e}l{\'e}com ParisTech, title = Conception et Evaluation de techniques d'interaction pour dispositifs mobiles, year = 2010, } IhM, interaction, visualisation, dispositif mobile, tactile, gestes
abstract
Aujourd'hui le téléphone portable est un outil multifonction qui sert à communiquer, s'informer, interagir, dans des contextes variés comme au domicile, dans la rue ou les transports. Cependant, le développement de nouvelles fonctionnalités est fortement contraint par les limitations de l'interface homme-machine (petit écran, clavier physique réduit ou absent, interaction à une main). L'amélioration de l'interface de ces dispositifs constitue donc un enjeu scientifique et industriel majeur comme nous le montre l'exemple de l'iPhone. Cette thèse s'inscrit dans ce contexte. Elle étudie tout d'abord les contraintes spécifiques aux dispositifs mobiles puis classe les techniques de l'état de l'art et les solutions qu'elles apportent pour répondre aux contraintes précédemment identifiées. Elle propose ensuite cinq nouvelles techniques d'interaction qui visent à résoudre des problèmes non entièrement résolus. TapTap et MagStick sont deux techniques qui répondent au problème de la sélection de petites cibles au pouce sur un écran tactile. Les claviers physiques étant souvent absents sur dispositifs mobiles, le LeafMenu augmente les menus linéaires en permettant de les activer via des raccourcis gestuels. Les MicroRolls proposent d'enrichir la bande passante interactionnelle des dispositifs mobiles au moyen de gestes de roulement du pouce. Ces gestes, différentiables des gestes de glissement habituels grâce à leur forme caractéristique, permettent d'augmenter le vocabulaire d'entrée des écrans tactiles, par exemple pour activer efficacement des commandes très fréquentes. Enfin la dernière contribution de cette thèse, propose d'utiliser les gestes en trois dimensions comme autre moyen d'enrichir le vocabulaire d'entrée. Elle est illustrée par TimeTilt, une technique combinant des gestes fluides et impulsifs pour faciliter la navigation entre plusieurs vues. |
|
| 2009 | ||
| [98] |
The Problem of Consistency in the Design of Fitt's Law Experiments: Consider either Target Distance and Width or Movement Form and Scale. . In ACM CHI (Conference on Human Factors in Computing Systems), (2009). 1809-1818. 

@inproceedings{YG:CHI1-09,
keywords
address = Boston, USA, author = Y. {Guiard}, booktitle = ACM CHI (Conference on Human Factors in Computing Systems), month = apr, pages = 1809--1818, title = The Problem of Consistency in the Design of Fitt's Law Experiments: Consider either Target Distance and Width or Movement Form and Scale, year = 2009, } Fitts' law, experimental design, methodology, epistemology
abstract
The Problem of Consistency in the Design of Fitt's Law Experiments: Consider either Target Distance and Width or Movement Form and Scale |
|
| [97] |
Motion-Pointing: Target Selection using Elliptical Motions. . In ACM CHI (Conference on Human Factors in Computing Systems), (2009). 289-298. 

@inproceedings{YG:CHI2-09,
keywords
address = Boston, USA, author = J.-D. {Fekete} and N. {Elmqvist} and Y. {Guiard}, booktitle = ACM CHI (Conference on Human Factors in Computing Systems), month = apr, pages = 289--298, title = Motion-Pointing: Target Selection using Elliptical Motions, year = 2009, } Oscillatory motion, harmonic motion, alternative input. |
|
| [96] |
MicroRolls: Expanding Touch-Screen Input Vocabulary by Distinguishing Rolls vs. Slides of the Thumb. . In ACM CHI (Conference on Human Factors in Computing Systems), (2009). 927-936. 




@inproceedings{RA:CHI-09,
keywords
address = Boston, USA, author = A. {Roudaut} and E. {Lecolinet} and Y. {Guiard}, booktitle = ACM CHI (Conference on Human Factors in Computing Systems), month = apr, pages = 927--936, title = MicroRolls: Expanding Touch-Screen Input Vocabulary by Distinguishing Rolls vs. Slides of the Thumb, url = http://dl.acm.org/citation.cfm?doid=1518701.1518843, year = 2009, image = MicroRolls-CHI09.png, video = http://www.youtube.com/watch?feature=player_embedded&v=bfH0-OqgbLw, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1518701.1518843, } Mobile devices, touch-screen, interaction, selection techniques, gestures, one-handed, thumb interaction, rolling/sliding gestures, MicroRoll, RollTap, RollMark. |
 |
| [95] |
Wavelet menus: a stacking metaphor for adapting marking menus to mobile devices. . In In MobileHCI'09: International Conference on Human-Computer Interaction with Mobile Devices and Services, ACM Press (2009). 
@inproceedings{GB:MOB09, author = J. {Francone} and G. {Bailly} and L. {Nigay} and E. {Lecolinet}, booktitle = In MobileHCI'09: International Conference on Human-Computer Interaction with Mobile Devices and Services, month = sep, publisher = ACM Press, title = Wavelet menus: a stacking metaphor for adapting marking menus to mobile devices, year = 2009, } |
|
| [94] |
TimeTilt: Using Sensor-Based Gestures to Travel Through Multiple Applications on a Mobile Device. . In Interact (IFIP Conference in Human-Computer Interaction), (2009). 830-834. 




@inproceedings{RA:INTERACT-09,
keywords
address = Uppsala, Su{\`e}de, author = A. {Roudaut} and M. {Baglioni} and E. {Lecolinet}, booktitle = Interact (IFIP Conference in Human-Computer Interaction), month = aug, pages = 830-834, title = TimeTilt: Using Sensor-Based Gestures to Travel Through Multiple Applications on a Mobile Device, url = http://link.springer.com/chapter/10.1007%2F978-3-642-03655-2_90, year = 2009, image = TimeTilt-INTERACT09.png, video = http://www.youtube.com/watch?feature=player_embedded&v=7JBSpojUBm8, bdsk-url-1 = http://link.springer.com/chapter/10.1007%2F978-3-642-03655-2_90, } Mobile devices, sensors, interaction techniques, multiple windows |
 |
| [93] |
Leaf Menus: Linear Menus with Stroke Shortcuts for Small Handheld Devices. . In Interact (IFIP Conference in Human-Computer Interaction), (2009). 616-619. 




@inproceedings{BG:INTERACT-09,
keywords
address = Uppsala, Su{\`e}de, author = A. {Roudaut} and G. {Bailly} and E. {Lecolinet} and L. {Nigay}, booktitle = Interact (IFIP Conference in Human-Computer Interaction), month = aug, pages = 616--619, title = Leaf Menus: Linear Menus with Stroke Shortcuts for Small Handheld Devices, url = http://link.springer.com/chapter/10.1007%2F978-3-642-03655-2_69, year = 2009, image = LeafMenus-INTERACT09.jpg, video = http://www.youtube.com/watch?feature=player_embedded&v=bsswQ06pZrU, bdsk-url-1 = http://link.springer.com/chapter/10.1007%2F978-3-642-03655-2_69, } Mobile devices, gestures, menu, interaction techniques
abstract
This paper presents Leaf menu, a new type of contextual linear menu that supports curved gesture shortcuts. By providing an alternative to keyboard shortcuts, the Leaf menus can be used for the selection of commands on tabletops, but its key benefit is its adequacy to small handheld touchscreen devices (PDA, Smartphone). Indeed Leaf menus define a compact and known layout inherited from linear menus, they support precise finger interaction, they manage occlusion and they can be used in close proximity to the screen borders. Moreover, by providing stroke shortcuts, they favour the selection of frequent commands in expert mode and make eye-free selection possible. |
 |
| [92] |
Espace de Caractérisation des Interactions Gestuelles Physiques sur Dispositifs Mobiles. . In IHM (Conférence francophone sur l'Interaction Homme Machine), (2009). 203-212. 

@inproceedings{BM:IHM-09, address = Grenoble, author = M. {Baglioni} and E. {Lecolinet} and Y. {Guiard}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = nov, pages = 203-212, title = Espace de Caract{\'e}risation des Interactions Gestuelles Physiques sur Dispositifs Mobiles, year = 2009, } |
|
| [91] |
U-Note : Classe augmentée et Stylo numérique. . In IHM (Conférence francophone sur l'Interaction Homme Machine), ACM Press (2009). 255-258. 


@inproceedings{sm:malacria-ihm,
keywords
address = Grenoble, France, author = S. {Malacria} and E. {Lecolinet}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = oct, pages = 255--258, publisher = ACM Press, title = U-Note : Classe augment{\'e}e et Stylo num{\'e}rique, year = 2009, image = StyloNumerique-IHM08.jpg, } Stylo numérique, classe numérique, prise de notes augmentée, papier interactif
abstract
Les salles de classes sont de plus en plus équipées de dispositifs informatiques qui permettent aux enseignants de diffuser des ressources multimédia pendant les cours. Nous avons donc d'une part des enseignants encouragés à diffuser des ressources numériques et d'autre part des élèves qui continuent principalement à prendre des notes sur des cahiers papier traditionnels. Cet article présente un prototype de logiciel de prise de notes augmentée (appelé U-Note) qui s'appuie sur la technologie des sty- los numérique Anoto pour tenter de concilier ces deux types de supports. |
 |
| [90] |
Wavelet menu: une adaptation des marking menus pour les dispositifs mobiles. . In IHM (Conférence francophone sur l'Interaction Homme Machine), (2009). 367-370. 


@inproceedings{GB:IHM-09,
keywords
author = J. {Francone} and G. {Bailly} and L. {Nigay} and E. {Lecolinet}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = oct, pages = 367-370, title = Wavelet menu: une adaptation des marking menus pour les dispositifs mobiles, url = http://dl.acm.org/citation.cfm?doid=1629826.1629889, year = 2009, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1629826.1629889, } marking menu, menu techniques, mobile devices, wave menu, wavelet menu
abstract
Exploration and navigation in multimedia data hierarchies (e.g., photos, music) are frequent tasks on mobile devices. However, visualization and interaction are impoverished due to the limited size of the screen and the lack of precise input devices. As a result, menus on mobile devices do not provide efficient navigation as compared to many innovative menu techniques proposed for desktop platforms. In this paper, we present Wavelet, the adaptation of the Wave menu for the navigation in multimedia data on iPhone. Its layout, based on an inverted representation of the hierarchy, is particularly well adapted to mobile devices. Indeed, it guarantees that submenus are always displayed on the screen and it supports efficient navigation by providing previsualization of the submenus. |
|
| [89] |
Ethnographier le bruit. . In Table ronde ethnographier le bruit, (2009). toappear. 
@inproceedings{DVJCS:EB-09, address = Neuch{\^a}tel Suisse, author = D. {Voilmy} and J. C. {S{\'e}vin}, booktitle = Table ronde ethnographier le bruit, month = nov, title = Ethnographier le bruit, year = 2009, } |
|
| [88] |
Categorization, Analysis and Properties of Tactile Patterns. . In ChiNL'09, (2009). 103-107. 
@inproceedings{MBLM:CHINL-09,
keywords
address = Leiden, Netherlands (Pays-Bas), author = T. {Muhammad} and G. {Bailly} and E. {Lecolinet} and G. {Mouret}, booktitle = ChiNL'09, month = jun, pages = 103-107, title = Categorization, Analysis and Properties of Tactile Patterns, year = 2009, image = TactilePatterns-CHINL09.png, } Braille cell, selection time, error rate, tactile feedback, active, passive and mixed tactile patterns |
 |
| [87] |
Tactile Assistance for Selecting List Favorites with a Bifocal Absolute and Relative Representation. . In ChiNL'09, (2009). 109-112. 
@inproceedings{MBGL:CHINL-09,
keywords
address = Leiden, Netherlands (Pays-Bas), author = T. {Muhammad} and G. {Bailly} and Y. {Guiard} and E. {Lecolinet}, booktitle = ChiNL'09, month = jun, pages = 109-112, title = Tactile Assistance for Selecting List Favorites with a Bifocal Absolute and Relative Representation, year = 2009, } Favorite selection, bifocal navigation, finger interaction, eyes-free selection, tactile feedback |
|
| [86] |
Visualization and Interaction Techniques for Mobile Devices. . In CHI EA, (2009). 3153-3156. 


@inproceedings{RA:CHIEA-09,
keywords
address = Boston, US, author = A. {Roudaut}, booktitle = CHI EA, month = apr, pages = 3153--3156, title = Visualization and Interaction Techniques for Mobile Devices, year = 2009, } Mobile devices, one-handed interaction, thumb, gestures, menu, interaction techniques |
|
| 2008 | ||
| [85] |
Flower Menus: A New Type of Marking Menus with Large Menu Breadth, Within Groups and Efficient Expert Mode Memorization. . In AVI (Advanced Visual Interfaces / ACM Press), ACM Press (2008). 15-22. 

@inproceedings{BLN:AVI-08, address = Napoli, author = G. {Bailly} and E. {Lecolinet} and L. {Nigay}, booktitle = AVI (Advanced Visual Interfaces / ACM Press), month = may, pages = 15--22, publisher = ACM Press, title = Flower Menus: A New Type of Marking Menus with Large Menu Breadth, Within Groups and Efficient Expert Mode Memorization, year = 2008, image = FlowerMenu-AVI08.png, } |
 |
| [84] |
TapTap and MagStick: Improving One-Handed Target Acquisition on Small Touch-screens. . In Advanced Visual Interfaces (AVI / ACM Press), (2008). 146-153. 



@inproceedings{RHL:AVI-08, address = Napoli, Italy, author = A. {Roudaut} and S. {Huot} and E. {Lecolinet}, booktitle = Advanced Visual Interfaces (AVI / ACM Press), month = may, pages = 146--153, title = TapTap and MagStick: Improving One-Handed Target Acquisition on Small Touch-screens, url = http://dl.acm.org/citation.cfm?doid=1385569.1385594, year = 2008, image = TapTap-AVI08.png, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1385569.1385594, } |
 |
| [83] |
Exploring the Impulsion and Vibration Effects of Tactile Patterns. . In British HCI, (2008). 237-240. 

@inproceedings{MBL:BritishHCI-2008,
keywords
address = Liverpool UK, author = T. {Muhammad} and G. {Bailly} and E. {Lecolinet}, booktitle = British HCI, month = sep, pages = 237--240, title = Exploring the Impulsion and Vibration Effects of Tactile Patterns, year = 2008, } Tactile feedback, Braille cell, tactile patterns, impulsion, vibration, selection |
|
| [82] |
Menus Leaf : Enrichir les menus linéaires par des gestes. . In IHM (Conférence francophone sur l'Interaction Homme Machine), (2008). 169-172. 


@inproceedings{RA:IHM-08, address = Metz, author = G. {Bailly} and A. {Roudaut} and E. {Lecolinet} and L. {Nigay}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = sep, pages = 169--172, title = Menus Leaf : Enrichir les menus lin{\'e}aires par des gestes, year = 2008, image = MenusLeaf-IHM08.png, } |
 |
| [81] |
MultiTouch Menu (MTM). . In IHM (Conférence francophone sur l'Interaction Homme Machine), (2008). 

@inproceedings{GB:IHM-08, author = G. {Bailly} and A. {Demeure} and E. {Lecolinet} and L. {Nigay}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = sep, title = MultiTouch Menu (MTM), year = 2008, image = MTM-IHM08.jpg, } |
 |
| [80] |
Espace de Caractérisation du Stylo Numérique. . In IHM (Conférence francophone sur l'Interaction Homme Machine), ACM Press (2008). 255-258. 


@inproceedings{SMalacria:IHM-08,
keywords
address = Metz, France, author = S. {Malacria} and E. {Lecolinet} and Y. {Guiard}, booktitle = IHM (Conf{\'e}rence francophone sur l'Interaction Homme Machine), month = sep, pages = 255--258, publisher = ACM Press, title = Espace de Caract{\'e}risation du Stylo Num{\'e}rique, year = 2008, image = UNote-IHM08.jpg, } Stylo numérique, classe numérique, prise de notes augmentée, papier interactif
abstract
Les salles de classes sont de plus en plus équipées de dispositifs informatiques qui permettent aux enseignants de diffuser des ressources multimédia pendant les cours. Nous avons donc d'une part des enseignants encouragés à diffuser des ressources numériques et d'autre part des élèves qui continuent principalement à prendre des notes sur des cahiers papier traditionnels. Cet article présente un prototype de logiciel de prise de notes augmentée (appelé U-Note) qui s'appuie sur la technologie des stylos numérique Anoto pour tenter de concilier ces deux types de supports. |
 |
| [79] |
TactiMote: Tactile Remote Control for Navigating in Long Lists. . In ACM-ICMI, (2008). 285-288. 

@inproceedings{MBLM:ICMI-08,
keywords
address = Chania Grece, author = T. {Muhammad} and G. {Bailly} and E. {Lecolinet} and G. {Mouret}, booktitle = ACM-ICMI, month = oct, pages = 285--288, title = TactiMote: Tactile Remote Control for Navigating in Long Lists, year = 2008, image = Tactimote-ICMI08.png, } joystick, list, navigation, selection, tactile feedback, target acquisition, visual feedback |
 |
| [78] |
Cursive word recognition based on interactive activation and early visual processing models. . International Journal of Neural Systems, 18, 5, (2008). 419-31. 
@article{EL:IJNS-08, author = J. {Ruiz-Pinales} and R. {Jaime-Rivas} and E. {Lecolinet} and M. J. {Castro-Bleda}, journal = International Journal of Neural Systems, month = oct, number = 5, pages = 419--31, title = Cursive word recognition based on interactive activation and early visual processing models, volume = 18, year = 2008, } |
|
| [77] |
Geolocation and video ethnography: capturing mobile internet used by a commuter. . Mobilities, 3, 2, (2008). 201-222. 
@article{DVZSCZ:GVE-08, author = D. {Voilmy} and Z. {Smoreda} and C. {Ziemlicki}, journal = Mobilities, month = jul, number = 2, pages = 201--222, title = Geolocation and video ethnography: capturing mobile internet used by a commuter, volume = 3, year = 2008, } |
|
| 2007 | ||
| [76] |
Browsing Zoomable Treemaps: Structure-Aware Multi-Scale Navigation Techniques. . IEEE Transactions on Visualization and Computer Graphics, 13, 6, IEEE Computer (2007). 1248-1253. 

@article{BL-TVCG-07, author = R. {Blanch} and E. {Lecolinet}, journal = IEEE Transactions on Visualization and Computer Graphics, month = nov, number = 6, pages = 1248--1253, publisher = IEEE Computer, title = Browsing Zoomable Treemaps: Structure-Aware Multi-Scale Navigation Techniques, volume = 13, year = 2007, image = ZoomableTreemaps-TVCG07.png, } |
 |
| [75] |
Quantifying degree of goal directedness in document navigation: Application to the evaluation of the perspective-drag technique.. . In CHI, ACM Conference on Human Factors in Computing Systems, (2007). 327-336. 

@inproceedings{CHI:YG-07, address = San Jose (California, USA), author = Y. {Guiard} and Y. {Du} and O. {Chapuis}, booktitle = CHI, ACM Conference on Human Factors in Computing Systems, month = may, pages = 327--336, title = Quantifying degree of goal directedness in document navigation: Application to the evaluation of the perspective-drag technique., year = 2007, } |
|
| [74] |
Touchstone : exploratory design of experiments. . In CHI, ACM Conference on Human Factors in Computing Systems, (2007). 1425-1434. 

@inproceedings{YG2-CHI-07, address = San Jose (California, USA), author = W. {Mackay} and C. {Appert} and M. {Beaudouin-Lafon} and O. {Chapuis} and Y. {Du} and J.-D. {Fekete} and Y. {Guiard}, booktitle = CHI, ACM Conference on Human Factors in Computing Systems, month = may, pages = 1425--1434, title = Touchstone : exploratory design of experiments, year = 2007, } |
|
| [73] |
Performance Evaluation of List Control based on 3D Translational Gestures of TUI. . In Conference CHITALY-07, (2007). unpublished. 

@inproceedings{MBL:CHITALY-07,
keywords
address = Padova-Italy, author = T. {Muhammad} and G. {Bailly} and E. {Lecolinet}, booktitle = Conference CHITALY-07, month = jun, title = Performance Evaluation of List Control based on 3D Translational Gestures of TUI, year = 2007, rank = 2, } Navigation, selection, scrolling, gestures, tangible user interfaces |
|
| [72] |
3D Gestural and Tactile Interaction Techniques to Handle multimedia Ambient Environment. . In Peach Summer School, (2007). unpublished. 

@misc{ML:PEACH-07,
keywords
author = T. {Muhammad} and E. {Lecolinet}, booktitle = Peach Summer School, month = jul, title = 3D Gestural and Tactile Interaction Techniques to Handle multimedia Ambient Environment, year = 2007, } tangible user interfaces, navigation, selection, tactile feedback |
|
| [71] |
{E}space de perception et seuils de confort pour un zoom haptique en 2{D}. . {R}evue d'{I}nteraction {H}omme-{M}achine (RIHM), 7, 1, (2007). 

@article{GM:RIHM-07, author = M. {Ziat} and O. {Gapenne} and C. {Lenay} and E. {Lecolinet} and G. {Mouret} and J. {Stewart}, journal = \{R\}evue d'\{I\}nteraction \{H\}omme-\{M\}achine (RIHM), number = 1, title = \{E\}space de perception et seuils de confort pour un zoom haptique en 2\{D\}, volume = 7, year = 2007, } |
|
| [70] |
Treemaps Zoomables: Techniques d'Interaction Multi-Échelles pour les Treemaps. . In IHM'07 - ACM Press, (2007). 131-139. 
@inproceedings{BL:IHM-07, address = Paris, author = R. {Blanch} and E. {Lecolinet}, booktitle = IHM'07 - ACM Press, month = nov, pages = 131--139, title = Treemaps Zoomables: Techniques d'Interaction Multi-{\'E}chelles pour les Treemaps, year = 2007, } |
|
| [69] |
ArchMenu et ThumbMenu : Contrôler son dispositif mobile « sur le pouce ». . In IHM'07 - ACM Press, (2007). 107-110. 
@inproceedings{HL:IHM-07, address = Paris, author = S. {Huot} and E. {Lecolinet}, booktitle = IHM'07 - ACM Press, month = nov, pages = 107--110, title = ArchMenu et ThumbMenu : Contr{\^o}ler son dispositif mobile {\guillemotleft} sur le pouce {\guillemotright}, year = 2007, } |
|
| [68] |
Un espace de classification pour l'interaction sur dispositifs mobiles. . In IHM'07 - ACM Press, (2007). 99-106. 



@inproceedings{AR:IHM-07, address = Paris, author = A. {Roudaut} and E. {Lecolinet}, booktitle = IHM'07 - ACM Press, month = nov, pages = 99--106, title = Un espace de classification pour l'interaction sur dispositifs mobiles, url = http://dl.acm.org/citation.cfm?doid=1541436.1541456, year = 2007, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1541436.1541456, } |
|
| [67] |
Quinze Ans de Recherche sur les Menus : Critères et Propriétés des Techniques de Menus. . In IHM'07 - ACM Press, (2007). 119-126. 

@inproceedings{BLN:IHM-07, address = Paris, France, author = G. {Bailly} and E. {Lecolinet} and L. {Nigay}, booktitle = IHM'07 - ACM Press, month = nov, pages = 119--126, title = Quinze Ans de Recherche sur les Menus : Crit{\`e}res et Propri{\'e}t{\'e}s des Techniques de Menus, year = 2007, } |
|
| [66] |
ARemote: A Tangible Interface for Selecting TV Channels. . In IEEE ICAT: International Conference on Artificial Reality and Telexistence, (2007). 298-299. 

@inproceedings{MBL:ICAT-07,
keywords
address = Esjberg, Danmark, author = T. {Muhammad} and G. {Bailly} and E. {Lecolinet}, booktitle = IEEE ICAT: International Conference on Artificial Reality and Telexistence, month = nov, pages = 298--299, title = ARemote: A Tangible Interface for Selecting TV Channels, year = 2007, image = ARemote-ICAT07.jpg, } tangible user interfaces, list selection, 3D gestures |
 |
| [65] |
Multi Strorey Indoor Symbolic Positioning System. . In Implementation and Performances with WiFi, (2007). 
@inproceedings{UK:NOV-2007, address = London, U.K, author = M. {Chelly} and A. {Ghazel} and R. {Tebourbi} and N. {Samama}, booktitle = Implementation and Performances with WiFi, month = nov, title = Multi Strorey Indoor Symbolic Positioning System, year = 2007, } |
|
| [64] |
Preferences in the drawing of simple shapes. . In 13th Conference of the International Graphonomics Society (IGS), (2007). 167-170. 
@inproceedings{CF:IGS-07, address = Melbourne - Australie, author = C. {Faure}, booktitle = 13th Conference of the International Graphonomics Society (IGS), month = nov, pages = 167--170, title = Preferences in the drawing of simple shapes, year = 2007, } |
|
| [63] |
Wave Menus: Improving the Novice Mode of Hierarchical Marking Menus. . In INTERACT'07 - Springer Verlag, LNCS series, I, (2007). 475-488. 

@inproceedings{BLN:INTERACT-07, address = Rio, Br{\'e}sil, author = G. {Bailly} and E. {Lecolinet} and L. {Nigay}, booktitle = INTERACT'07 - Springer Verlag, LNCS series, month = sep, pages = 475--488, title = Wave Menus: Improving the Novice Mode of Hierarchical Marking Menus, volume = I, year = 2007, image = WaveMenus-INTERACT07.jpg, } |
 |
| [62] |
Focus+Context Visualization Techniques for Displaying Large Lists with Multiple Points of Interest on Small Tactile Screens. . In INTERACT'07 - Springer Verlag, LNCS series, I, (2007). 219-234. 

@inproceedings{HL:INTERACT-07, address = Rio, Br{\'e}sil, author = S. {Huot} and E. {Lecolinet}, booktitle = INTERACT'07 - Springer Verlag, LNCS series, month = sep, pages = 219--234, title = Focus+Context Visualization Techniques for Displaying Large Lists with Multiple Points of Interest on Small Tactile Screens, volume = I, year = 2007, } |
|
| [61] |
L'évitement du blanc radiophonique comme accomplissement multimodal. . In Les mises en scène du discours médiatique, (2007). 
@inproceedings{DVKL:EBR-07, address = Qu{\'e}bec Canada, author = K. {Lan Hing Ting} and D. {Voilmy}, booktitle = Les mises en sc{\`e}ne du discours m{\'e}diatique, month = jun, title = L'{\'e}vitement du blanc radiophonique comme accomplissement multimodal, year = 2007, } |
|
| [60] |
WiFi Indoor Symbolic Positioning System Implemented On a PDA. . In ENC-GNSS, (2007). 
@inproceedings{GeMAI-07, address = Geneva, Switzerland, author = M. {Chelly} and N. {Samama}, booktitle = ENC-GNSS, month = may, title = WiFi Indoor Symbolic Positioning System Implemented On a PDA, year = 2007, } |
|
| [59] |
Geolocation and video ethnography: seizing a mobile internet user in context. . In COST 298 The good, the bad and the unexpected, (2007). 
@inproceedings{DVZSCZ:GVE-07, address = Moscou Russie, author = D. {Voilmy} and Z. {Smoreda} and C. {Ziemlicki}, booktitle = COST 298 The good, the bad and the unexpected, month = may, title = Geolocation and video ethnography: seizing a mobile internet user in context, year = 2007, } |
|
| [58] |
A first-time wireless internet connection: more than just clicking on a link. . PsychNology Journal, 15, 2, (2007). 165-195. 
@article{DVKLHT-07, author = D. {Voilmy} and K. {Lan Hing Ting}, journal = PsychNology Journal, number = 2, pages = 165--195, title = A first-time wireless internet connection: more than just clicking on a link, volume = 15, year = 2007, } |
|
| [57] |
De l'ambiguïté des écritures fractionnaires: interprétations polaire et cartésienne de l'expression D/W dans les lois de Fitts et d'Accot et Zhai.. . In IHM, conference francophone d'interaction homme-machine, (2007). 19-22. 

@inproceedings{IHM:YG1-07, address = IRCAM (Paris, France), author = Y. {Guiard}, booktitle = IHM, conference francophone d'interaction homme-machine, pages = 19--22, title = De l'ambigu{\"i}t{\'e} des {\'e}critures fractionnaires: interpr{\'e}tations polaire et cart{\'e}sienne de l'expression D/W dans les lois de Fitts et d'Accot et Zhai., year = 2007, } |
|
| [56] |
Langage ordinaire et modélisation mathématique: quelle fonction d'échange dans la loi du mouvement canalisé d'Accot et Zhai ?. . In IHM, conference francophone d'interaction homme-machine, (2007). 11-18. 

@inproceedings{IHM:YG2-07, address = IRCAM (Paris, France), author = Y. {Guiard}, booktitle = IHM, conference francophone d'interaction homme-machine, pages = 11--18, title = Langage ordinaire et mod{\'e}lisation math{\'e}matique: quelle fonction d'{\'e}change dans la loi du mouvement canalis{\'e} d'Accot et Zhai ?, year = 2007, } |
|
| 2006 | ||
| [55] |
Shakespeare's complete works as a benchmark for evaluating multiscale document-navigation techniques. . In AVI, ACM conference on Advanced Visual Interfaces, (2006). 135-150. 

@inproceedings{YG1:AVI-06, address = Florence (Italy), author = Y. {Guiard} and Y. {Du} and J.-D. {Fekete} and M. {Beaudouin-Lafon} and C. {Appert} and O. {Chapuis}, booktitle = AVI, ACM conference on Advanced Visual Interfaces, month = may, pages = 135--150, title = Shakespeare's complete works as a benchmark for evaluating multiscale document-navigation techniques, year = 2006, } |
|
| [54] |
Allowing Camera Tilts for Document Navigation in the Standard GUI: A Discussion and an Experiment. . In AVI, ACM conference on Advanced Visual Interfaces, (2006). 241-244. 

@inproceedings{YG2:AVI-06, address = Venice (Italy), author = Y. {Guiard} and O. {Chapuis} and Y. {Du} and M. {Beaudouin-Lafon}, booktitle = AVI, ACM conference on Advanced Visual Interfaces, month = may, pages = 241--244, title = Allowing Camera Tilts for Document Navigation in the Standard GUI: A Discussion and an Experiment, year = 2006, } |
|
| [53] |
Coordination et introduction du numéro spécial aVisualisation pour les bibliothèques numériquesa. . Document Numérique, 9, 2, (2006). 


@article{EL:DOCNUM-06, author = J.-D. {Fekete} and E. {Lecolinet}, journal = Document Num{\'e}rique, month = dec, number = 2, title = Coordination et introduction du num{\'e}ro sp{\'e}cial {\textacutedbl}Visualisation pour les biblioth{\`e}ques num{\'e}riques{\textacutedbl}, url = http://dn.revuesonline.com/resnum.jsp?editionId=810, volume = 9, year = 2006, bdsk-url-1 = http://dn.revuesonline.com/resnum.jsp?editionId=810, } |
|
| [52] |
A Two Handed 3D Interaction Technique for Controlling an Ambient Environment. . In RJC-06, (2006). unpublished. 

@misc{ML:RJC-06,
keywords
address = Anglet, France, author = T. {Muhammad} and E. {Lecolinet}, booktitle = RJC-06, month = nov, title = A Two Handed 3D Interaction Technique for Controlling an Ambient Environment, year = 2006, } tangible user interfaces, navigation, selection |
|
| [51] |
SpiraList: {A} {C}ompact {V}isualization {T}echnique for {O}ne-{H}anded {I}nteraction with {L}arge {L}ists on {M}obile {D}evices. . In {N}ordi{CHI} 2006, (2006). 445-448. 



@inproceedings{SH:NORDICHI-06, address = Oslo, Norway, author = S. {Huot} and E. {Lecolinet}, booktitle = \{N\}ordi\{CHI\} 2006, month = oct, pages = 445--448, title = SpiraList: \{A\} \{C\}ompact \{V\}isualization \{T\}echnique for \{O\}ne-\{H\}anded \{I\}nteraction with \{L\}arge \{L\}ists on \{M\}obile \{D\}evices, url = http://dl.acm.org/citation.cfm?doid=1182475.1182533, year = 2006, image = Spiralist-NORDICHI06.jpg, bdsk-url-1 = http://dl.acm.org/citation.cfm?doid=1182475.1182533, } |
 |
| [50] |
Navigation Techniques for Zoomable Treemaps. . In ACM UIST'06, (2006). 
@misc{EL:UIST-06, address = Montreux, Suisse, author = R. {Blanch} and E. {Lecolinet}, booktitle = ACM UIST'06, month = oct, title = Navigation Techniques for Zoomable Treemaps, year = 2006, } |
|
| [49] |
Actes des 3e journées francophones Mobilité et Ubiquité. . In Ubimob'06, ACM Press (2006). 
@proceedings{EL:UBIMactes-06, address = Paris, France, author = B. {Defude} and E. {Lecolinet}, booktitle = Ubimob'06, editor = B. Defude, E. Lecolinet, month = sep, publisher = ACM Press, title = Actes des 3e journ{\'e}es francophones Mobilit{\'e} et Ubiquit{\'e}, year = 2006, } |
|
| [48] |
Conception de services mobiles pour étudiants. . In UbiMob'06, (2006). 

@inproceedings{CF:UBM-06, address = Paris, author = C. {Faure} and P. {Benci} and A. {Danzart} and E. {Lecolinet}, booktitle = UbiMob'06, month = sep, title = Conception de services mobiles pour {\'e}tudiants, year = 2006, pdf = http://www.telecom-paristech.fr/~elc/papers/ubimob06.pdf, } |
|
| [47] |
Représentation focus+contexte de listes hierarchiques zoomables. . In 18e conférence francophone sur l'Interaction Homme-Machine (IHM'06), (2006). 

@inproceedings{EL:IHM-06, address = Montr{\'e}al, author = E. {Lecolinet} and D. {Nguyen}, booktitle = 18e conf{\'e}rence francophone sur l'Interaction Homme-Machine (IHM'06), month = apr, title = Repr{\'e}sentation focus+contexte de listes hierarchiques zoomables, year = 2006, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm06.pdf, } |
|
| [46] |
Nouveaux espaces d'interaction. . In 18ème Conférence Francophone sur l'Interaction Homme-Machine (IHM'06), ACM Press (2006). 

@proceedings{EL:IHMactes-06, address = Montr{\'e}al, Canada, author = J.-M. {Robert} and M. {Desmarais} and E. {Lecolinet} and B. {David}, booktitle = 18{\`e}me Conf{\'e}rence Francophone sur l'Interaction Homme-Machine (IHM'06), month = apr, publisher = ACM Press, title = Nouveaux espaces d'interaction, url = http://dl.acm.org/citation.cfm?id=1132736&picked=prox&CFID=555226962&CFTOKEN=24333161, year = 2006, image = ihm06.jpg, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=1132736&picked=prox&CFID=555226962&CFTOKEN=24333161, } |
 |
| [45] |
Assisting Target Acquisition in Perspective View. . In HCI, British Computer Society Conference on Human Computer Interaction, (2006). 135-150. 

@inproceedings{YG:HCI-06, address = London (UK), author = Y. {Du} and Y. {Guiard} and O. {Chapuis} and M. {Beaudouin-Lafon}, booktitle = HCI, British Computer Society Conference on Human Computer Interaction, month = sep, pages = 135--150, title = Assisting Target Acquisition in Perspective View, year = 2006, } |
|
| [44] |
An architecture to increase performance of self-organizing networks. . In IEEE ICN 2006, (2006). 
@inproceedings{glg:ICN-06, address = Mauritius, author = F. {Harivelo} and P. {Anelli} and G. {Le Grand}, booktitle = IEEE ICN 2006, month = apr, title = An architecture to increase performance of self-organizing networks, year = 2006, } |
|
| 2005 | ||
| [43] |
{M}obile {C}omputing to {F}acilitate {I}nteraction in {L}ectures and {M}eetings. . In Int. IEEE Conf. on Distributed Frameworks for Multimedia Applications ({DFMA}), IEEE Press (2005). 359-366. 

@inproceedings{DFMA-05, address = Besan\c{c}on, France, author = I. {Demeure} and C. {Faure} and E. {Lecolinet} and J. C. {Moissinac} and S. {Pook}, booktitle = Int. IEEE Conf. on Distributed Frameworks for Multimedia Applications ({DFMA}), month = feb, pages = 359--366, publisher = IEEE Press, title = {M}obile {C}omputing to {F}acilitate {I}nteraction in {L}ectures and {M}eetings, year = 2005, pdf = http://www.telecom-paristech.fr/~elc/papers/dfma05-campus.pdf, rank = 2, } |
|
| [42] |
TACTIBALL,TACTIPEN,TACTITAB, ou comment `` toucher du doigt '' les données de son ordinateur. . In Conférence francophone sur l'Interaction Homme Machine (IHM'05), ACM Press (2005). 

@inproceedings{EL:IHM-05, address = Toulouse, author = E. {Lecolinet} and G. {Mouret}, booktitle = Conf\'erence francophone sur l'Interaction Homme Machine (IHM'05), month = sep, publisher = ACM Press, title = TACTIBALL,TACTIPEN,TACTITAB, ou comment `` toucher du doigt '' les donn\'ees de son ordinateur, year = 2005, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm05-tactiball.pdf, } |
|
| [41] |
Nouvelles techniques de visualisation et d'interaction. . In Ecole Franco-Vietnaminenne de Recherche Do Son, Multimédia 2005, CNRS/MICA (2005). 
@misc{EL:DOSON-05, address = Do Son, Vietnam, author = E. {Lecolinet}, booktitle = Ecole Franco-Vietnaminenne de Recherche Do Son, Multim\'edia 2005, editor = E. Castelli, Le Hai Khoi, C. Faure, month = nov, publisher = CNRS/MICA, title = Nouvelles techniques de visualisation et d'interaction, year = 2005, } |
|
| [40] |
Techniques de visualisation. . In Ecole Jeune Chercheur Interaction et Visualisation de l'Information, (2005). 
@misc{EL:VISU-04, address = Bordeaux:Cap-Ferret, author = E. {Lecolinet}, booktitle = Ecole Jeune Chercheur Interaction et Visualisation de l'Information, month = sep, title = Techniques de visualisation, year = 2005, } |
|
| [39] |
Augmentation de cours et de réunion dans un Campus. . In Conférence Mobilité et Ubiquité (Ubimob'05), ACM Press (2005). 161-168. 

@inproceedings{EL:UBIM-05, address = Grenoble, France, author = E. {Lecolinet} and C. {Faure} and I. {Demeure} and J. C. {Moissinac} and S. {Pook}, booktitle = Conf\'erence Mobilit\'e et Ubiquit\'e (Ubimob'05), month = may, pages = 161-168, publisher = ACM Press, title = Augmentation de cours et de r\'eunion dans un Campus, year = 2005, pdf = http://wwww.telecom-paristech.fr/~elc/papers/ubimob05.pdf, } |
|
| [38] |
Le pointage bi-échelle: évaluation de quatre variantes d'interfaces graphiques utilisateur. . Le Travail Humain, 68, (2005). 337-354. 

@article{DG:TH-05,
keywords
author = D. {Gonzalez Jimenez} and D. {Casalta} and D. {Mottet} and Y. {Guiard}, journal = Le Travail Humain, month = jan, pages = 337--354, title = Le pointage bi-{\'e}chelle: {\'e}valuation de quatre variantes d'interfaces graphiques utilisateur, volume = 68, year = 2005, } Interaction homme-machine, pointage multi-échelle |
|
| 2004 | ||
| [37] |
Immersion d'interfaces 2D dans un espace 3D. . In Conférence Francophone sur l'Interaction Homme-Machine (IHM'04), ACM Press (2004). 

@inproceedings{EL:IHM-04, address = Namur, Belgique, author = E. {Lecolinet} and M. {Nottale}, booktitle = Conf\'erence Francophone sur l'Interaction Homme-Machine (IHM'04), month = sep, publisher = ACM Press, title = Immersion d'interfaces 2D dans un espace 3D, year = 2004, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm04-ubit3d.pdf, } |
|
| [36] |
Contexte et interaction dans les interfaces zoomables. . In Séminaire de la revue I3, (2004). 
@misc{EL:I3-04, address = Paris, France, author = E. {Lecolinet}, booktitle = S\'eminaire de la revue I3, month = mar, title = Contexte et interaction dans les interfaces zoomables, year = 2004, } |
|
| 2003 | ||
| [35] |
A molecular architecture for creating advanced interfaces. . In UIST'03: Proc. of the ACM User Interfaces Software and Technology Symposium, 5, 2, (2003). 134-144. 

@inproceedings{reference12, author = E. {Lecolinet}, booktitle = UIST'03: Proc. of the ACM User Interfaces Software and Technology Symposium, month = nov, number = 2, pages = 134--144, title = A molecular architecture for creating advanced interfaces, volume = 5, year = 2003, image = Ubit-UIST03.jpg, rank = 1, } |
 |
| [34] |
Pointeurs multiples: étude et implémentation. . In Conférence Francophones sur l'Interaction Homme-Machine (IHM'03), ACM Press (2003). 134-141. 
@inproceedings{reference13, address = Caen (France), author = E. {Lecolinet}, booktitle = Conf\'erence Francophones sur l'Interaction Homme-Machine (IHM'03), month = nov, pages = 134--141, publisher = ACM Press, title = Pointeurs multiples: \'etude et impl\'ementation, year = 2003, } |
|
| [33] |
Interfaces multimodales pour un assistant au voyage. . In Conférence Francophones sur l'Interaction Homme-Machine (IHM'03), ACM Press (2003). 244-247. 
@inproceedings{LingTour:IHM-03, address = Caen, France, author = A. {Goye} and G. {Chollet} and E. {Lecolinet} and S.-S. {Lin} and X. {Ding} and C. {Pelachaud} and Y. {Ni}, booktitle = Conf\'erence Francophones sur l'Interaction Homme-Machine (IHM'03), month = nov, pages = 244--247, publisher = ACM Press, title = Interfaces multimodales pour un assistant au voyage, year = 2003, } |
|
| [32] |
"Control menus" et vues contextuelles pour les interfaces zoomables. . Revue d'interaction homme-machine (RIHM), 4, 1, Europia (2003). 59-84. 
@article{reference23, author = S. {Pook} and E. {Lecolinet} and G. {Vaysseix} and E. {Barillot}, journal = Revue d'interaction homme-machine (RIHM), month = sep, number = 1, pages = 59--84, publisher = Europia, title = "Control menus" et vues contextuelles pour les interfaces zoomables, volume = 4, year = 2003, } |
|
| 2002 | ||
| [31] |
Text-Image Coupling for Editing Literary Sources. . Computers and the Humanities Journal (CHUM), 36, 1, (2002). 43-73. 

@article{reference53, author = E. {Lecolinet} and L. {Robert} and F. {Role}, journal = Computers and the Humanities Journal (CHUM), month = feb, number = 1, pages = 43--73, title = Text-Image Coupling for Editing Literary Sources, volume = 36, year = 2002, pdf = http://www.telecom-paristech.fr/~elc/papers/chum02.pdf, rank = 1, } |
|
| [30] |
Actes IHM'02. . In Conférence francophone sur l'Interaction Homme Machine (IHM'02), ACM Press (2002). 

@proceedings{EL:IHM-02, address = Caen, France, author = P. {Girard} and T. {Baudel} and E. {Lecolinet} and D. {Scapin}, booktitle = Conf\'erence francophone sur l'Interaction Homme Machine (IHM'02), editor = P. Girard, T. Baudel, E. Lecolinet, D. Scapin, month = nov, publisher = ACM Press, title = Actes IHM'02, url = http://dl.acm.org/citation.cfm?id=777005&coll=GUIDE&dl=GUIDE&type=proceeding&idx=777005&part=Proceedings&WantType=Proceedings&title=ACM%2520International%2520Conference%2520Proceeding%2520Series, year = 2002, image = ihm02.jpg, bdsk-url-1 = http://dl.acm.org/citation.cfm?id=777005&coll=GUIDE&dl=GUIDE&type=proceeding&idx=777005&part=Proceedings&WantType=Proceedings&title=ACM%2520International%2520Conference%2520Proceeding%2520Series, } |
 |
| [29] |
Interfaces zoomables et `` Control menus '' : Techniques focus+contexte pour la navigation interactive dans les bases de données. . Cahiers du numérique, Hermès, 3, 1, (2002). 191-210. 
@article{reference52, author = E. {Lecolinet} and S. {Pook}, journal = Cahiers du num\'erique, Herm\`es, month = dec, number = 1, pages = 191--210, title = Interfaces zoomables et `` Control menus '' : Techniques focus+contexte pour la navigation interactive dans les bases de donn\'ees, volume = 3, year = 2002, } |
|
| [28] |
Context in Zoomables interfaces. . In Workshop on the Visualization of Relational Data (WVDR'2002), (2002). 
@misc{reference51, address = Montpellier (France), author = E. {Lecolinet}, booktitle = Workshop on the Visualization of Relational Data (WVDR'2002), month = jan, title = Context in Zoomables interfaces, year = 2002, } |
|
| 2001 | ||
| [27] |
Digital Annotation and Exploration Techniques for Handling Image-Based Hypermedia. . In IFIP International Conference on Human-Computer Interaction (INTERACT'01), IOS Press (2001). 318-325. 

@inproceedings{reference133, address = Tokyo (Japon), author = L. {Robert} and E. {Lecolinet}, booktitle = IFIP International Conference on Human-Computer Interaction (INTERACT'01), month = jul, pages = 318--325, publisher = IOS Press, title = Digital Annotation and Exploration Techniques for Handling Image-Based Hypermedia, year = 2001, pdf = http://www.telecom-paristech.fr/~elc/interact01.pdf, } |
|
| [26] |
Zoomable and 3D Representations for Digital Libraries. . In Conférence franco-britannique IHM-HCI (Interaction Homme-Machine / Human Computer Interaction),, (2001). 


@inproceedings{reference124, address = Lille, author = P. {Plenacoste} and E. {Lecolinet} and S. {Pook} and C. {Dumas} and J.-D. {Fekete}, booktitle = Conf\'erence franco-britannique IHM-HCI (Interaction Homme-Machine / Human Computer Interaction),, month = sep, title = Zoomable and 3D Representations for Digital Libraries, year = 2001, video = http://www.telecom-paristech.fr/~elc/videos/biblinum.mov, } |
|
| [25] |
Exploitation d'une base de fac-similés numériques, annotation, visualisation et accès. . Revue d'interaction homme-machine (RIHM), (2001). 5-32. 
@article{reference134, author = L. {Robert} and E. {Lecolinet}, journal = Revue d'interaction homme-machine (RIHM), month = sep, pages = 5--32, title = Exploitation d'une base de fac-simil\'es num\'eriques, annotation, visualisation et acc\`es, year = 2001, } |
|
| [24] |
Bibliothèques : comparaisons entre le réel et le virtuel en 3D, 2D zoomable et 2D arborescent,. . In Conférence ASTI 20021, Cité des Sciences et de l'Industrie, (2001). 24-25. 

@inproceedings{reference117, address = Paris, author = E. {Lecolinet} and J.-D. {Fekete} and S. {Pook}, booktitle = Conf\'erence ASTI 20021, Cit\'e des Sciences et de l'Industrie, month = apr, pages = 24--25, title = Biblioth\`eques : comparaisons entre le r\'eel et le virtuel en 3D, 2D zoomable et 2D arborescent,, year = 2001, } |
|
| 2000 | ||
| [23] |
Context and Interaction in Zoomable User Interfaces. . In International Conference on Advanced Visual Interfaces (AVI'200), ACM Press (2000). 227-231. 

@inproceedings{reference194, address = Palerme (Italie), author = S. {Pook} and E. {Lecolinet} and G. {Vaysseix} and E. {Barillot}, booktitle = International Conference on Advanced Visual Interfaces (AVI'200), month = may, pages = 227--231, publisher = ACM Press, title = Context and Interaction in Zoomable User Interfaces, year = 2000, image = Zomit-AVI00.jpg, video = http://www.telecom-paristech.fr/~elc/videos/zomit.mov, } |
 |
| [22] |
Control Menus: Execution and Control in a Single Interactor. . In ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'2000), (2000). 263-264. 

@inproceedings{reference196, address = The Hague (The Netherlands), author = S. {Pook} and E. {Lecolinet} and G. {Vaysseix} and E. {Barillot}, booktitle = ACM SIGCHI Conference on Human Factors in Computing Systems (CHI'2000), month = apr, organization = ACM Press, pages = 263--264, title = Control Menus: Execution and Control in a Single Interactor, year = 2000, image = Zomit-CHI00.jpg, video = http://www.telecom-paristech.fr/~elc/videos/zomit.mov, rank = 2, } |
 |
| [21] |
Des aides transparentes de navigation et un nouveau type de menu pour les interfaces zoomables. . In Conférence Ergonomie et Interaction Homme-Machine (ErgoIHM), Cépadues (2000). 170-177. 

@inproceedings{reference197, address = Biarritz (France), author = S. {Pook} and E. {Lecolinet} and G. {Vaysseix} and E. {Barillot}, booktitle = Conf\'erence Ergonomie et Interaction Homme-Machine (ErgoIHM), month = oct, pages = 170--177, publisher = C{\'e}padues, series = ERGO-IHM, title = Des aides transparentes de navigation et un nouveau type de menu pour les interfaces zoomables, year = 2000, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm-stuart2000.pdf, } |
|
| [20] |
Techniques d'interaction et de visualisation pour l'accès à des documents numérisés. . In Conférence Ergonomie et Interaction Homme-Machine (ErgoIHM), Cépadues (2000). 178-185. 

@inproceedings{reference201, address = Biarritz (France), author = L. {Robert} and E. {Lecolinet}, booktitle = Conf\'erence Ergonomie et Interaction Homme-Machine (ErgoIHM), month = oct, pages = 178--185, publisher = C{\'e}padues, series = ERGO-IHM, title = Techniques d'interaction et de visualisation pour l'acc\`es \`a des documents num\'eris\'es, year = 2000, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm-laurent2000.pdf, } |
|
| [19] |
Contexte et Interaction dans les Interfaces Zoomables. . In RJC-IHM 2000, (2000). 57-60. 
@misc{reference195, address = ^{\I}le de Berder (France), author = S. {Pook} and E. {Lecolinet} and G. {Vaysseix} and E. {Barillot}, booktitle = RJC-IHM 2000, month = may, pages = 57--60, title = Contexte et Interaction dans les Interfaces Zoomables, year = 2000, } |
|
| 1999 | ||
| [18] |
A Brick Construction Game Model for Creating Graphical User Interfaces: The Ubit Toolkit. . In Human-Computer Interaction (INTERACT'99), IOS Press (1999). 510-518. 

@inproceedings{reference281, author = E. {Lecolinet}, booktitle = Human-Computer Interaction (INTERACT'99), edition = ISBN 0-9673355-0-7, pages = 510--518, publisher = IOS Press, title = A Brick Construction Game Model for Creating Graphical User Interfaces: The Ubit Toolkit, year = 1999, pdf = http://www.telecom-paristech.fr/~elc/interact99.pdf, } |
|
| [17] |
Représentation et exploitation électronique des documents anciens numérisés. . Document Numérique, 3, 1-2, (1999). 57-73. 
@article{reference249, author = G. {De Ventabert} and E. {Lecolinet}, journal = Document Num\'erique, month = jun, number = 1-2, pages = 57--73, title = Repr\'esentation et exploitation \'electronique des documents anciens num\'eris\'es, volume = 3, year = 1999, rank = 4, } |
|
| [16] |
Conception d'un poste d'édition et de lecture d'hypermédias littéraires. . Document Numérique, 3, 1-2, (1999). 103-115. 
@article{reference283, author = E. {Lecolinet} and L. {Robert}, journal = Document Num\'erique, month = jun, number = 1-2, pages = 103--115, title = Conception d'un poste d'\'edition et de lecture d'hyperm\'edias litt\'eraires, volume = 3, year = 1999, rank = 4, } |
|
| [15] |
Réification et duplication dans les interfaces graphiques. . In Journées Francophones sur l'Interaction Homme-Machine (IHM'99), (1999). 
@inproceedings{reference284, address = Montpellier (France), author = E. {Lecolinet}, booktitle = Journ\'ees Francophones sur l'Interaction Homme-Machine (IHM'99), month = nov, title = R\'eification et duplication dans les interfaces graphiques, year = 1999, } |
|
| [14] |
A Visual+Textual Environment for Building Graphical User Interfaces. . In Computer-Aided Design of User Interfaces (CADUI'99), Kluwer Academics (1999). 115-126. 

@inbook{reference282, author = E. {Lecolinet}, booktitle = Computer-Aided Design of User Interfaces (CADUI'99), edition = ISBN 0-7923-6078-8, pages = 115--126, publisher = Kluwer Academics, title = A Visual+Textual Environment for Building Graphical User Interfaces, year = 1999, pdf = http://www.telecom-paristech.fr/~elc/papers/cadui99.pdf, } |
|
| 1998 | ||
| [13] |
An Integrated Reading and Editing Environment for Scholarly Research on Literary Works and their Handwritten Sources. . In ACM Conference on Digital Libraries (DL'98), ACM (1998). 144-151. 

@inproceedings{reference402, address = Pittsburgh (USA), author = E. {Lecolinet} and F. {Role} and L. {Likforman-Sulem} and L. {Robert} and J.-L. {Lebrave}, booktitle = ACM Conference on Digital Libraries (DL'98), month = jun, pages = 144--151, publisher = ACM, title = An Integrated Reading and Editing Environment for Scholarly Research on Literary Works and their Handwritten Sources, year = 1998, pdf = http://www.telecom-paristech.fr/~elc/papers/dl98.pdf, image = Editing-DL98.jpg, } |
 |
| [12] |
Browsing Hyperdocuments with Multiple Focus+Context Views. . In ACM Conference on Hypertext and Hypermedia (HT'98), ACM (1998). 293-294. 

@inproceedings{reference425, address = Pittsburg (USA), author = L. {Robert} and E. {Lecolinet}, booktitle = ACM Conference on Hypertext and Hypermedia (HT'98), month = jun, pages = 293-294, publisher = ACM, title = Browsing Hyperdocuments with Multiple Focus+Context Views, year = 1998, pdf = http://www.telecom-paristech.fr/~elc/papers/ht98.pdf, } |
|
| [11] |
Designing GUIs by Sketch Drawing and Visual Programming. . In International Conference on Advanced Visual Interfaces (AVI'98), (1998). 

@inproceedings{reference403, address = L'Aquila (Italie), author = E. {Lecolinet}, booktitle = International Conference on Advanced Visual Interfaces (AVI'98), month = may, title = Designing GUIs by Sketch Drawing and Visual Programming, year = 1998, pdf = http://www.telecom-paristech.fr/~elc/papers/avi98.pdf, } |
|
| [10] |
Presentation of the Philectre Project, Digitizing Medieval Manuscripts: Creating a Scholarly Resource - An Invitational Colloquium. . In The Johns Hopkins University, (1998). 
@misc{reference347, author = B. {Cerquiglini} and J.-L. {Lebrave} and E. {Lecolinet}, booktitle = The Johns Hopkins University, month = nov, title = Presentation of the Philectre Project, Digitizing Medieval Manuscripts: Creating a Scholarly Resource - An Invitational Colloquium, year = 1998, } |
|
| [9] |
Couplage de représentations globales et locales pour l'exploration d'hyperdocuments. . In Journées Francophones sur l'Interaction Homme-Machine (IHM'98), Cépadues (1998). 27-34. 

@inproceedings{reference426, address = Nantes (France), author = L. {Robert} and E. {Lecolinet}, booktitle = Journ\'ees Francophones sur l'Interaction Homme-Machine (IHM'98), month = sep, pages = 27-34, publisher = C{\'e}padues, title = Couplage de repr\'esentations globales et locales pour l'exploration d'hyperdocuments, year = 1998, pdf = http://www.telecom-paristech.fr/~elc/papers/ihm98.pdf, } |
|
| 1997 | ||
| [8] |
Image and Text Coupling for Creating Electronic Books from Manuscripts. . In IAPR International Conference on Document Analysis and Recognition (ICDAR'97), IAPR (1997). 198-207. 
@inproceedings{reference526, address = Ulm, Germany, author = L. {Robert} and L. {Likforman-Sulem} and E. {Lecolinet}, booktitle = IAPR International Conference on Document Analysis and Recognition (ICDAR'97), month = jan, pages = 198--207, publisher = IAPR, title = Image and Text Coupling for Creating Electronic Books from Manuscripts, year = 1997, } |
|
| [7] |
Edition hypertextuelle et consultation de manuscrits : le projet Philectre. . In Conférence Internationale Hypertextes et Hypermédias, Réalisation, Outils et Méthodes, (1997). 
@inproceedings{LRLL3ehpp, author = L. {Likforman-Sulem} and L. {Robert} and E. {Lecolinet} and J.-L. {Lebrave}, booktitle = Conf\'erence Internationale Hypertextes et Hyperm\'edias, R\'ealisation, Outils et M\'ethodes, month = sep, title = Edition hypertextuelle et consultation de manuscrits : le projet Philectre, year = 1997, } |
|
| [6] |
Edition hypertextuelle et consultation de manuscrits. . Hypertextes et Hypermédia, 1, 2, Hermes (1997). 299-310. 
@article{reference511, author = L. {Likforman-Sulem} and L. {Robert} and E. {Lecolinet} and J.-L. {Lebrave} and B. {Cerquiglini}, journal = Hypertextes et Hyperm\'edia, month = sep, number = 2, pages = 299--310, publisher = Hermes, title = Edition hypertextuelle et consultation de manuscrits, volume = 1, year = 1997, } |
|
| 1996 | ||
| [5] |
Une approche biunivoque pour la construction d'interfaces graphiques. . In Journées Francophones sur l'Interaction Homme-Machine (IHM'96), (1996). 
@inproceedings{reference647, address = Grenoble, author = E. {Lecolinet}, booktitle = Journ\'ees Francophones sur l'Interaction Homme-Machine (IHM'96), month = jan, title = Une approche biunivoque pour la construction d'interfaces graphiques, year = 1996, } |
|
| [4] |
XXL: A Dual Approach for Building User Interfaces. . In UIST'96: Proc. of the ACM User Interfaces Software and Technology Symposium, ACM Press (1996). 99-108. 

@inproceedings{reference648, address = Seattle, author = E. {Lecolinet}, booktitle = UIST'96: Proc. of the ACM User Interfaces Software and Technology Symposium, month = jan, pages = 99--108, publisher = ACM Press, title = XXL: A Dual Approach for Building User Interfaces, year = 1996, pdf = http://www.telecom-paristech.fr/~elc/papers/uist96.pdf, image = XXL-UIST96.gif, } |
 |
| 1995 | ||
| [3] |
Création incrémentale d'interface graphiques par programmation visuelle avec équivalence textuelle. . In Actes Conf. Interface des mondes réels et virtuels, (1995). 479-488. 
@inproceedings{L3amat, address = Montpellier, author = E. {Lecolinet}, booktitle = Actes Conf. Interface des mondes r\'eels et virtuels, pages = 479--488, title = Cr\'eation incr\'ementale d'interface graphiques par programmation visuelle avec \'equivalence textuelle, year = 1995, } |
|
| [2] |
.

@inproceedings{BLN:ACM-CSUR-17,
abstract
hal = hal-01258368, image = BLN-ACM-CSUR-17.png, rank = 0, } Menus are used for exploring and selecting commands in interactive applications. They are widespread in current systems and used by a large variety of users. As a consequence, they have motivated many studies in Human-Computer Interaction (HCI). Facing the large variety of menus, it is difficult to have a clear understanding of the design possibilities and to ascertain their similarities and differences. In this article, we address a main challenge of menu design: the need to characterize the design space of menus. To do this, we propose a taxonomy of menu properties that structures existing work on visual menus. As properties have an impact on the performance of the menu, we start by refining performance through a list of quality criteria and by reviewing existing analytical and empirical methods for quality evaluation. This taxonomy of menu properties is a step toward the elaboration of advanced predictive models of menu performance and the optimization of menus. A key point of this work is to focus both on menus and on the properties of menus, and then enable a fine-grained analysis in terms of performance. |
 |
| [1] |
. Thèse de l'université Pierre et Marie Curie (Paris VI). 
@phdthesis{reference837, month = Mars, school = Thèse de l'université Pierre et Marie Curie (Paris VI), } |